
Comment le mini programme obtient-il le numéro de téléphone portable de l'utilisateur ? L'article suivant vous présentera la méthode d'obtention du numéro de téléphone mobile de l'utilisateur dans le développement de l'applet WeChat. J'espère qu'il vous sera utile !

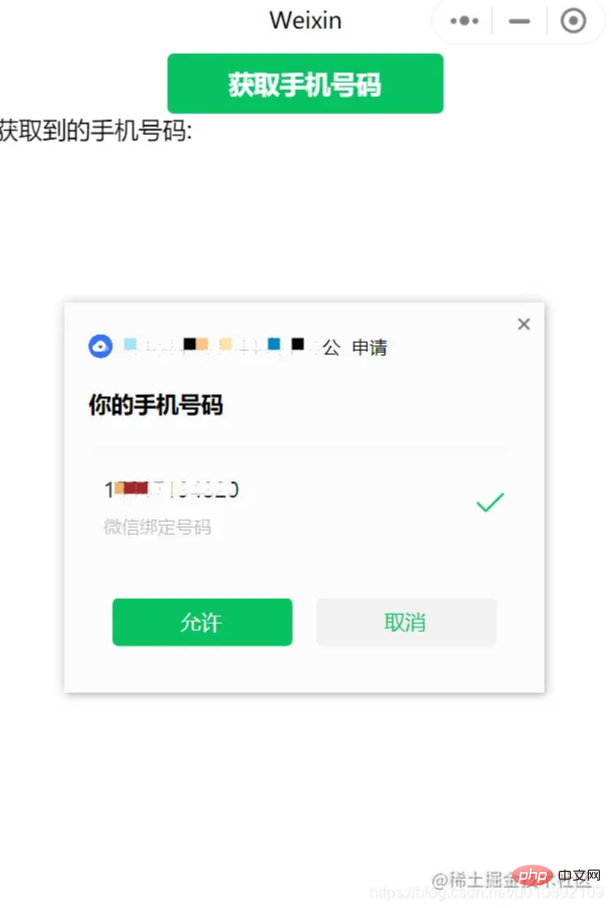
Lorsque vous utilisez des mini-programmes WeChat tiers, vous devez souvent obtenir un numéro de téléphone mobile WeChat, comme le montre la figure ci-dessous :
[Recommandations d'apprentissage associées : 小Tutoriel de développement de programme】
Alors, comment cela est-il mis en œuvre ? Ce qui suit est un enregistrement de la façon d'obtenir un numéro de mobile WeChat.
**Remarque :** Vous devez disposer d'un compte mini-programme WeChat, et ce compte est certifié par l'entreprise. (La fonction d'obtention d'un numéro de téléphone mobile ne prend pas effet pour les numéros de mini-programmes personnels)
Commençons ensuite ensemble le parcours de programmation consistant à obtenir un numéro de téléphone mobile.
Ajoutez "PAGES/GETPHONENUMBER/GETPHONENUMBER" dans le fichier App.json, comme indiqué dans la figure ci-dessous :
obtient le numéro de téléphone mobile via l'interface fournie par l'applet WeChat. Les données renvoyées sont cryptées, les données cryptées renvoyées doivent donc être déchiffrées.
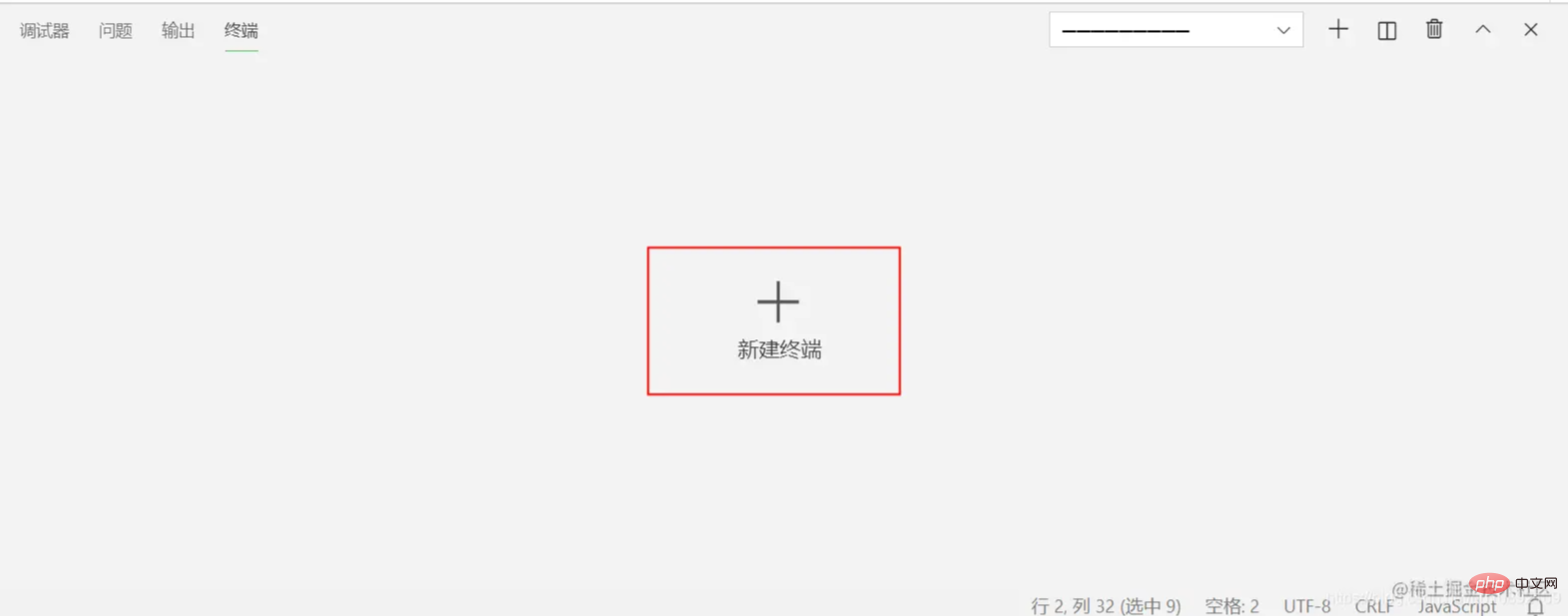
1) Créez un nouveau terminal
Dans les outils de développement WeChat, cliquez sur "Terminal" - "Nouveau terminal" comme indiqué ci-dessous :
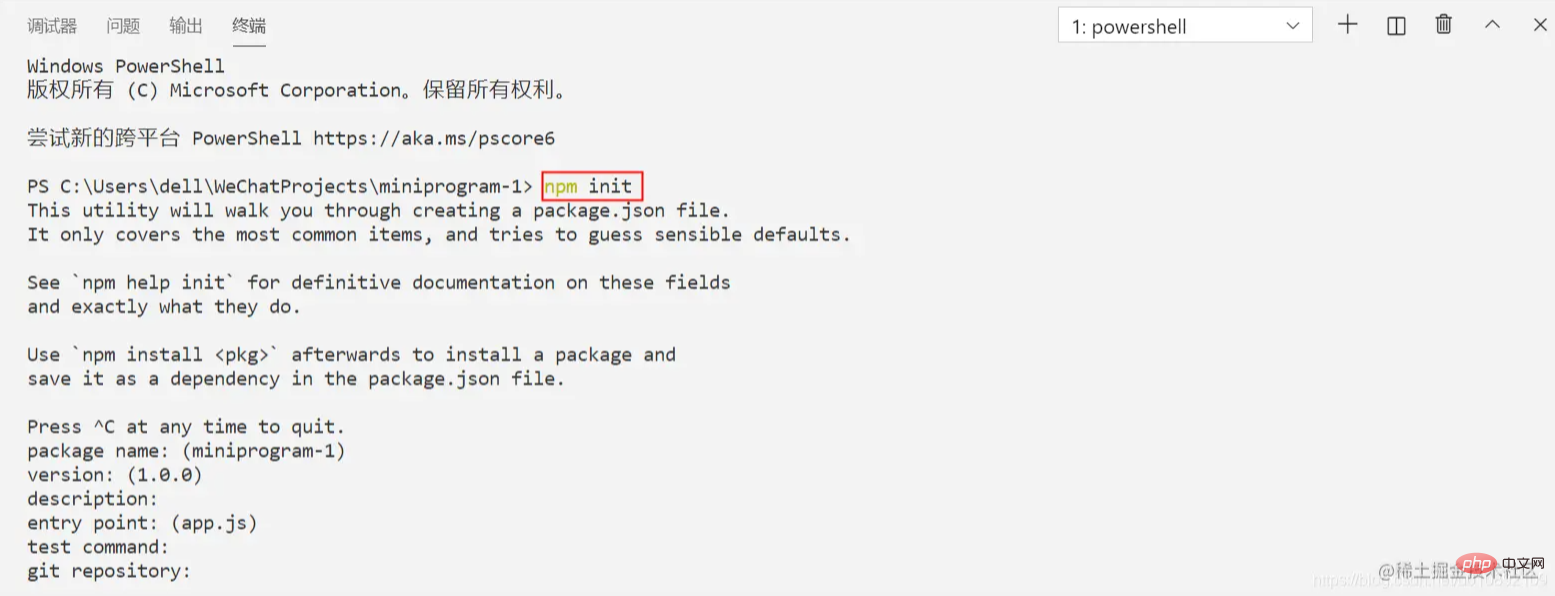
 2) Exécutez la commande npm init
2) Exécutez la commande npm init
//Exécuter Après npm init, vous devez saisir certaines informations, continuez simplement à cliquer sur la touche "Entrée"
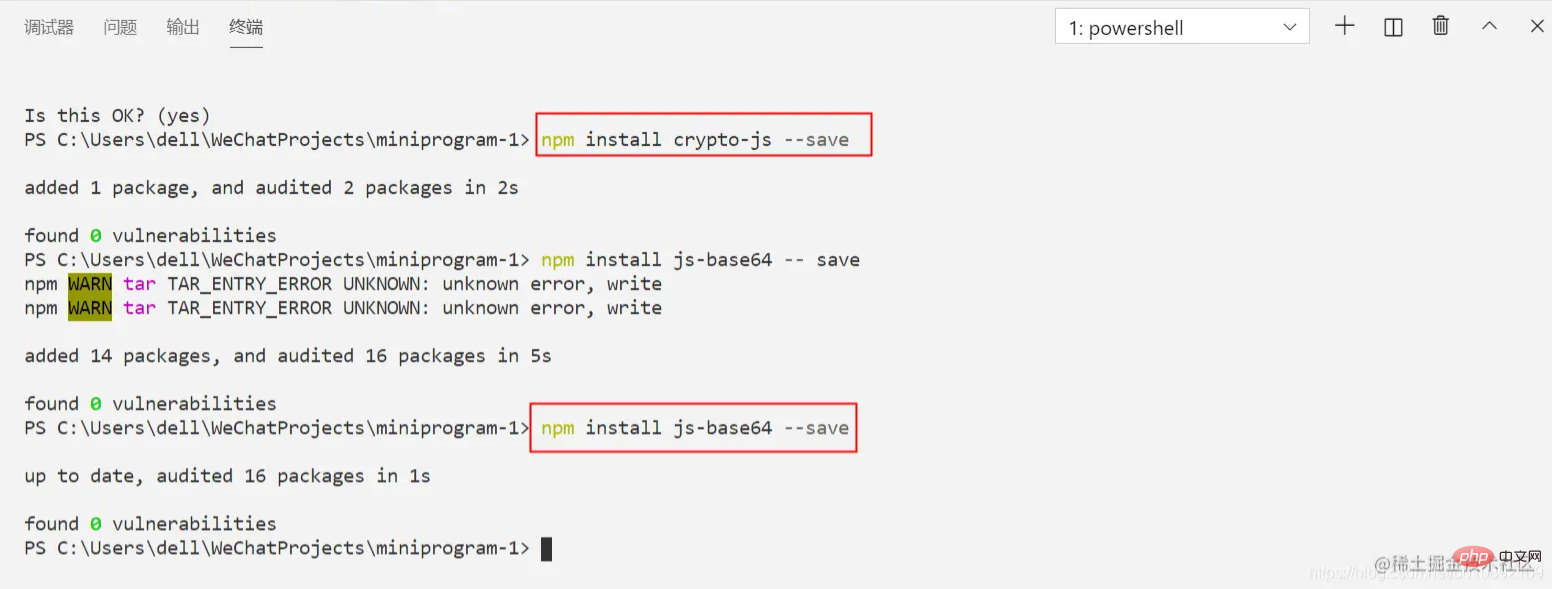
Comme le montre la figure ci-dessous : 3) Exécutez npm install crypto-js --save , npm install js- base64 dans l'ordre --save
3) Exécutez npm install crypto-js --save , npm install js- base64 dans l'ordre --save
Comme le montre la figure ci-dessous :
 4) Build npm
4) Build npm
Sélectionnez "Outils" -> "Build npm" dans la barre de menu des outils de développement WeChat. est terminé.
2.3 Implémentation de la classe d'analyseCréez un nouveau fichier WXBizDataCrypt.js dans le dossier utils du projet. L'implémentation du code est la suivante :
var CryptoJS = require("crypto-js");
var Base64 = require("js-base64");
//解析加密数据
function decode(sesionKey,iv,data) {
var key = CryptoJS.enc.Base64.parse(sesionKey);
var iv = CryptoJS.enc.Base64.parse(iv);
var decrypt = CryptoJS.AES.decrypt(data, key, {
iv: iv,
mode: CryptoJS.mode.CBC,
padding: CryptoJS.pad.Pkcs7
});
return Base64.decode(CryptoJS.enc.Base64.stringify(decrypt));
}
module.exports = {
decode
}. 2.4.1 Implémentation de getphonenumber.js
Remarque : appId et secret doivent être remplacés par le
// pages/getphonenumber/getphonenumber.js
const WXBizDataCrypt = require('../../utils/WXBizDataCrypt');
Page({
/**
* 页面的初始数据
*/
data: {
phoneNum:'',
sessionKey:'',
openId:'',
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
this.getSessionKey();
},
getPhoneNumber: function(e){
if (e.detail.errMsg == "getPhoneNumber:fail user deny") {
wx.showToast({
title: '拒绝授权,无法获取用户手机号码!',
})
return;
}
//解密数据获取手机号码
this.decryptData(this.data.sessionKey,e.detail.iv,e.detail.encryptedData);
},
//获取SessionKey
getSessionKey: function(){
wx.login({
success:res =>{
console.log('code:'+res.code);
var data = {
'appid':'***********',//注意appId、secret需要替换为自身小程序的
'secret':'**************************',
'js_code':res.code,
'grant_type':'authorization_code'
};
wx.request({
url:'https://api.weixin.qq.com/sns/jscode2session',
data:data,
method:'GET',
success:res =>{
console.log("jscode2session result: ",res);
this.setData({
sessionKey:res.data.session_key,
openId: res.data.openId
})
},
fail:function(res){
console.log("获取jscodeSession fail: ",res);
}
})
}
})
},
//解密数据
decryptData: function(key,iv,encryptedData){
var processData = WXBizDataCrypt.decode(key,iv,encryptedData);
console.log("解密数据: ",processData);
var jsonObj = JSON.parse(processData);
this.setData({
phoneNum: jsonObj['phoneNumber']
})
},
})2.4.2 Implémentation de getphonenumber.wxml
<!--pages/getphonenumber/getphonenumber.wxml-->
<button type="primary" bindgetphonenumber="getPhoneNumber" open-type='getPhoneNumber'>获取手机号码</button>
<text>获取到的手机号码:{{phoneNum}}</text>Pour plus de connaissances liées à la programmation, veuillez visiter :  Vidéo de programmation
Vidéo de programmation
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Acquisition de chemin de mini-programme
Acquisition de chemin de mini-programme
 Comment créer un clone WeChat
Comment créer un clone WeChat
 Quelle est la différence entre le blocage et la suppression sur WeChat ?
Quelle est la différence entre le blocage et la suppression sur WeChat ?
 WeChat n'a pas réussi à charger les données
WeChat n'a pas réussi à charger les données
 Que signifie le clonage WeChat ?
Que signifie le clonage WeChat ?
 WeChat restaure l'historique des discussions
WeChat restaure l'historique des discussions
 Comment supprimer les émoticônes WeChat
Comment supprimer les émoticônes WeChat
 Comment définir le texte supérieur sur WeChat
Comment définir le texte supérieur sur WeChat