
En HTML, vous pouvez définir la couleur de la police du lien hypertexte en ajoutant le style d'attribut de couleur à la balise du lien hypertexte "". La fonction de l'attribut color est de définir la couleur du texte de la police de l'élément ; ;a style="color : Valeur de couleur; ">Texte du lien hypertexte". <a></a>

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
html Définir la couleur de la police du lien hypertexte
En HTML, vous pouvez définir la couleur de la police du lien hypertexte en ajoutant le style d'attribut de couleur à la balise du lien hypertexte "<a></a>" <a></a>”添加color属性样式来设置超链接字体颜色
示例:
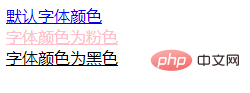
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> </head> <body> <a href="#">默认字体颜色</a><br> <a href="#" style="color: pink;">字体颜色为粉色</a><br> <a href="#" style="color: #000;">字体颜色为黑色</a> </body> </html>
效果图:

说明:
color 属性规定文本的颜色。
这个属性设置了一个元素的前景色(在 HTML 表现中,就是元素文本的颜色);光栅图像不受 color 影响。这个颜色还会应用到元素的所有边框,除非被 border-color 或另外某个边框颜色属性覆盖。
语法:color: 颜色值;
rrreee
Rendu :| Description : L'attribut | |
|---|---|
Cet attribut définit la couleur de premier plan d'un élément (dans la représentation HTML, la couleur du texte de l'élément n'est pas affectée par la couleur) ; Cette couleur s'applique également à toutes les bordures de l'élément, sauf si elle est remplacée par border-color ou une autre propriété border-color. Syntaxe : color : valeur de couleur ;
|
Il existe de nombreuses façons d'écrire des valeurs de couleur, telles que le nom de la couleur, l'hexadécimal, RVB, RGBA, HSL, HSLA, etc. |
| Valeur | Description|
| Le nom de la couleur | Le nom de la couleur, comme le rouge, le bleu, le marron, le vert clair, etc., ne sont pas sensibles à la casse.|
| HEX | Symboles hexadécimaux #RRGGBB et #RGB (comme #ff0000). "#" suivi de 6 ou 3 caractères hexadécimaux (0-9, A-F).|
| RGB, rouge-vert-bleu (RGB) | précise que la valeur de couleur est la couleur du code RVB, le format de la fonction est RVB (R, V, B) et la valeur peut être An entier ou pourcentage de 0 à 255.
RGBA, Rouge-Vert-Bleu-Alpha (RGBa) |
| HSL, teinte-saturation-légèreté (Teinte-saturation-légèreté) |
100 % correspond à une saturation totale, tandis que 0 % correspond à une échelle de gris. 100 % de légèreté est blanche, 0 % de légèreté est noire et 50 % de légèreté est « normale ».
🎜🎜🎜🎜HSLA, Teinte-Saturation-Luminosité-Alpha (HSLa)🎜🎜🎜HSLa s'étend du mode couleur HSL et comprend un canal alpha, qui peut spécifier la transparence d'une couleur. a représente la transparence : 0=transparent ; 1=opaque. 🎜🎜🎜🎜🎜Tutoriel recommandé : "🎜Tutoriel vidéo HTML🎜"🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!