
Comment brosser le leetcode avec élégance dans
VSCode ? Dans cet article, je vais partager avec vous un plug-in pratique, alors pagayons et pêchons ensemble avec plaisir !

VS code est un éditeur de code open source développé par Microsoft. Il peut réaliser une variété de fonctions en installant des plug-ins. Récemment, j'ai trouvé un plug-in pour brosser leetcode sur vscode. sur vscode pour réaliser diverses fonctions. Le contenu est parfaitement connecté et très pratique à partager avec des amis. [Apprentissage recommandé : "Tutoriel vscode"]
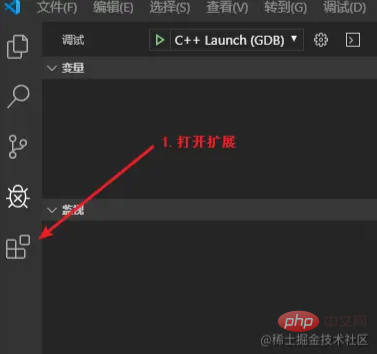
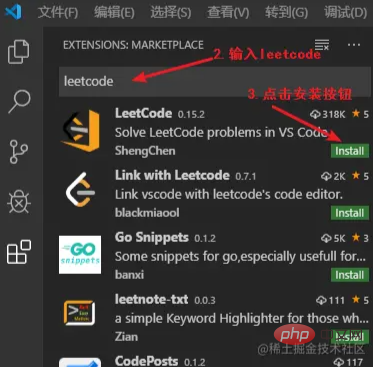
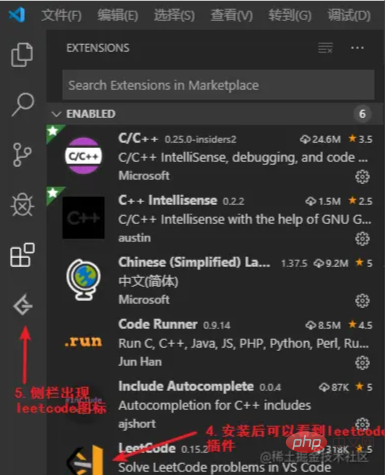
également Installez simplement l'extension normalement




Vous pourrez ensuite terminer les questions avec plaisir ! !
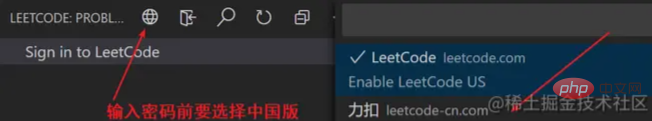
Cliquez sur Connectez-vous à LeetCode dans LeetCode Explorer pour vous connecter. LeetCode Explorer 中的 Sign in to LeetCode 即可登入。
你也可以使用下来命令登入或利用cookie登入或登出:
目前可切换的版本有:
注意:两种版本的 LeetCode 账户并不通用,请确保当前激活的版本是正确的。插件默认激活的是英文版。
直接点击题目或者在 LeetCode Explorer 中右键题目并选择 Preview Problem 可查看题目描述
选择 Show Problem 可直接进行答题。
注意:你可以通过更新配置项
leetcode.workspaceFolder来指定保存题目文件所用的工作区路径。默认工作区路径为: $HOME/.leetcode/ 。
注意:你可以通过更新配置项
leetcode.showCommentDescription来指定是否要在注释中包含题目描述。
注意:你可以通过
LeetCode: Switch Default Language命令变更答题时默认使用编程语言。
插件会在编辑区域内支持五种不同的快捷方式(Code Lens):
Submit: 提交你的答案至 LeetCode;Test: 用给定的测试用例测试你的答案;Star: 收藏或取消收藏该问题;Solution: 显示该问题的高票解答;Description: 显示该问题的题目描述。注意:你可以通过
leetcode.editor.shortcuts配置项来定制需要激活的快捷方式。默认情况下只有Submit和Test
🎜Remarque : les deux versions des comptes LeetCode ne sont pas 🎜compatibles🎜, veuillez vous assurer La version actuellement activée est correcte. Le plug-in est activé par défaut dans la 🎜version anglaise🎜. 🎜🎜🎜🎜🎜Sélectionnez la question🎜🎜🎜🎜🎜Cliquez directement sur la question ou 🎜faites un clic droit sur la question dans
LeetCode Exploreret sélectionnezAperçu du problèmeVous pouvez afficher la description de la question🎜🎜🎜🎜SélectionnezAfficher le problèmepour répondre directement à la question. 🎜🎜Remarque : Vous pouvez spécifier le chemin de l'espace de travail utilisé pour enregistrer le fichier de questions en mettant à jour l'élément de configurationleetcode.workspaceFolder. Le chemin par défaut de l'espace de travail est : 🎜$HOME/.leetcode/🎜 . 🎜🎜🎜Remarque : Vous pouvez spécifier si vous souhaitez inclure la description de la question dans le commentaire en mettant à jour l'élément de configurationleetcode.showCommentDescription. 🎜🎜🎜Remarque : Vous pouvez utiliser la commandeLeetCode : Changer la langue par défautpour modifier le langage de programmation par défaut utilisé pour répondre aux questions. 🎜🎜🎜🎜🎜Touches de raccourci🎜🎜🎜🎜🎜Le plug-in prend en charge cinq raccourcis différents (Code Lens) dans la zone d'édition : 🎜🎜🎜
Soumettre : Soumettez votre réponse à LeetCode ; 🎜🎜<code>Test: Testez votre réponse avec le cas de test donné 🎜🎜Star: Ajoutez ou supprimez la question dans vos favoris ;🎜🎜Solution: affiche la solution la plus votée à la question ; 🎜🎜Description: affiche la description du titre de la question. 🎜🎜🎜Remarque : Vous pouvez personnaliser les raccourcis qui doivent être activés via l'élément de configurationleetcode.editor.shortcuts. Par défaut, seulsSoumettreetTestseront activés. 🎜🎜🎜🎜🎜Pour plus de connaissances sur la programmation, veuillez visiter : 🎜Vidéo de programmation🎜 ! ! 🎜
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 vscode
vscode
 Comment exécuter du code avec vscode
Comment exécuter du code avec vscode
 Introduction au framework utilisé par vscode
Introduction au framework utilisé par vscode
 Quel langage est généralement utilisé pour écrire du vscode ?
Quel langage est généralement utilisé pour écrire du vscode ?
 Dans quel langage le vscode peut-il être écrit ?
Dans quel langage le vscode peut-il être écrit ?
 méthode de réglage chinois vscode
méthode de réglage chinois vscode
 Introduction à l'utilisation de vscode
Introduction à l'utilisation de vscode
 La différence entre vscode et visual studio
La différence entre vscode et visual studio