
Méthode : 1. Utilisez l'instruction "element.innerText" pour obtenir le texte qui doit être inversé ; 2. Utilisez l'instruction "text.split('').reverse().join('')" pour inverser le texte ; 2. , utilisez l'instruction "element.innerText=reverse text" pour écrire le texte inversé dans l'élément d'étiquette à afficher.

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3.
javascript pour implémenter l'inversion de phrase
Idée d'implémentation :
Tout d'abord, obtenez le contenu de la phrase.
Comme vous n'avez besoin que de contenu textuel, vous pouvez utiliser l'attribut innerText ; il obtiendra tout le texte de l'étiquette (et ses sous-étiquettes), mais pas l'étiquette (ou vous pouvez filtrer toutes les étiquettes). S'il y a plusieurs espaces ou sauts de ligne, ils sont analysés comme un seul espace.
Ensuite, le contenu du texte obtenu est inversé et l'instruction str.split('').reverse().join('') peut être utilisée.
Enfin, utilisez l'attribut innerText pour réécrire le contenu du texte inversé dans l'élément label et l'afficher.
Code d'implémentation :
<div id="demo1">欢迎来到PHP中文网!</div><br>
<input type="button" value="点击按钮反转文字" id="btn"/><br><br>
<div id="demo2"></div>
<script type="text/javascript">
document.getElementById("btn").onclick=function(){
var div1=document.getElementById("demo1");
var div2=document.getElementById("demo2");
var text=div1.innerText;
div2.innerText=text.split('').reverse().join('');
}
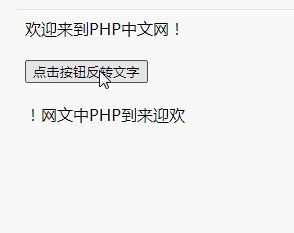
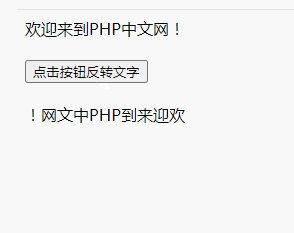
</script>Rendu :

[Apprentissage recommandé : Tutoriel avancé javascript]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!