
Il existe trois façons de transmettre des paramètres dans Vue : 1. Utilisez l'attribut name de la route pour transmettre les paramètres et recevez les paramètres via "$route.name" 2. Transmettez les paramètres via l'attribut to dans le routeur ; -link ; 3. Utilisez le chemin pour faire correspondre les composants de routage et l'URL pour transmettre les paramètres.

L'environnement d'exploitation de ce tutoriel : système Windows 7, vue version 2.9.6, ordinateur DELL G3.
La première méthode : utiliser le nom pour passer
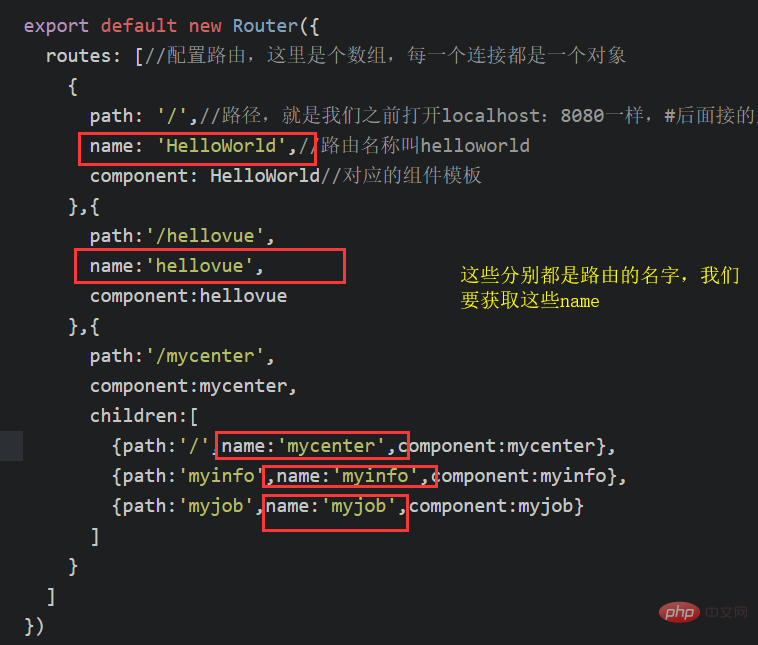
Un nom est apparu lors de la configuration du routage auparavant, mais je ne sais pas quelle est son utilisation spécifique is , qui peut être utilisé pour transmettre des paramètres dans le routage. Écrivez les noms des routes dans index.js

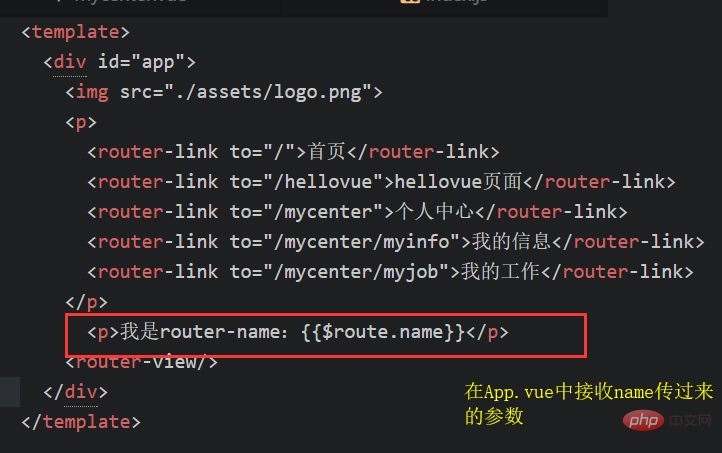
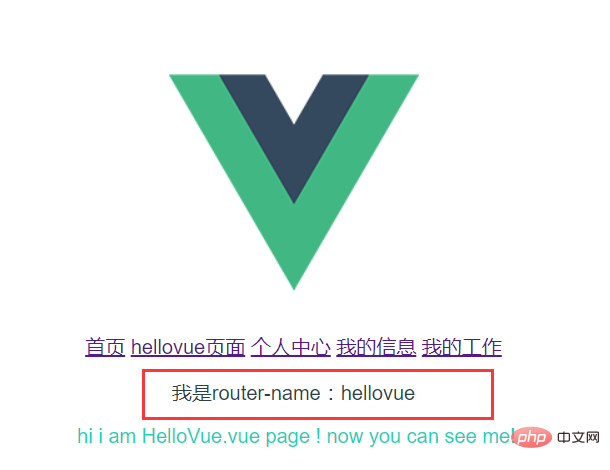
Paramètres de réception :
Ajoutez
<p>我是router-name:{{$route.name}}</p>


Deuxième : utilisez l'attribut to dans le lien du routeur
Utilisez le to dans le lien du routeur pour transmettre les paramètres, voir la syntaxe :<router-link v-bind:to="{name:'xxx',params:{key:value}}"></router-link><router-link :to="{name:'hellovue',params:{username:'tomcat'}}">hellovue页面</router-link> 
<p>传递的名字是:{{$route.params.username}}</p>
La troisième méthode : utilisez le chemin pour faire correspondre les composants de routage, utilisez l'url pour transmettre les paramètres
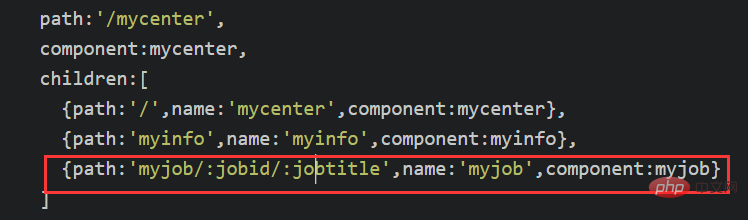
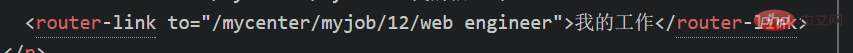
et transmettez les paramètres sous forme de deux-points dans le fichier de routage. Il s'agit de la liaison des paramètres <.>a. Modifiez le chemin dans index.js. Ici, nous modifions le composant myjob.vue
 b. >
b. >
c. Afficher le contenu que nous souhaitons afficher dans le composant myjob.vue (réception des paramètres) 
d Regardez. aux résultats
Recommandations associées : " tutoriel vue.js
tutoriel vue.js
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Prévisions futures d'ondulation
Prévisions futures d'ondulation
 Comment utiliser l'annotation notnull
Comment utiliser l'annotation notnull
 Méthode de saisie des symboles dérivés
Méthode de saisie des symboles dérivés
 débogage node.js
débogage node.js
 Comment calculer les frais de traitement du remboursement du chemin de fer 12306
Comment calculer les frais de traitement du remboursement du chemin de fer 12306
 javac n'est pas reconnu comme une commande interne ou externe ou un programme exploitable. Comment résoudre le problème ?
javac n'est pas reconnu comme une commande interne ou externe ou un programme exploitable. Comment résoudre le problème ?
 Plug-in TV Mango
Plug-in TV Mango
 Le câble réseau est débranché
Le câble réseau est débranché