
Dans l'article précédent "JS Array Learning : Comment épisser tous les éléments et renvoyer une chaîne", nous avons découvert la méthode de conversion d'un tableau en chaîne. Les amis dans le besoin peuvent en apprendre davantage ~
Cet article Parlons-en. sur le fonctionnement itératif des tableaux et introduire deux méthodes de calcul de la somme des éléments et de liaison des valeurs en chaînes.
Méthode 1. Utilisez la méthode forEach()
la méthode forEach() est utilisée pour appeler chaque élément du tableau et transmettre l'élément à la fonction de rappel.
Syntaxe :
array.forEach(funtion callbackfn(value, index, array), thisValue)
funtion callbackfn(value, index, array) : paramètres obligatoires, précisez la fonction de rappel, qui peut recevoir jusqu'à trois paramètres : funtion callbackfn(value, index, array):必需参数,指定回调函数,最多可以接收三个参数:
value:数组元素的值。
index:数组元素的数字索引。
array:包含该元素的数组对象。
thisValue:可省略的参数,回调函数中的 this 可引用的对象。如果省略 thisArg,则 this 的值为 undefined。
下面通过代码示例来具体了解一下:
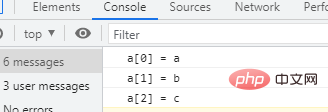
示例1:输出数组元素
function f(value,index,array) {
console.log("a[" + index + "] = " + value);
}
var a = ['a', 'b', 'c'];
a.forEach(f);
示例2:将数组值进行累加求和
var a = [10, 11, 12], sum = 0;
function f(value) {
sum += value;
}
a.forEach(f);
console.log(sum);示例3:将数组值连接成字符串
var a = ['ab', 'cd', 'ef'], str = "";
function f(value) {
// str=str + value;
str=str.concat(value);
}
a.forEach(f);
console.log(str);
方法2、使用reduce() 方法
reduce() 方法可对数组中的所有元素调用指定的回调函数。该回调函数的返回值为累积结果,并且此返回值在下一次调用该回调函数时作为参数提供。
语法:
array.reduce(function callbackfn(previousValue, currentVaule, currentIndex, array), initialValue)
function callbackfn(previousValue, currentVaule, currentIndex, array):必需参数,指定回调函数,最多可以接收4个参数:
previousValue:通过上一次调用回调函数获得的值。如果向 reduce() 方法提供 initialValue,则在首次调用函数时,previousValue 为 initialValue。
currentVaule:当前元素数组的值。
currentIndex:当前数组元素的数字索引。
array:包含该元素的数组对象。
initialValue
thisValue : un paramètre omis, un objet qui peut être référencé par this dans la fonction de rappel. Si thisArg est omis, la valeur de this n'est pas définie. Apprenons-en davantage à travers des exemples de code : Exemple 1 : éléments du tableau de sortie
var a = [11, 12, 13], sum = 0;
function f(pre,curr) {
sum=pre+curr;
return sum;
}
a.reduce(f);
console.log(sum);
 Exemple 2 : Accumulation et addition des valeurs d'un tableau
Exemple 2 : Accumulation et addition des valeurs d'un tableau
36

Exemple 3 : Concaténer les valeurs d'un tableau en chaîne
🎜var a = [11, 12, 13], str = '';
function f(pre,curr) {
str=pre+''+curr;
return str;
}
a.reduce(f);
console.log(str); 🎜🎜🎜🎜Méthode 2. Utilisez la Méthode réduire()🎜🎜🎜🎜Méthode reduce() pour appeler la fonction de rappel spécifiée sur tous les éléments du tableau. La valeur de retour de cette fonction de rappel est le résultat cumulé, et cette valeur de retour est fournie en paramètre la prochaine fois que la fonction de rappel est appelée. 🎜🎜🎜Syntaxe : 🎜
🎜🎜🎜🎜Méthode 2. Utilisez la Méthode réduire()🎜🎜🎜🎜Méthode reduce() pour appeler la fonction de rappel spécifiée sur tous les éléments du tableau. La valeur de retour de cette fonction de rappel est le résultat cumulé, et cette valeur de retour est fournie en paramètre la prochaine fois que la fonction de rappel est appelée. 🎜🎜🎜Syntaxe : 🎜var a = [11, 12, 13], str = '';
function f(pre,curr) {
str=pre+'-'+curr;
return str;
}
a.reduce(f);
console.log(str);function callbackfn(previousValue, currentVaule, currentIndex, array) : paramètres obligatoires, précisez la fonction de rappel, qui peut recevoir jusqu'à 4 paramètres : 🎜initialValue : un paramètre omis, la valeur initiale passée à la fonction. 🎜🎜 Apprenons-en davantage à travers des exemples de code : 🎜🎜🎜Exemple 1 : Accumuler et additionner les valeurs du tableau 🎜🎜rrreee🎜Résultat de sortie : 🎜rrreee🎜🎜Exemple 2 : Concaténer les valeurs du tableau dans une chaîne 🎜🎜 rrreee🎜🎜 🎜🎜Si vous souhaitez utiliser un délimiteur pour séparer chaque élément du tableau, vous pouvez remplacer la chaîne vide entre les deux opérateurs "+" dans la fonction de rappel par le délimiteur spécifié : 🎜rrreee🎜🎜🎜🎜D'accord, c'est tout Le voici, vous pouvez le lire si vous en avez besoin : 🎜Tutoriel avancé javascript🎜🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!