
Dans l'article précédent "Une brève analyse de quelques méthodes de fonctionnement des objets Array en JS (avec code)", nous avons découvert certaines méthodes de fonctionnement des objets Array en JS. L'article suivant vous donnera une compréhension du principe de liaison bidirectionnelle des données d'observateur dans Vue. Jetons un coup d'œil.

vuePrincipe de liaison bidirectionnelle des données et mise en œuvre simplevue数据双向绑定原理和简单的实现

vue数据双向绑定原理, 和简单的实现
去他喵的底层原理,框架内核,老夫写代码只用Jquery 。
个人觉得,不论是否是长期与之交集,还是应该看下核心的东西。多多了解高人是如何实现的,这样才能学到更多的知识,才能成长进步。倘若某天被人问起,某种框架内裤,其实现原理,那么只能是一脸懵逼了。
实现数据绑定的做法有大致如下几种:
发布者-订阅者模式(backbone.js)
脏值检查(angular.js)
数据劫持(vue.js)
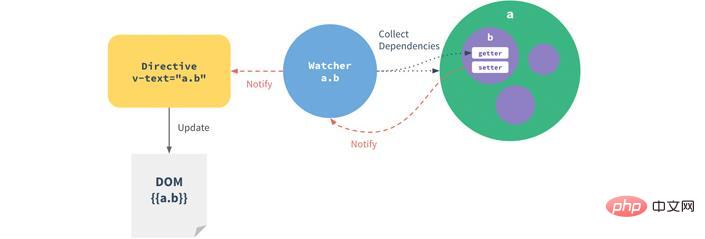
vue.js则是采用数据劫持结合发布者-订阅者模式的方式,通过Object.defineProperty()来劫持各个属性的setter,getter,在数据变动时发布消息给订阅者,触发相应的监听回调。
假如写过C#winform自定义控件的,我想更好理解之后的逻辑和实现原理
在C#中当控件的某个属性发生了变化,就刷新视图
priveate int a ;
public int A
{
get { return a; }
set { if(a!=value){a = value; Invalidate(); } }
}
# 当a的值发生变化, 就重绘视图再来看看Object.defineProperty(obj, prop, descriptor) 方法
地址:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Object/defineProperty
Object.defineProperty()方法会直接在一个对象上定义一个新属性,或者修改一个对象的现有属性,并返回这个对象。
obj需要被操作的目标对象
prop目标对象需要定义或修改的属性的名称。
descriptor将被定义或修改的属性的描述符
<strong>descriptor</strong>configurable当且仅当该属性的configurable为true时,该属性描述符才能够被改变,同时该属性也能从对应的对象上被删除。默认为false。
enumerable当且仅当该属性的enumerable为true时,该属性才能够出现在对象的枚举属性中。默认为false。数据描述符同时具有以下可选键值:
value该属性对应的值。可以是任何有效的JavaScript值(数值,对象,函数等)。默认为undefined。
writable当且仅当该属性的writable为true时,该属性才能被赋值运算符改变。默认为false。 存取描述符同时具有以下可选键值:
get一个给属性提供getter的方法,如果没有getter则为undefined。该方法返回值被用作属性值。默认为undefined。
set一个给属性提供setter的方法,如果没有setter则为undefined。该方法将接受唯一参数,并将该参数的新值分配给该属性。默认为undefined。
先来实现一个简单数据劫持
var A = {};
var a = "";
Object.defineProperty(A, "a", {
set: function (value) {
a = value;
},
get: function () {
return "My name is " + a;
},
});
A.a = "chuchur";
console.log(A.a); // My name is chuchur不光是这么简单,来看下vue的代码
<div id="app">
<input type="text" v-model="word" />
<p>{{word}}</p>
<button v-on:click="sayHi">change model</button>
</div>
<script>
var vm = new Vue({
el: "#app",
data: {
word: "Hello World!",
},
methods: {
sayHi: function () {
this.word = "Hi, everybody!";
},
},
});
</script>已经实现的简单的数据劫持,那么有多个属性,就要实现一个数据监听器Observer,能够对数据对象的所有属性进行监听,还需要一个订阅器Dep来收集这些属性的变动来通知订阅者
元素节点的v-model,v-on:click,就需要实现一个指令解析器Compile
 🎜🎜1) Principe de liaison bidirectionnelle de données vue-observateur🎜🎜🎜2) Principe de liaison bidirectionnelle de données vue -wather🎜🎜🎜3) principe de liaison bidirectionnelle des données vue - analyseur Complie🎜🎜🎜
🎜🎜1) Principe de liaison bidirectionnelle de données vue-observateur🎜🎜🎜2) Principe de liaison bidirectionnelle de données vue -wather🎜🎜🎜3) principe de liaison bidirectionnelle des données vue - analyseur Complie🎜🎜🎜 vueprincipe de liaison bidirectionnelle des données et implémentation simple🎜🎜Fuck le principe sous-jacent, noyau du framework, j'utilise uniquement Jquery pour écrire du code. 🎜🎜Personnellement, je pense que peu importe que vous soyez avec cela depuis longtemps ou non, vous devriez toujours regarder l'essentiel. Apprenez-en davantage sur la manière dont les experts y parviennent, afin que vous puissiez acquérir davantage de connaissances, grandir et progresser. Si quelqu’un demandait un jour le principe de mise en œuvre d’un certain type de sous-vêtements à monture, il serait tout simplement confus. 🎜🎜Les façons d'implémenter la liaison de données sont à peu près les suivantes : 🎜backbone.js</code >)🎜 </li><li>🎜Vérification des valeurs sales (<code>angular.js)🎜vue.js)🎜 vue.js utilise le détournement de données combiné au modèle éditeur-abonné pour détourner chaque élément via Object.defineProperty() Le setter de l'attribut, getter publie des messages aux abonnés lorsque les données changent, déclenchant les rappels d'écoute correspondants. 🎜🎜Si vous avez écrit un contrôle personnalisé C#winform, j'aimerais mieux comprendre la logique et les principes d'implémentation qui en découlent🎜🎜Lorsqu'une certaine propriété du contrôle apparaît en C#</code > S'il y a un changement, actualisez la vue🎜<div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>// observe
function observe(data) {
if (data && typeof data === "object") {
// 取出所有属性遍历
Object.keys(data).forEach(function (key) {
defineReactive(data, key, data[key]);
});
}
return;
}
function defineReactive(data, key, val) {
observe(val); // 监听子属性
Object.defineProperty(data, key, {
enumerable: true, // 可枚举
configurable: false, // 不能再define
get: function () {
return val;
},
set: function (value) {
console.log("监听到值变化了: ", val, "==>", value);
val = value;
},
});
}
var A = {
fristName: "chuchur",
age: 29,
};
observe(A);
A.fristName = "nana"; //监听到值变化了: chuchur ==> nana
A.age = 30; //监听到值变化了: 29 ==> 30</pre><div class="contentsignin">Copier après la connexion</div></div><div class="contentsignin">Copier après la connexion</div></div>🎜🎜Jetons un œil à la méthode Object.defineProperty(obj, prop, descriptor)🎜🎜Adresse : https://developer.mozilla.org/zh-CN/docs /Web/JavaScript/Reference/ La méthode Global_Objects/Object/defineProperty🎜🎜🎜<code>Object.defineProperty() définira directement une nouvelle propriété sur un objet, ou modifiera une propriété existante d'un objet, et retournera l'objet. 🎜objL'objet cible qui doit être utilisé🎜prop< /code >Le nom de l'attribut qui doit être défini ou modifié sur l'objet cible. 🎜</li><li>🎜<code>descripteurLe descripteur de l'attribut à définir ou à modifier🎜<strong>descripteur</strong> configurable si et seulement si l'attribut est configurable Lorsqu'il est true, le descripteur d'attribut peut être modifié, et l'attribut peut également être supprimé de l'objet correspondant. La valeur par défaut est false. 🎜enumerableCet attribut peut apparaître dans l'objet si et seulement si le enumerable de l'attribut est true dans l'énumération propriétés. La valeur par défaut est false. Le descripteur de données a également les valeurs clés facultatives suivantes : 🎜valueLa valeur correspondant à cet attribut. Peut être n'importe quelle valeur JavaScript valide (numéro, objet, fonction, etc.). La valeur par défaut est non défini. 🎜writableSi et seulement si le writable de l'attribut est true, l'attribut peut se voir attribuer l'opérateur Change. La valeur par défaut est false. Le descripteur d'accès a également les valeurs clés facultatives suivantes : 🎜getUne méthode qui fournit un getter pour la propriété, s'il n'y a pas de < code>getter est non défini. La valeur de retour de cette méthode est utilisée comme valeur d'attribut. La valeur par défaut est non défini. 🎜setter pour la propriété. S'il n'y a pas de setter, elle sera non définie</code. >. Cette méthode acceptera un paramètre unique et attribuera la nouvelle valeur du paramètre à la propriété. La valeur par défaut est <code>non défini. 🎜//Dep
function Dep() {
this.subs = [];
}
Dep.prototype = {
addSub: function (sub) {
this.subs.push(sub);
},
notify: function () {
this.subs.forEach(function (sub) {
sub.update();
});
},
};vue🎜function defineReactive(data, key, val) {
var dep = new Dep()
observe(val); //监听子属性
Object.defineProperty(data, key, {
set: function(value) {
dep.notify() //发出通知, 我被改变了
}
});
}Observer, qui peut surveiller tous les attributs de l'objet de données. Vous avez également besoin d'un abonné Dep</code. > pour collecter les modifications de ces attributs. Pour informer les abonnés du <code>v-model,v-on:click du nœud de l'élément, vous devez implémenter un analyseur d'instructions Compile pour traiter les instructions de chaque nœud d'élément. Scannez et analysez, remplacez les données selon le modèle d'instruction et liez la fonction de mise à jour correspondante🎜.最后实现一个订阅者Watcher,作为连接Observer和Compile的桥梁,能够订阅并收到每个属性变动的通知,执行指令绑定的相应回调函数,从而更新视图
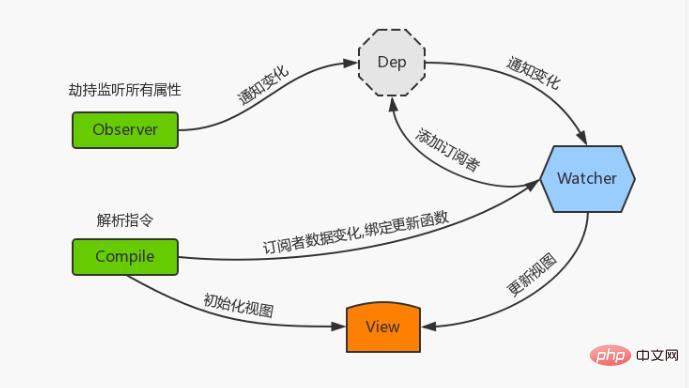
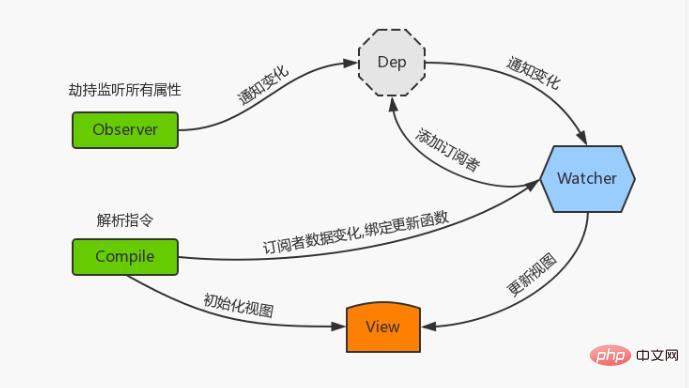
大概的流程图如下:

Observer将需要observe的数据对象进行递归遍历,包括子属性对象的属性,都加上setter和getter这样的话,给这个对象的某个值赋值,就会触发setter,那么就能监听到了数据变化
// observe
function observe(data) {
if (data && typeof data === "object") {
// 取出所有属性遍历
Object.keys(data).forEach(function (key) {
defineReactive(data, key, data[key]);
});
}
return;
}
function defineReactive(data, key, val) {
observe(val); // 监听子属性
Object.defineProperty(data, key, {
enumerable: true, // 可枚举
configurable: false, // 不能再define
get: function () {
return val;
},
set: function (value) {
console.log("监听到值变化了: ", val, "==>", value);
val = value;
},
});
}
var A = {
fristName: "chuchur",
age: 29,
};
observe(A);
A.fristName = "nana"; //监听到值变化了: chuchur ==> nana
A.age = 30; //监听到值变化了: 29 ==> 30这样就实现了多个属性的监听,接下来就是实现订阅器Dep,当这些属性变化的时候,触发通知notify,告诉执行订阅者执行更新函数
//Dep
function Dep() {
this.subs = [];
}
Dep.prototype = {
addSub: function (sub) {
this.subs.push(sub);
},
notify: function () {
this.subs.forEach(function (sub) {
sub.update();
});
},
};把订阅器植入到监听器里
function defineReactive(data, key, val) {
var dep = new Dep()
observe(val); //监听子属性
Object.defineProperty(data, key, {
set: function(value) {
dep.notify() //发出通知, 我被改变了
}
});
}至此,简陋的监听器就实现完成了,接下来继续完成Watcher。
推荐学习:vue.js教程
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Le composant parent Vue appelle la méthode du composant enfant
Le composant parent Vue appelle la méthode du composant enfant
 vue v-si
vue v-si
 La différence entre vue2.0 et 3.0
La différence entre vue2.0 et 3.0
 Comment transmettre une valeur au composant vue
Comment transmettre une valeur au composant vue
 La différence entre vue3.0 et 2.0
La différence entre vue3.0 et 2.0
 vue instructions communes
vue instructions communes
 Quelles sont les instructions couramment utilisées dans vue ?
Quelles sont les instructions couramment utilisées dans vue ?
 La différence entre mpvue et vue
La différence entre mpvue et vue