
Dans l'article précédent "Une astuce pour vous apprendre à utiliser les CSS pour ajouter des images d'arrière-plan aux polices HTML (partage de code)", je vous ai présenté comment utiliser les CSS pour ajouter des images d'arrière-plan aux polices HTML. L'article suivant vous présentera comment ajouter des listes ordonnées et des listes non ordonnées au texte en HTML. Voyons comment le faire ensemble.

1 Ouvrez d'abord le document HTML, entrez puis <code> Cet article. nbsp;html>然后本文。
<!DOCTYPE html> <html> <head> <title></title> </head> <body> </body> </html>
2、这个标签<ul>叫做无序列表标签,如果咱们想用的话 ,它底下还得必须包含一个东西叫做<li>这两个标签 ,它们是配合着使用,通过给大家代码示例。
代码示例
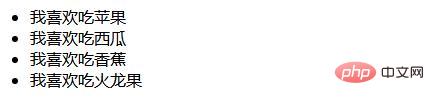
<ul>
<li>我喜欢吃苹果</li>
<li>我喜欢吃西瓜</li>
<li>我喜欢吃香蕉</li>
<li>我喜欢吃火龙果</li>
</ul>代码效果

无序列表<Li>可以有无限,所有其余的内容放在<li>里面就可以。
看看试试能不能把<a>标签放在li里面效果怎么样?我们一起看看吧
代码示例
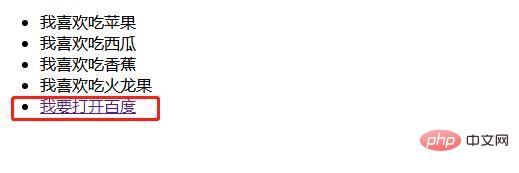
<ul>
<li>我喜欢吃苹果</li>
<li>我喜欢吃西瓜</li>
<li>我喜欢吃香蕉</li>
<li>我喜欢吃火龙果</li>
<li><a href="https://www.baidu.com/">我要打开百度</a></li>
</ul>代码效果

结束出来,可以,但是在低级浏览器上不可以,OK 正常来说ul下面只能第1层,这个就是咱们无序列表的一个基本使用,接下来有序列表怎么做呢。
3、这个标签<ol>叫做有序列表标签,和<ul>做法一样,必须包含一个东西叫做li这两个标签 ,通过给大家代码示例。
代码示例
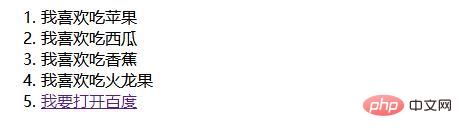
<ol>
<li>我喜欢吃苹果</li>
<li>我喜欢吃西瓜</li>
<li>我喜欢吃香蕉</li>
<li>我喜欢吃火龙果</li>
<li><a href="https://www.baidu.com/">我要打开百度</a></li>
</ol>代码效果

其实这两个基本玩了一下这个html里的两个比较重要的标签 ,还有一个叫做<ul> 一个叫做<ol>rrreee
<ul> est appelée une balise de liste non ordonnée Si nous voulons l'utiliser, elle doit contenir quelque chose appelé <li> Ces deux-là. les balises sont utilisées ensemble pour vous donner des exemples de code. Exemple de coderrreee
Effet de code🎜🎜 🎜🎜La liste non ordonnée
🎜🎜La liste non ordonnée <li> peut avoir un nombre illimité, tout le reste du contenu est placé dans <li>. 🎜🎜Voyons si nous pouvons mettre la balise <a> à l'intérieur de li. Quel est l'effet ? Jetons un coup d'oeil ensemble🎜🎜Exemple de code🎜rrreee🎜Effet de code🎜🎜 🎜🎜La fin sort, oui, mais pas sur les navigateurs de bas niveau, OK. Normalement, ul est ci-dessous Seul le premier niveau est disponible. Il s'agit d'une utilisation de base de notre liste non ordonnée. 🎜🎜3. Cette balise
🎜🎜La fin sort, oui, mais pas sur les navigateurs de bas niveau, OK. Normalement, ul est ci-dessous Seul le premier niveau est disponible. Il s'agit d'une utilisation de base de notre liste non ordonnée. 🎜🎜3. Cette balise <ol> est appelée une balise de liste ordonnée. Elle est la même que <ul>. Elle doit contenir deux balises appelées li. Donnez-vous des exemples de code. 🎜🎜Exemple de code🎜rrreee🎜Effet de code🎜🎜 🎜🎜En fait, ces deux-là jouaient essentiellement avec deux balises importantes dans ce HTML, et il y en a une autre appelée
🎜🎜En fait, ces deux-là jouaient essentiellement avec deux balises importantes dans ce HTML, et il y en a une autre appelée <ul> L'une s'appelle <ol> L'une s'appelle une liste non ordonnée et l'autre s'appelle une liste ordonnée. Tout le monde doit y prêter attention, car les méthodes de base sont cohérentes. 🎜🎜Apprentissage recommandé : 🎜Tutoriel vidéo HTML🎜🎜
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!