
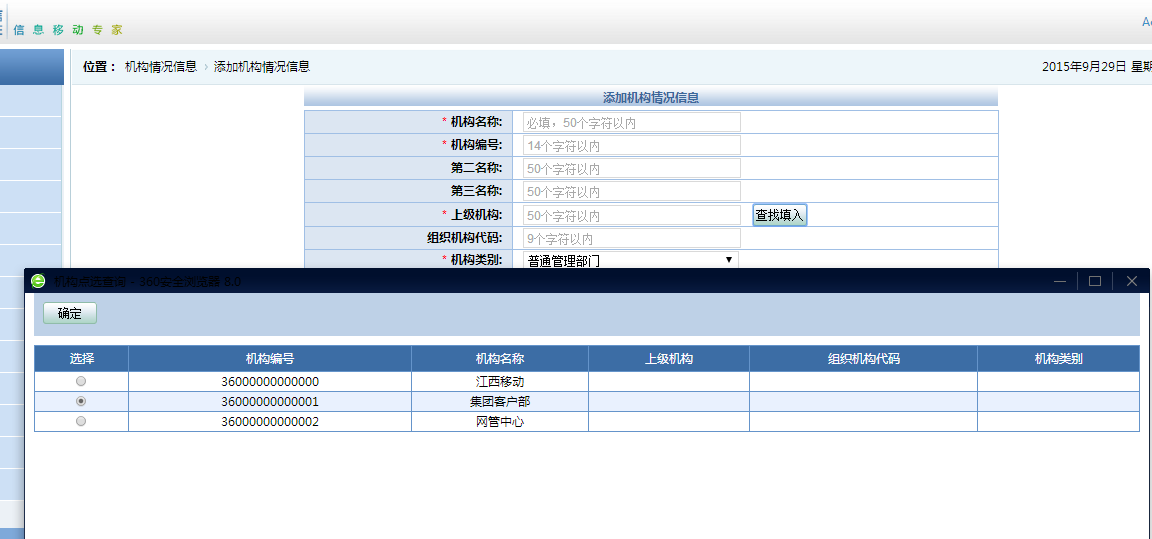
Dans le projet, il est nécessaire de remplir une telle fonction : lors de l'adhésion à une nouvelle organisation, elle doit sélectionner son organisation mère. La méthode de mise en œuvre consiste à cliquer sur le bouton Rechercher et remplir, une page pop-up apparaîtra. , l'utilisateur clique sur la ligne requise, puis clique sur Cliquez sur le bouton OK pour renvoyer le nom de l'institution et le code de l'institution sélectionnés par l'utilisateur à la page permettant de rejoindre une nouvelle institution.
Enregistrez le code de la page pop-up ici

<!DOCTYPE html PUBLIC "-//WC//DTD HTML . Transitional//EN" "http://www.w.org/TR/html/loose.dtd">
<%@ page contentType="text/html;charset=utf-" pageEncoding="utf-" language="java" %>
<%@ taglib uri="/struts-tags" prefix="s"%>
<%@ taglib uri="/page-tags" prefix="p"%>
<html>
<head>
<title>机构点选查询</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-">
<link rel="stylesheet" type="text/css" href="../css/style.css" />
<link rel="stylesheet" type="text/css" href="../css/newStyle.css" />
<script type="text/javascript" src="../js/jquery.js"></script>
<script type="text/javascript" src="../js/common.js"></script>
<script type="text/javascript" charset="utf-">
//点击整行都可选中单选框
function clickTr(obj) {
$("#mainTable tbody tr td input[type='radio']").attr("checked",
"undefined");
$("td input[type='radio']", obj).attr("checked", "checked");
//alert($("td input[name='insideEquip.equipinstance']",obj).val());
}
//将通过td的class获取到的值传到父页面对应的元素上
function setValue() {
var input = $("#mainTable tbody tr td input[type='radio']:checked");
if (!input.val()) {
window.close();
return;
}
var tr = input.parent().parent();
window.opener.document.getElementById("textagencyid").value = $(
"td.agancy input", tr).val();
window.opener.document.getElementById("textagencyname").value = $(
"td.agencyname", tr).text();
window.close();
}
</script>
</head>
<body>
<div class="searchArea" style="height:px;">
<form action="" method="post">
<input class="button" type="button" value="确定" onclick="javascript:setValue();"/>
</form>
</div>
<div class="tableArea">
<table class="mainTable" id="mainTable">
<thead>
<tr>
<th>选择</th>
<th>机构编号</th>
<th>机构名称</th>
<!--<th>工作岗位码</th>-->
<th>上级机构</th>
<th>组织机构代码</th>
<th>机构类别</th>
</tr>
</thead>
<tbody>
<s:iterator value="busiAgencys" var="p" >
<tr onclick="clickTr(this);">
<td class="agancy"><input type="radio" name="log" value="<s:property value="agencyid"/>" ></td>
<td><s:property value="agencyid"/></td>
<td class="agencyname"><s:property value="agencyname"/></td>
<!--<td><s:property value="handle"/></td>-->
<td><s:property value="sjjg"/></td>
<td><s:property value="orgcode"/></td>
<td><s:property value="jglb"/></td>
</tr>
</s:iterator>
</tbody>
</table>
<div class="pagin">
<p:page href="findBusiAgency" css="pages" totalPage="${totalPage}" page="${page}"></p:page>
</div>
</div>
<script type="text/javascript">
$('.tablelist tbody tr:odd').addClass('odd');
</script>
</body>
</html>Le code ci-dessus est très simple. Les amis qui en ont besoin peuvent le copier directement. J'espère que le contenu ci-dessus sera utile à tout le monde.
 Quelle devise est l'USDT ?
Quelle devise est l'USDT ?
 Comment résoudre le code d'erreur 5 de suppression de fichier
Comment résoudre le code d'erreur 5 de suppression de fichier
 Comment lire les données dans un fichier Excel en python
Comment lire les données dans un fichier Excel en python
 Historique des opérations de la table de vue Oracle
Historique des opérations de la table de vue Oracle
 mysql créer une base de données
mysql créer une base de données
 Quel logiciel est cdr
Quel logiciel est cdr
 Une liste complète des touches de raccourci d'idées
Une liste complète des touches de raccourci d'idées
 Que faire si Linux demande Aucun fichier ou répertoire de ce type lors de l'exécution d'un fichier
Que faire si Linux demande Aucun fichier ou répertoire de ce type lors de l'exécution d'un fichier