
Le modèle standard CSS inclut les marges. Le modèle de boîte standard comprend le contenu réel, le remplissage, la bordure et la marge.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
Le modèle de boîte CSS est un modèle de pensée utilisé par la technologie CSS qui est souvent utilisé dans la conception Web. Cela signifie que dans un document Web, chaque élément est présenté comme une boîte rectangulaire, décrivant l'espace occupé par le contenu de l'élément.
Le modèle de boîte est un concept important en CSS Ce n'est qu'en comprenant le modèle de boîte que vous pourrez améliorer la mise en page.
Le modèle de boîte peut être utilisé pour présenter des éléments composés du contenu réel (contenu), du remplissage (padding), de la bordure (bordure) et de la marge (marge).
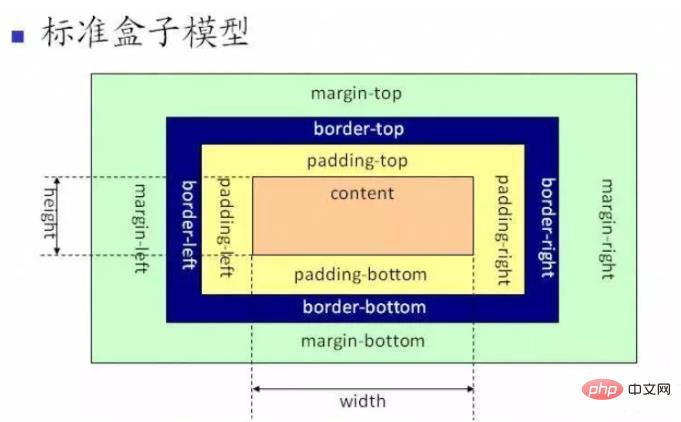
Modèle de boîte standard

D'après l'image ci-dessus, nous pouvons voir que la portée du modèle de boîte standard comprend : le contenu, le remplissage, la bordure, la marge et la partie contenu ne contient pas d'autres parties.
La largeur et la hauteur du modèle de boîte standard incluent uniquement le contenu, sans compter le rembourrage ni la bordure.
(Partage de vidéos d'apprentissage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!