
Comment saisir des données en JavaScript : 1. Utilisez la méthode prompt(), qui fera apparaître une boîte de dialogue permettant de saisir des valeurs, fournissant deux boutons OK et Annuler, et fournissant également la valeur d'entrée attendue ; comfirm(), une boîte de dialogue de message de confirmation apparaît et vous pouvez obtenir la valeur vraie ou fausse.

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3.
JS fournit deux méthodes de saisie prompt() et confirm(), découvrons-les ensuite
Format de grammaire :
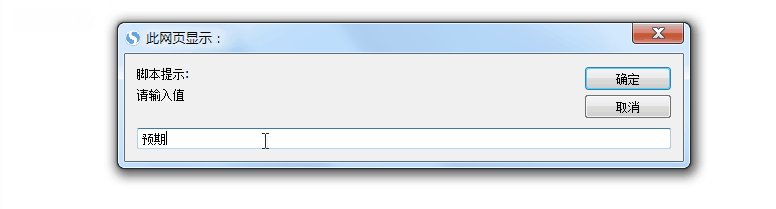
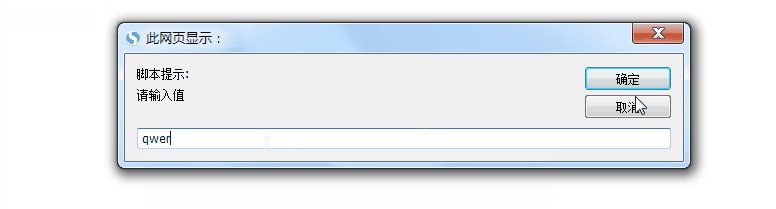
prompt(msg,defaultText)
affiche une boîte de dialogue de message de confirmation avec deux boutons : OK et Annuler. Cliquez sur OK pour renvoyer vrai, cliquez sur Annuler pour renvoyer faux.
Une boîte de dialogue apparaît, affichant le contenu modifié, avec deux boutons : OK et Annuler. Cliquez sur OK pour renvoyer vrai, cliquez sur Annuler pour renvoyer faux. 
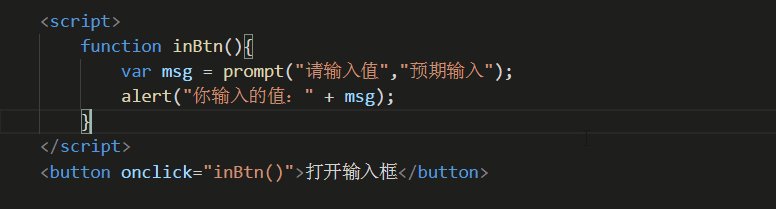
<script>
function inBtn(){
var msg = prompt("请输入值","预期输入");
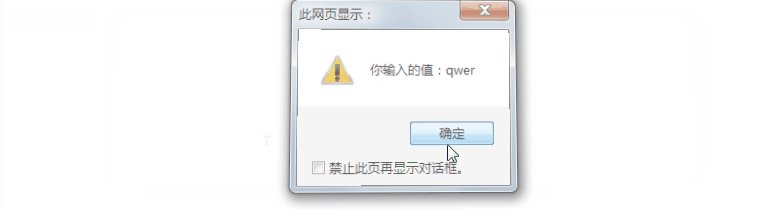
alert("你输入的值:" + msg);
}
</script>
<button οnclick="inBtn()">打开输入框</button>confirm(message); //message为想要显示的内容
[Apprentissage recommandé :
Tutoriel avancé javascript]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!