
Cet article vous présentera 3 méthodes pour dessiner des triangles arrondis en utilisant CSS. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

Précédemment dans cet article - "6 Techniques pour dessiner des triangles avec CSS (partage)" a présenté 6 façons d'utiliser CSS pour implémenter des triangles.
Mais une scène très importante est manquée, Comment implémenter un triangle aux coins arrondis en utilisant du CSS pur ? , comme ceci :

Cet article présentera plusieurs façons d'implémenter des triangles aux coins arrondis.
Si vous souhaitez générer un triangle avec des coins arrondis, la quantité de code est la moindre, et le meilleur moyen est d'utiliser SVG pour le générer.
Utilisez la balise polygone de SVG <polygon></polygon> pour générer un triangle et utilisez la balise de polygone de SVG stroke-linejoin="round" pour générer des congés au niveau des joints.
La quantité de code est très petite. Le code de base est le suivant :
<svg> <polygon></polygon> </svg>
.triangle {
fill: #0f0;
stroke: #0f0;
stroke-width: 10;
}Le graphique réel est le suivant :
Ici, les coins arrondis sont en fait générés à l'aide de l'attribut stroke-linejoin: round du SVG. polygone. Qu'est-ce que stroke-linejoin ? Il est utilisé pour contrôler l'espace entre deux segments de ligne tracés. Il existe trois valeurs facultatives :
miter est la valeur par défaut, ce qui signifie utiliser un pinceau carré pour former des coins pointus au niveau de la connexion. connectez-vous pour obtenir un effet fluideround La connexion formera un onglet bevelNous générons en fait  un triangle arrondi
un triangle arrondi
. stroke-linejoin: roundSi nous séparons la couleur d'arrière-plan et la couleur de la bordure, cela ressemble en fait à ceci :
.triangle {
fill: #0f0;
stroke: #000;
stroke-width: 10;
} Contrôlez la taille du filet via la largeur du trait
Contrôlez la taille du filet via la largeur du trait
Bien sûr, pour garder la taille du triangle cohérente, tout en augmentant/rétrécissant stroke-width, vous devez réduire/augmenter le
du graphique : stroke-widthwidthheight
)
https://codepen.io/Chokcoco/pen/eYWZvKo Méthode 2. Épissage graphique
Bien sûr, pensée divergente, la partie intéressante du CSS est là, à l'aide d'un graphique, il peut y avoir plein de solutions ingénieuses !
Voyons voir, un triangle arrondi peut effectivement être divisé en plusieurs parties :Donc, en fait, il suffit de pouvoir dessiner un tel losange aux coins arrondis et de le faire pivoter de 3. En superposant, vous pouvez obtenir un triangle arrondi :
 Dessine un losange aux coins arrondis
Dessine un losange aux coins arrondis
Il existe une formule fixe :
<div></div>
div {
width: 10em;
height: 10em;
transform: rotate(-60deg) skewX(-30deg) scale(1, 0.866);
}transform
)
div {
width: 10em;
height: 10em;
transform: rotate(-60deg) skewX(-30deg) scale(1, 0.866);
+ border-top-right-radius: 30%;
}
À ce stade, nous avons réussi à obtenir un losange aux coins arrondis !
Joindre 3 losanges aux coins arrondis
<div></div>
div{
position: relative;
background-color: orange;
}
div:before,
div:after {
content: '';
position: absolute;
background-color: inherit;
}
div,
div:before,
div:after {
width: 10em;
height: 10em;
border-top-right-radius: 30%;
}
div {
transform: rotate(-60deg) skewX(-30deg) scale(1,.866);
}
div:before {
transform: rotate(-135deg) skewX(-45deg) scale(1.414, .707) translate(0,-50%);
}
div:after {
transform: rotate(135deg) skewY(-45deg) scale(.707, 1.414) translate(50%);
}就可以得到一个圆角三角形了!效果如下:

完整的代码你可以戳这里:CodePen Demo -- A triangle with rounded
https://codepen.io/Chokcoco/pen/vYmLVZr
完了吗?没有!
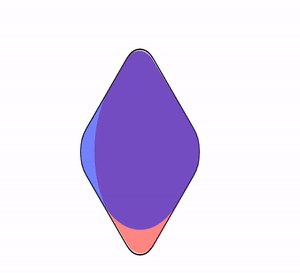
上述方案,虽然不算太复杂,但是有一点还不算太完美的。就是无法支持渐变色的圆角三角形。像是这样:
如果需要实现渐变色圆角三角形,还是有点复杂的。但真就还有人鼓捣出来了,下述方法参考至 -- How to make 3-corner-rounded triangle in CSS。
同样也是利用了多块进行拼接,但是这次我们的基础图形,会非常的复杂。
首先,我们需要实现这样一个容器外框,和上述的方法比较类似,可以理解为是一个圆角菱形(画出 border 方便理解):

<div></div>
div {
width: 200px;
height: 200px;
transform: rotate(30deg) skewY(30deg) scaleX(0.866);
border: 1px solid #000;
border-radius: 20%;
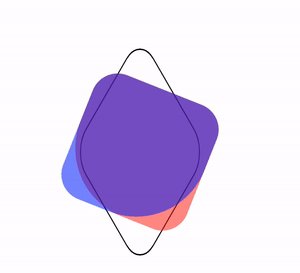
}接着,我们同样使用两个伪元素,实现两个稍显怪异的图形进行拼接,算是对 transform 的各种用法的合集:
div::before,
div::after {
content: "";
position: absolute;
width: 200px;
height: 200px;
}
div::before {
border-radius: 20% 20% 20% 55%;
transform: scaleX(1.155) skewY(-30deg) rotate(-30deg) translateY(-42.3%) skewX(30deg) scaleY(0.866) translateX(-24%);
background: red;
}
div::after {
border-radius: 20% 20% 55% 20%;
background: blue;
transform: scaleX(1.155) skewY(-30deg) rotate(-30deg) translateY(-42.3%) skewX(-30deg) scaleY(0.866) translateX(24%);
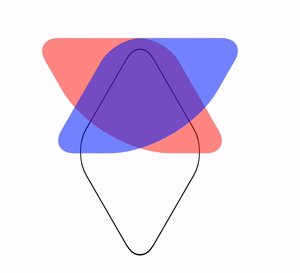
}为了方便理解,制作了一个简单的变换动画:

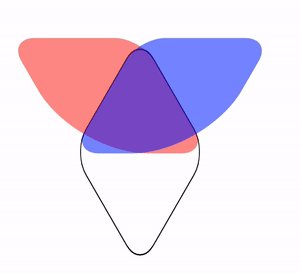
本质就是实现了这样一个图形:
最后,给父元素添加一个 overflow: hidden 并且去掉父元素的 border 即可得到一个圆角三角形:
由于这两个元素重叠空间的特殊结构,此时,给两个伪元素添加同一个渐变色,会完美的叠加在一起:
div::before,
div::after, {
background: linear-gradient(#0f0, #03a9f4);
}最终得到一个渐变圆角三角形:

上述各个图形的完整代码,你可以戳这里:CodePen Demo -- A triangle with rounded and gradient background
https://codepen.io/Chokcoco/pen/LYyGRpV
本文介绍了几种在 CSS 中实现带圆角三角形的方式,虽然部分有些繁琐,但是也体现了 CSS ”有趣且折磨人“ 的一面,具体应用的时候,还是要思考一下,对是否使用上述方式进行取舍,有的时候,切图也许是更好的方案。
好了,本文到此结束,希望对你有帮助 :)
原文地址:https://segmentfault.com/a/1190000040344317
作者:chokcoco
更多编程相关知识,请访问:编程视频!!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!