
La façon de définir la taille de la police du titre en CSS consiste à utiliser la balise
pour définir le titre de niveau le plus élevé et la balise
Il s'agit du titre 1 h1>
Il s'agit du titre 6
].

L'environnement d'exploitation de cet article : système windows10, css 3, ordinateur thinkpad t480.
Dans la page Web, nous pouvons utiliser directement les balises
Les balises
Exemple :
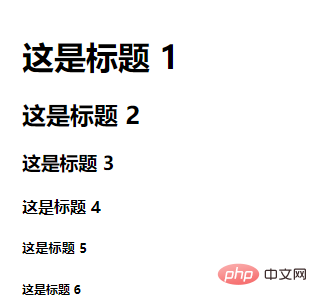
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>php中文网(php.cn)</title> </head> <body> <h1>这是标题 1</h1> <h2>这是标题 2</h2> <h3>这是标题 3</h3> <h4>这是标题 4</h4> <h5>这是标题 5</h5> <h6>这是标题 6</h6> </body> </html>
fonctionne comme ceci :

Partage de didacticiels vidéo associés : Tutoriel vidéo CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!