
Bar Indicator est un plug-in d'affichage de données de barre de progression basé sur jQuery. Il peut être utilisé dans de nombreux scénarios tels que l'affichage de statistiques de données, de statistiques de vote et de progression de tâches. Il est simple à utiliser et dispose d'options riches, et peut répondre à presque tous les besoins de conception WEB des utilisateurs en fonction des barres de progression. Cet article expliquera l'utilisation de l'indicateur à barres avec des exemples.

HTML
Chargez d'abord les fichiers js et css liés à jQuery et Bar Indicator.
<link href="bi-style.css" rel="stylesheet" /> <script src="jquery.min.js"></script> <script src="jquery-barIndicator.js"></script> <script src="jquery.easing.1.3.js"></script>
En raison de l'utilisation d'effets de mise en mémoire tampon d'animation, n'oubliez pas d'ajouter le plug-in d'assouplissement. Vous pouvez télécharger le package de code source. Ces fichiers sont packagés. Ajoutez ensuite du HTML à
:<span id="bar">55lt;/span>
Comme vous pouvez le constater, le nombre 55 dans le code représente la progression à afficher par cette barre de progression. La valeur par défaut est 100. Bien entendu, ce nombre. peut également être utilisé dans le plug-in Defined lorsqu'il est appelé.
jQuery
Après avoir préparé le code HTML, commencez à appeler l'indicateur de barre :
<script> $('#bar').barIndicator(); </script>
N'est-ce pas. très simple, bien sûr. Pour répondre aux besoins de votre projet, certains réglages sont requis, et Bar L'indicateur nous offre une multitude de paramètres d'options et d'appels de méthodes d'événement, tels que les barres de progression horizontales/verticales, les couleurs de la barre de progression, l'affichage numérique, l'acquisition et la réinitialisation de la valeur de progression, etc.
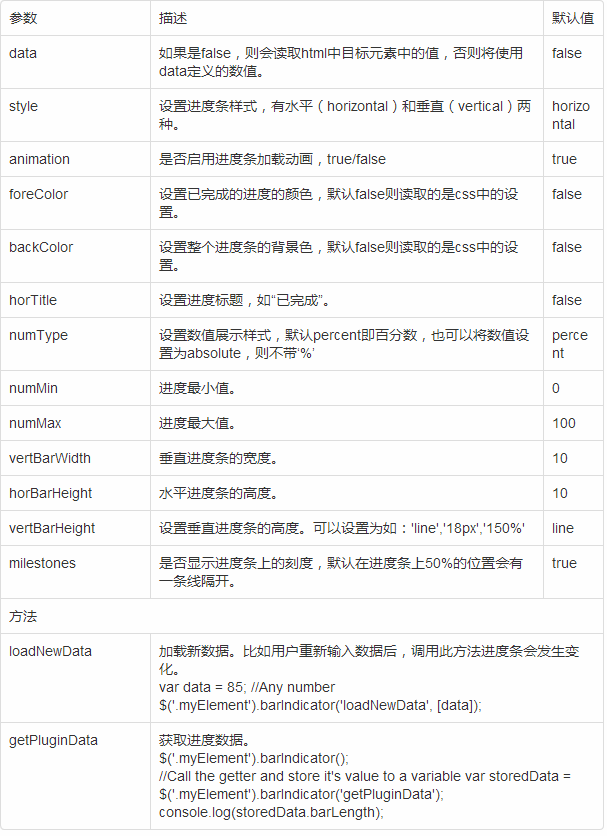
Options et méthodes

L'indicateur de barre est très puissant et de nombreuses options ne sont pas répertoriées ici.
Ce qui précède est le contenu de l'affichage de la barre de progression effect_jquery basé sur le plug-in jQuery Bar Indicator. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois (m.sbmmt.com) !
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Comment utiliser la fonction abdominaux
Comment utiliser la fonction abdominaux