
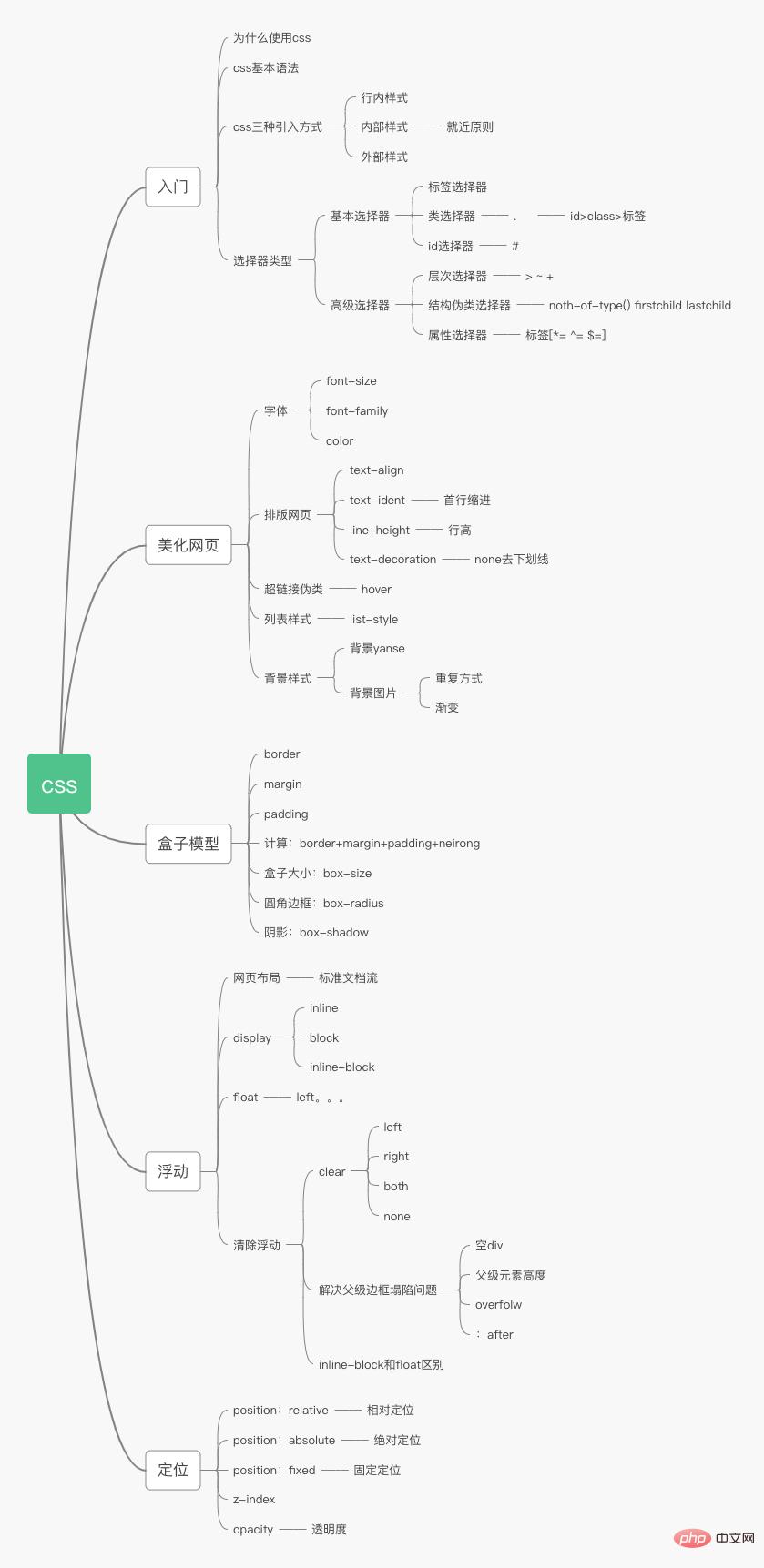
Police, Couleur, Espacement des bords, hauteur, largeur, image d'arrière-plan, positionnement de la page Web, page Web flottante...Permettez-moi de partager le diagramme du système CSS. C'est très utile. Veuillez le sauvegarder. L'article suivant vous présentera les connaissances d'introduction au CSS. "Système CSS" She et Feuille de style en cascade
 Sélecteur CSS (accentuation)
Sélecteur CSS (accentuation)
Animation Web
Avantages du CSS ; 
Basique. sélecteur
Sélecteur de tag
Sélecteur de classe
sélecteur d'id
Sélecteur de niveau
Sélecteur descendant : derrière un élémentbody p{
background: #c56b22;
}
/*子选择器,只选择向下一代*/
body>p{
background: deepskyblue;
}/*相邻兄弟选择器,只有一个,向下*/
.active + p{
background: orange;
}4. Sélecteur universel
/*通用兄弟选择器,当前选中元素的向下的所有元素*/
.active~p{
background: aquamarine;
} 1. Style de police
/*ul的第一个子元素*/
ul li:first-child{
background: #c56b22;
}
/*ul的最后一个子元素*/
ul li:last-child{
background: aqua;
}
/*选中p1,定位到父元素,选择当前的第一个元素
选择当前p元素的符集元素,选择符父级素的第一个,并且是当前元素才生效
*/
p:nth-child(1){
background: antiquewhite;
}
/*选中父元素,下的p元素的第二个,按类型*/
p:nth-of-type(2) {
background: #b04a6f;
}2. Style de texte
CouleurAlignement du texte
Retrait de la première ligne Hauteur de la ligneCentre de texte sur une seule ligne ed de haut en bas !
DécorationAlignement horizontal de l'image du texte : est vertical
3, ombre
<!--
font-family:字体
font-size:字体大小 px代表像素,em代表一个字的缩进大小
font-weight:字体粗细 最大800,相当于bolder
color:字体颜色
-->
<style>
body{
font-family: Arial;
}
h1{
font-size: 40px;
}
p[class=p1]{
font-weight: bold;
color: #b04a6f;
}
</style>
<style>
/*字体风格*/
/*斜体 加粗 大小 字体*/
p{
font:oblique bold 20px Arial;
}
</style>
<style>
#price{
/*阴影颜色,水平偏移,垂直偏移,垂直半径*/
text-shadow: #c5527d 5px -5px 1px;
}
</style>
<body>
<p id="price">
¥30
</p>
</body>color rgb rgba text-align=centertext-indent:2em 1) Fondline-height:text-decoration:/middleImage de fond/vertical-align: middle;<style>
/*默认的颜色*/
a{
text-decoration: none;
color: #000000;
}
/*鼠标悬浮的颜色*/
a:hover{
color: #c56b22;
font-size: 20px;
}
/*鼠标按住的颜色*/
a:active{
color: #c5527d;
}
/*鼠标未点击链接的颜色*/
/*a:link{*/
/* color: gray;*/
/*}*/
/*!*链接已访问状态*!*/
/*a:visited{*/
/* color: #66ccff;*/
/*}*/
</style>
<body>
<a href="#">
<img src="/static/imghw/default1.png" data-src="images/1.jpg" class="lazy" alt="图片加载失败">
</a>
<p>
<a href="#">《从0到1开启商业与未来的秘密》</a>
</p>
<p>
作者:[美]<a href="#"> 彼得·蒂尔,布莱克·马斯特斯(Blake Masters)</a>著,
<a href="#">高玉芳</a> 译
</p>
</body><style>
div{
width: 800px;
height: 500px;
border: 1px solid #fcb4dc;
/*默认全部平铺*/
background-image: url("image/1.jpg");
}
.div1{
background-repeat: repeat-x;
}
.div2{
background-repeat: repeat-y;
}
.div3{
background-repeat: no-repeat;
}
</style>2) Dégradé.title{
font-size: 18px;
/*font: oblique bold 20px/30px Arial;*/
font-weight: bold;
text-indent: 1em;
line-height: 35px;
/*background: #fcb4dc;*/
/*颜色、图片、位置、平铺方式*/
background: #fcb4dc url("../image/d.jpeg") 250px 4px no-repeat;
}
ul li{
/*行高*/
height: 30px;
list-style: none;
text-indent: 1em;
/*background: url("../image/r.jpeg") 200px 1px no-repeat;*/
background-image: url("../image/r.jpeg");
background-repeat: no-repeat;
background-position: 200px 1px;
}
Bordure
Marges intérieures et extérieures Bordure du coin du cercle
4) Problème d'effondrement de la bordure parent
background-color: #A9C9FF;
background-image: linear-gradient(60deg, #A9C9FF 0%, #FFBBEC 100%);
/* clear:right; 右侧不允许又浮动元素 clear:lerf; 左侧不允许有浮动元素 clear:both; 两侧不允许有浮动元素 clear:none; */
Ajouter un p vide tag, effacez le
#father{
border:1px #000 solid;
height:800px}<p class="clear"></p>
.clear{
clear:both;
margin:0;
padding:0;}#在父级元素中添加一个 overflow:hodden;
Spécifie le décalage par rapport à la position d'origine. S'il s'agit d'un positionnement relatif, il sera toujours dans le flux de documents standard. position: relative
#father:after{
content:'';
display:block;
clear:both;}top:-20px; left:20px; bottom:-10px; right:20px;
niveau, la valeur par défaut est 0 , le plus élevé est illimité 定位:基于xxx定位,.上下左右~
1、没有父级元素定位的前提下,相对于浏览器定位
2、假设父级元素存在定位,我们通常会相对于父级元素进行偏移~
3、在父级元素范围内移动
相对于父级或浏览器的位置,进行指定的偏移,绝对定位的话,它不在标准文档流中,原来的位置不会被保留
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!