
自定义滚动条现在越来越流行,很值得研究一翻。下面本篇文章就来带大家了解一下滚动条的组成部分,介绍一下如何使用CSS自定义滚动条样式。

(学习视频分享: css视频教程)
为什么需要自定义滚动?浏览器的默认的滚动条让UI在多个操作系统中看起来不一致,使用定义滚动我们可以统一风格。
我一直对如何在CSS中定制滚动条很感兴趣,但一直没有机会这样做。今天,我就记录一下自己的学习过程。

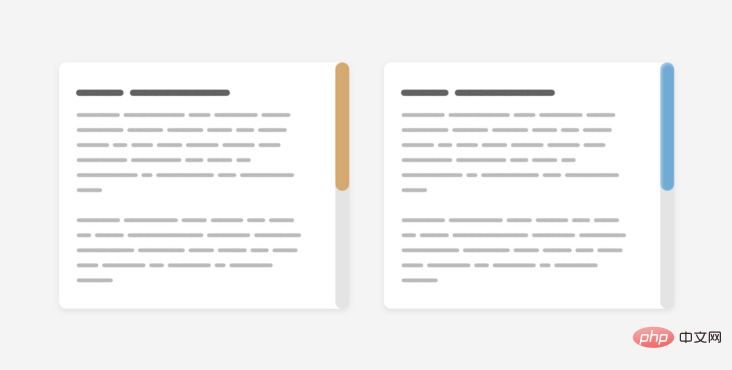
首先需要介绍一下滚动条的组成部分。滚动条包含 track 和 thumb,如下图所示:

track是滚动条的基础,其中的 thumb是用户拖动支页面或章节内的滚动。
还有一件重要的事情要记住, la barre de défilement peut fonctionner horizontalement ou verticalement, selon le design,滚动条可以水平或垂直地工作,这取决于设计。另外,在一个多语言网站上工作时,这一点也会发生变化,该网站在从左到右(LTR)和从右到左(RTL)两个方向上工作。Également, dans une version multilingue Cela change également lorsque l'on travaille sur un site Web qui fonctionne dans les deux sens, de gauche à droite (LTR自定义滚动条设计拥有一个自定义的滚动条曾经是webkit的专利,所以Firefox和IE被排除在游戏之外。我们有一种新的语法,只在Firefox中使用,当它被完全支持时,将使我们的工作更容易。我们先看一下旧的Webkit语法,然后再介绍新的语法。de droite à gauche (RTL1、旧的语法)滚动条的宽度

宽度
高度
。.section::-webkit-scrollbar {
width: 10px;
}
backgroundAvec cela Une fois défini, nous pouvons styliser le parchemin la barre elle-même 、
shadows
Cela représente la base de la barre de défilement 、Nous pouvons la styliser en ajoutant border-radius和border 来对它进行造型。
.section::-webkit-scrollbar-track {
background-color: darkgrey;
}thumb进行样式设计。这很重要,因为用户可能会拖动这个thumb
与滚动条进行交互。
.section::-webkit-scrollbar-thumb {
box-shadow: inset 0 0 6px rgba(0, 0, 0, 0.3);
}Jusqu'à présent, nous avons introduit l'ancienne façon de personnaliser les barres de défilement en CSSautoExplorons la nouvelle syntaxe 和
thinNouvelle syntaxe。不好的地方就是,我们不能像webkit的语法那样定义一个具体的数字。
Exactement ce qu'elle dit, cela définit
.section {
scrollbar-width: thin;
}track和Le problème est que nous ne pouvons pas définir un nombre spécifique comme la syntaxe du webkit thumb定义成对值的颜色。.section {
scrollbar-color: #6969dd #e0e0e0;
scrollbar-width: thin;
}
尽管这个新语法很简单,但它是有限制的。我们只能添加颜色。我们不能添加shadows`、gradientsDéfinir les couleurs pour les paires de valeurs、
roundedBien que cette nouvelle syntaxe soit simple, elle est limitée ,或任何类似的东西,我们被允许定制的只是颜色。Nous ne pouvons ajouter que des couleurs 指定自定义滚动条的范围Nous ne pouvons pas ajouter 要知道的一个重要问题是,在哪里定制滚动条。你希望样式是通用的,对网站上的所有滚动条都有效吗?还是你只想让它用于特定的部分?` 使用旧的语法,我们可以编写选择器,而不必将它们附加到元素上,它们将应用于所有可滚动的元素。
::-webkit-scrollbar {
width: 10px;
}
::-webkit-scrollbar-track {
background-color: darkgrey;
}
::-webkit-scrollbar-thumb {
box-shadow: inset 0 0 6px rgba(0, 0, 0, 0.3);
}.section::-webkit-scrollbar {
width: 10px;
}
.section::-webkit-scrollbar-track {
background-color: darkgrey;
}
.section::-webkit-scrollbar-thumb {
box-shadow: inset 0 0 6px rgba(0, 0, 0, 0.3);
}<html>Une question importante à savoir est de savoir où pour personnaliser les barres de défilement 元素,而不是 Vous souhaitez que le style soit universel et valable pour toutes les barres de défilement du site ? Ou souhaitez-vous qu’il soit utilisé uniquement pour une section spécifique ?
En utilisant l'ancienne syntaxe, nous pouvons écrire des sélecteurs et au lieu de les attacher aux éléments, ils s'appliqueront à tous les éléments défilants <body>
Si vous souhaitez postuler uniquement pour une section spécifique, vous devez ajouter l'élément avant le sélecteur
html {
scrollbar-color: #6969dd #e0e0e0;
scrollbar-width: thin;
} Pour la nouvelle syntaxe, c'est presque la même chose <body> Ce que j'ai remarqué c'est que si vous voulez un style universel, il faut l'appliquer à 添加上面的内容,但它没有像预期的那样工作。现在我们知道了新旧语法的工作原理,接着,我们开始定制一些滚动条设计。自定义滚动条设计例1< /p>🎜
🎜🎜Ajoutez ce qui précède, mais cela ne fonctionne pas comme prévu🎜
Maintenant que nous savons comment fonctionnent l'ancienne et la nouvelle syntaxe, continuons, nous avons commencé à personnaliser certains modèles de barres de défilement. 🎜
🎜

在研究定制滚动条之前,值得讨论一下Mac OS中的默认样式。下面是它的外观。
track 的左右两边都有边框,背景色为纯色。thumb是圆形的,左右两边都有空间。对于Windows,它有点不同。

下面是我们根据上面的模拟图来定制滚动条。
.section::-webkit-scrollbar {
width: 16px;
}
.section::-webkit-scrollbar-track {
background-color: #e4e4e4;
border-radius: 100px;
}
.section::-webkit-scrollbar-thumb {
background-color: #d4aa70;
border-radius: 100px;
}为 track 和thumb添加border-radius是必要的,因为它在::webkit-scrollbar上不起作用。
在新的语法中,我们不能调整滚动条的宽度,唯一能做的的是改变 track 和thumb的背景颜色。
.section {
scrollbar-color: #D4AA70 #e4e4e4;
}例2
对于这个例子,设计有点重,因为它包含渐变和阴影。我们可以应用内部阴影和渐变来模仿这种效果。来看看怎么做!

.section::-webkit-scrollbar-thumb {
background-image: linear-gradient(180deg, #D0368A 0%, #708AD4 99%);
box-shadow: inset 2px 2px 5px 0 rgba(#fff, 0.5);
border-radius: 100px;
}示例地址:https://codepen.io/shadeed/pen/VwpOReG
例3
我们还可以为 thumb 和track添加边框,这可以帮助我们处理一些棘手的设计。

.section::-webkit-scrollbar-thumb {
border-radius: 100px;
background: #8070D4;
border: 6px solid rgba(0,0,0,0.2);
}基于同样的例子,我们可以重置顶部和底部边界为零,这样thumb获得一个有趣的效果。注意thumb顶部和底部的那些小元素。

示例地址:https://codepen.io/shadeed/pen/qBrGvOx
我们可以为新旧语法的滚动条thumb添加悬停效果。
/* 旧语法 */
.section::-webkit-scrollbar-thumb:hover {
background-color: #5749d2;
}
/* 新语法 */
.section {
scrollbar-color: #d4aa70 #e4e4e4;
transition: scrollbar-color 0.3s ease-out;
}
.section:hover {
scrollbar-color: #5749d2;
}创建一个可滚动的元素是可以通过给overflow属性添加一个除visible以外的值。建议使用auto关键字,因为它只在内容超过其容器时才会显示滚动条。

.section {
overflow-y: auto;
}在定制滚动条设计时,请记住在 thumb 和 track之间要有良好的对比,这样它就容易被用户注意。
考虑一下下面这个自定义滚动条的 "坏 "例子。
thumb 的颜色几乎看不出来。这对用户来说不是好事,因为如果他们习惯于通过thumb 滚动,这将增加他们的难度。
英文原文地址:https://ishadeed.com/article/custom-scrollbars-css/
作者:ishadeed
更多编程相关知识,请访问:编程入门!!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!