
Cet article vous amènera à comprendre les modules intégrés dans Node.js, à jeter un œil au mécanisme de fonctionnement des modules intégrés de Node.js et à présenter brièvement EventEmitter (mode observateur) à travers des exemples.

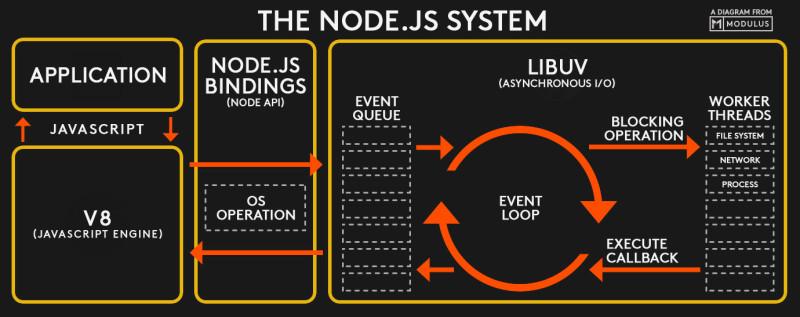
Schéma d'architecture Node.js

Quelques châtaignes
[Apprentissage recommandé : "Tutoriel Nodejs"]
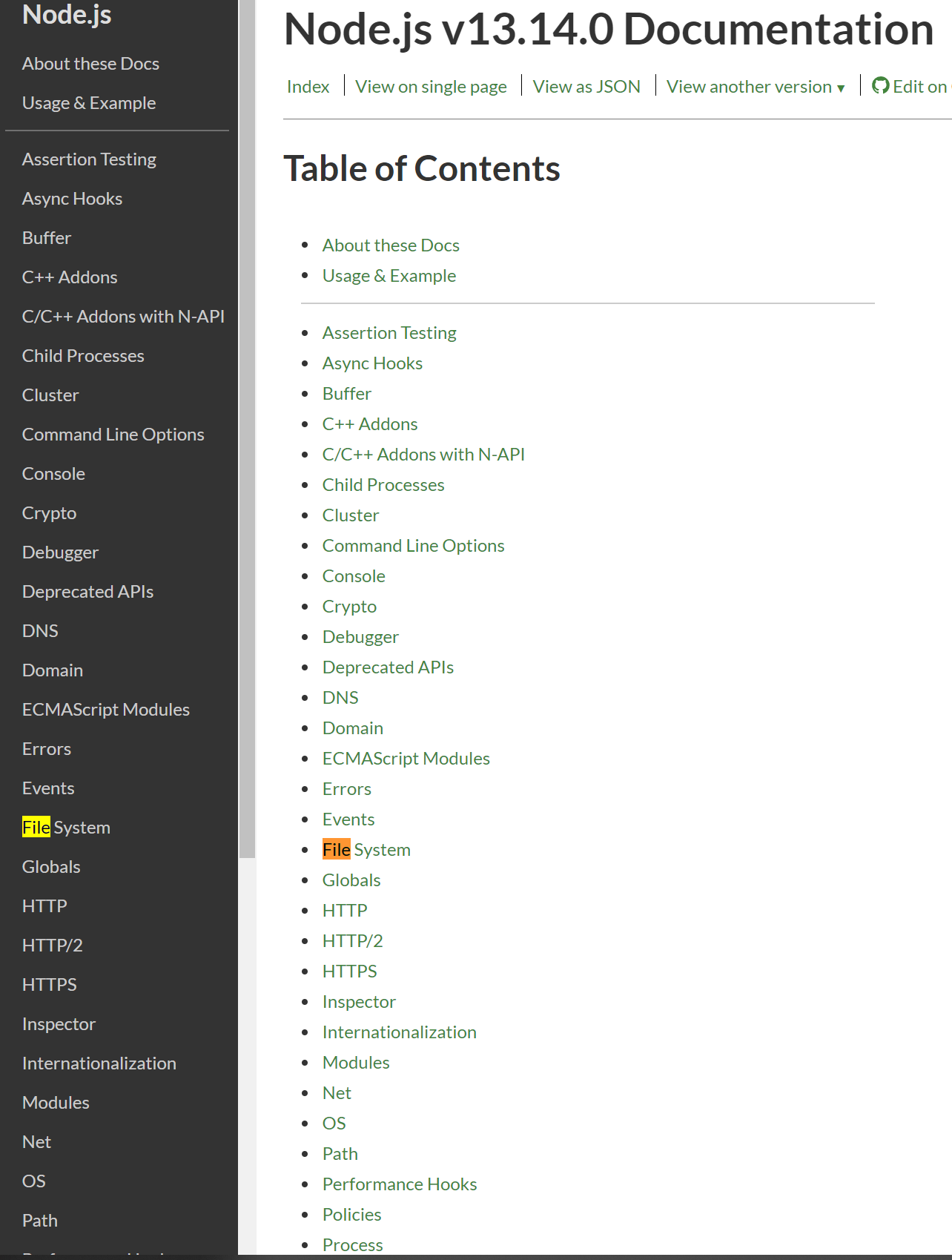
Grâce à l'analyse du code source Node.js
Le code de la couche application appelle le module Node.js
Le module Node.js appelle le C++ sous-jacent module internalBinding
internalBinding
internalBinding
EventEmitterDans certains cas, les données ne sont pas appelées via le code source de Node.js, mais notifie directement le code de Node.js pour qu'il fasse certaines choses via le système d'exploitation sous-jacent, tel que : EventEmitter李子
process.stdin.on("data", (e) => {
const playerAction = e.toString().trim();
}); on pour implémenter Class: EventEmitter EventEmitter, qui peut transmettre certaines modifications qui se produisent au niveau de la couche inférieure, telles que la réception d'un événement de souris, à la couche d'application, afin que les développeurs puissent apporter les modifications correspondantes Operation
Scénario d'application d'écoute d'événements
@&. @Utilisez le modèle d'observateur pour résoudre le problème de communication entre plusieurs objets du module// index.js
const EventEmitter = require("events").EventEmitter;
class GeekTime extends EventEmitter {
constructor() {
super();
setInterval(() => {
this.emit("newLesson", { price: Math.random() * 100 });
}, 3000);
}
}
const geekTime = new GeekTime();
module.exports = geekTime;// buy.js
const geekTime = require("./index.js");
geekTime.addListener("newLesson", (res) => {
console.log("有新课了!!", res.price);
if (res.price < 80) {
console.log("价格小于80,买买买!");
}
});EventEmitterBrowser Chestnut - addEventListener - RemoveEventListener Cet article sur le modèle de conception - Nuggets Booklet
Pour plus de connaissances sur la programmation, veuillez visiter : Vidéos de programmation
! !Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 débogage node.js
débogage node.js
 Comment se connecter au réseau local
Comment se connecter au réseau local
 Qu'est-ce qu'une procédure stockée MYSQL ?
Qu'est-ce qu'une procédure stockée MYSQL ?
 Comment utiliser le commutateur Java
Comment utiliser le commutateur Java
 Qu'est-ce que ^quxjg$c
Qu'est-ce que ^quxjg$c
 Comment ouvrir le fichier VSD
Comment ouvrir le fichier VSD
 Solution d'erreur Accès refusé
Solution d'erreur Accès refusé
 javac n'est pas reconnu comme une commande interne ou externe ou un programme exploitable. Comment résoudre le problème ?
javac n'est pas reconnu comme une commande interne ou externe ou un programme exploitable. Comment résoudre le problème ?