
En JavaScript, vous pouvez utiliser la méthode min() de l'objet Math pour trouver la valeur minimale de deux nombres. Cette méthode peut renvoyer le nombre avec la valeur minimale parmi un ou plusieurs nombres ; "min( x1,x2)", les paramètres x1 et x2 doivent être des valeurs numériques.

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3.
En JavaScript, vous pouvez utiliser la méthode min() de l'objet Math pour trouver le minimum de deux nombres.
Prenons un exemple pour voir comment la méthode min() trouve le minimum de deux nombres.
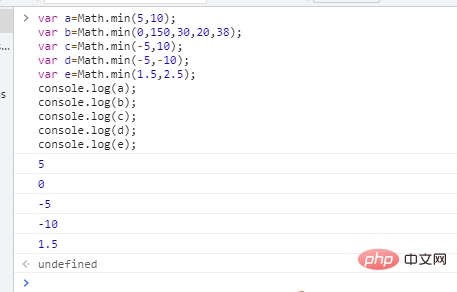
var a=Math.min(5,10); var b=Math.min(0,150,30,20,38); var c=Math.min(-5,10); var d=Math.min(-5,-10); var e=Math.min(1.5,2.5); console.log(a); console.log(b); console.log(c); console.log(d); console.log(e);
Sortie :

Description : La méthode min() de l'objet Math :
<🎜 La méthode >min () renvoie le nombre avec la plus petite valeur parmi les nombres spécifiés. Syntaxe :Math.min(n1,n2,n3,...,nX)
Tutoriel d'apprentissage Javascript]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!