
Différence : JavaScript est un langage de script exécuté côté navigateur, Ajax est une technologie de développement pour créer des applications Web interactives ; JavaScript est utilisé pour ajouter une variété de fonctions dynamiques aux pages Web ; mécanisme pour réaliser des mises à jour partielles des pages.

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3.
La différence entre javascript et ajax
javascript est un langage de script qui est exécuté côté navigateur, et Ajax est un moyen de créer pages Web interactives La technologie de développement d'applications utilise une série de technologies connexes, notamment JavaScript.
JavaScript est un langage de script de haut niveau pour Internet. Il a été largement utilisé dans le développement d'applications Web. Il est souvent utilisé pour ajouter diverses fonctions dynamiques aux pages Web et offrir aux utilisateurs des effets de navigation plus fluides et plus esthétiques. .
Ajax fournit un mécanisme de mise à jour asynchrone, utilisant les données échangées entre le client et le serveur au lieu de la page entière du document pour réaliser des mises à jour partielles de la page.
L'abréviation de javaScript est JS, un langage de script largement utilisé dans le développement Web côté client. Il est souvent utilisé pour ajouter des fonctions dynamiques aux pages Web HTML (les programmes). écrit par celui-ci peut être intégré dans des pages HTML ou XML et interprété et exécuté directement dans le navigateur).
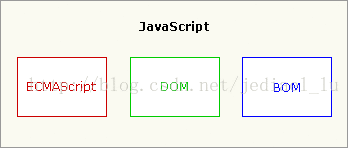
Composants :
Core (ECMAScript), modèle objet de document (DOM), modèle objet de navigateur, appelé BOM)
De nos jours, il est de plus en plus utilisé dans la production de pages Web Internet. 
Javascript est court et concis, et est exécuté sur la machine client, ce qui améliore considérablement la vitesse de navigation et les capacités interactives des pages Web. En même temps, il s’agit d’un langage de programmation simple spécialement conçu pour créer des pages Web.
Ajax AJAX est "Asynchronous JavaScript and XML" (Asynchronous JavaScript and XML n'est pas une abréviation, mais un nom créé par Jesse James Gaiiett). technologie de développement Web interactive pour les applications Web.Composition :
Représentation basée sur les normes XHTML et CSSUtiliser le modèle objet de document ; Effectuer un affichage et une interaction dynamiques ;
Ajax est une méthode de développement d'applications Web qui utilise des scripts côté client pour échanger des données avec un serveur Web. De cette manière, la page Web peut être mise à jour dynamiquement sans interrompre le processus d'interaction ni le rééditer. Grâce à Ajax, les utilisateurs peuvent créer des interfaces utilisateur Web directes, hautement disponibles, plus riches et plus dynamiques, proches des applications de bureau locales
[Recommandations associées :Tutoriel d'apprentissage Javascript
]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!