
Qt est un framework de développement d'applications d'interface utilisateur graphique C++ multiplateforme développé par Qt Company. Cet article vous présentera comment ajouter le répertoire bin de Qt aux variables d'environnement, installer l'extensionVSCodeet l'utiliser. VS Code est une méthode pour développer, construire et exécuter des projets Qt.

[Apprentissage recommandé : "Tutoriel Une brève discussion sur la façon de configurer VSCode et de développer Qt"]
L'interface de Qt Creator n'est pas belle, mais VS Code est plus belle.
Étant donné que Qt5 prend en charge la construction avec CMake et que VS Code peut également prendre en charge le système de construction CMake, cela est tout à fait possible.
En supposant que Qt soit installé surC:Qt, ajoutezC:Qt5.15.0msvc2019_64binaux variables d'environnement.
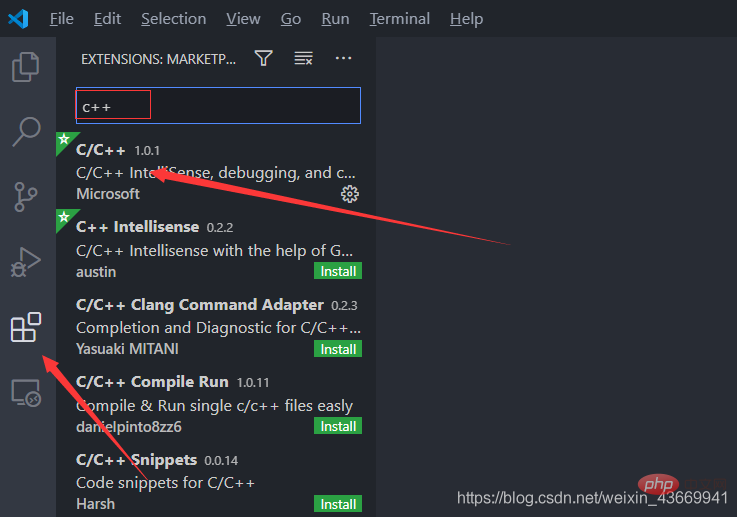
RecherchezUne brève discussion sur la façon de configurer VSCode et de développer Qtdans le magasin d'extensions et installez l'extension C/C++ émise par Microsoft.

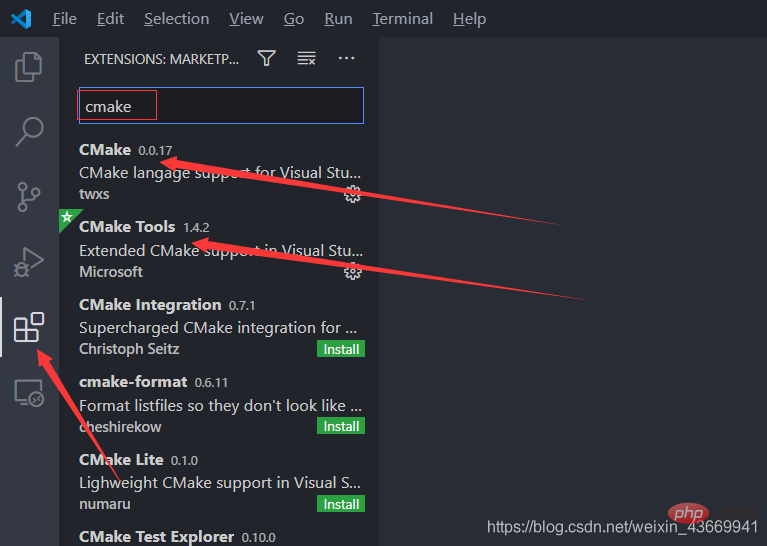
RecherchezUne brève discussion sur la façon de configurer VSCode et de développer Qtdans le magasin d'extensions et installez les deux premières extensions, qui sont CMake et CMake Tools.

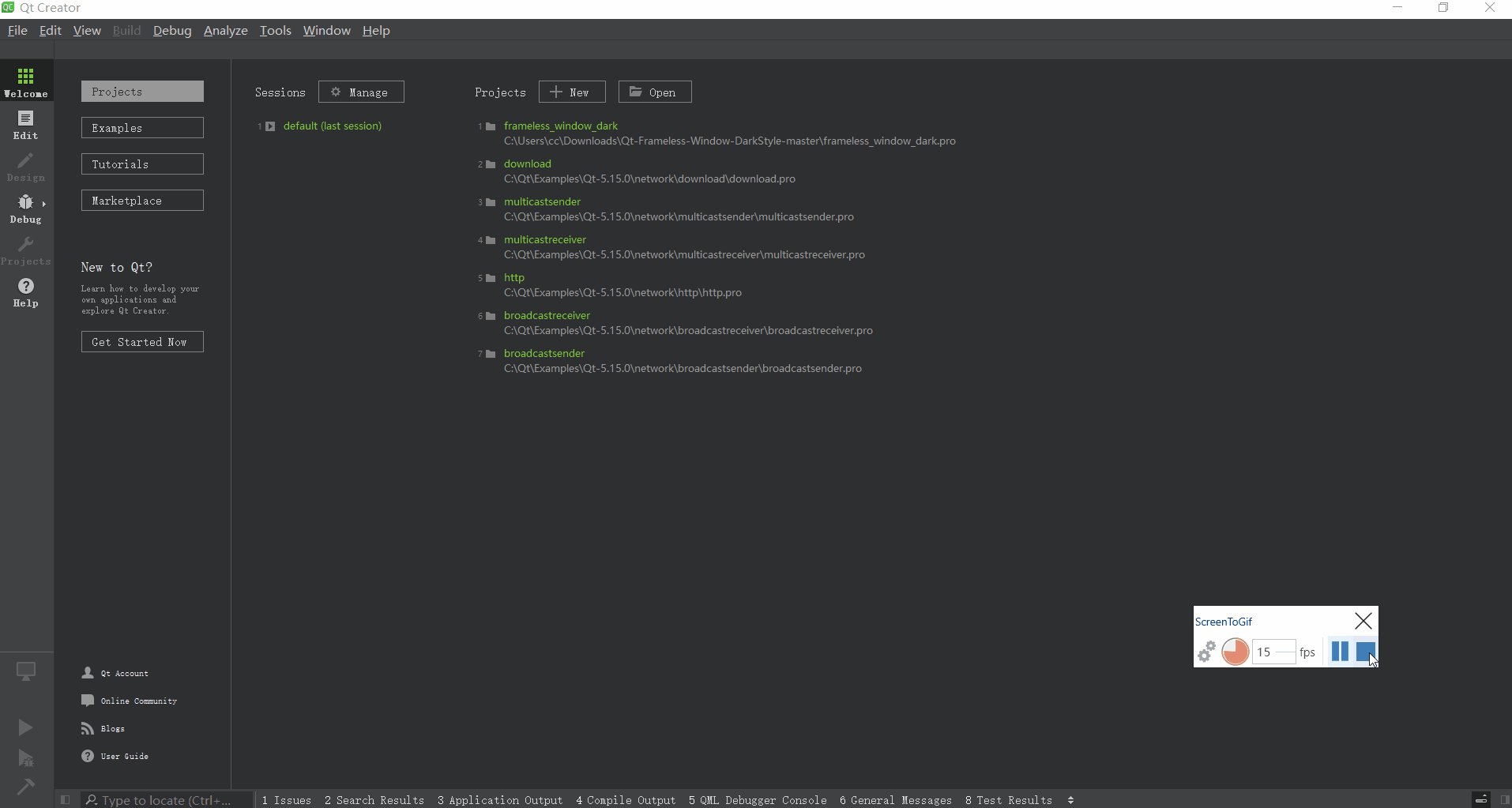
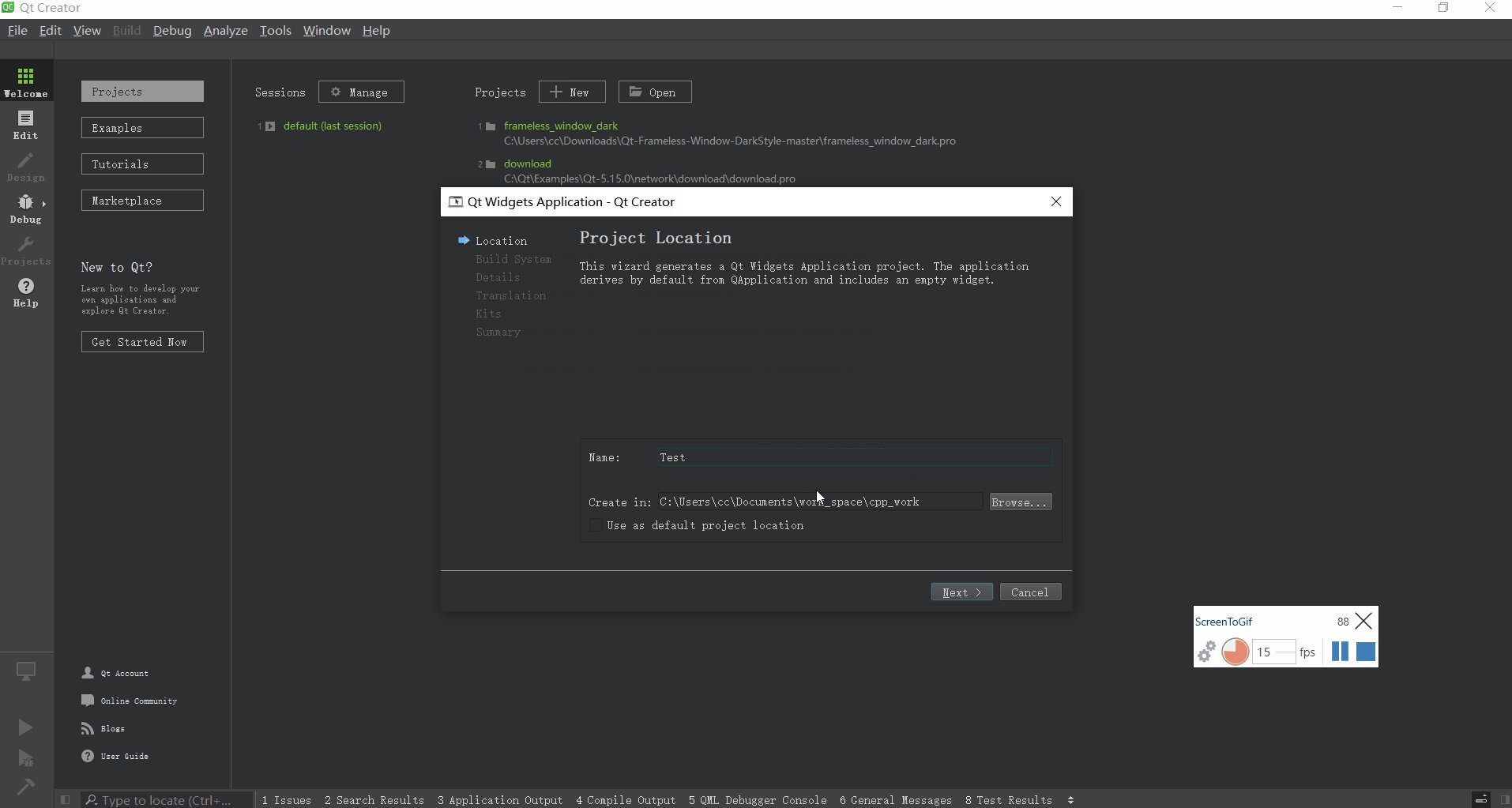
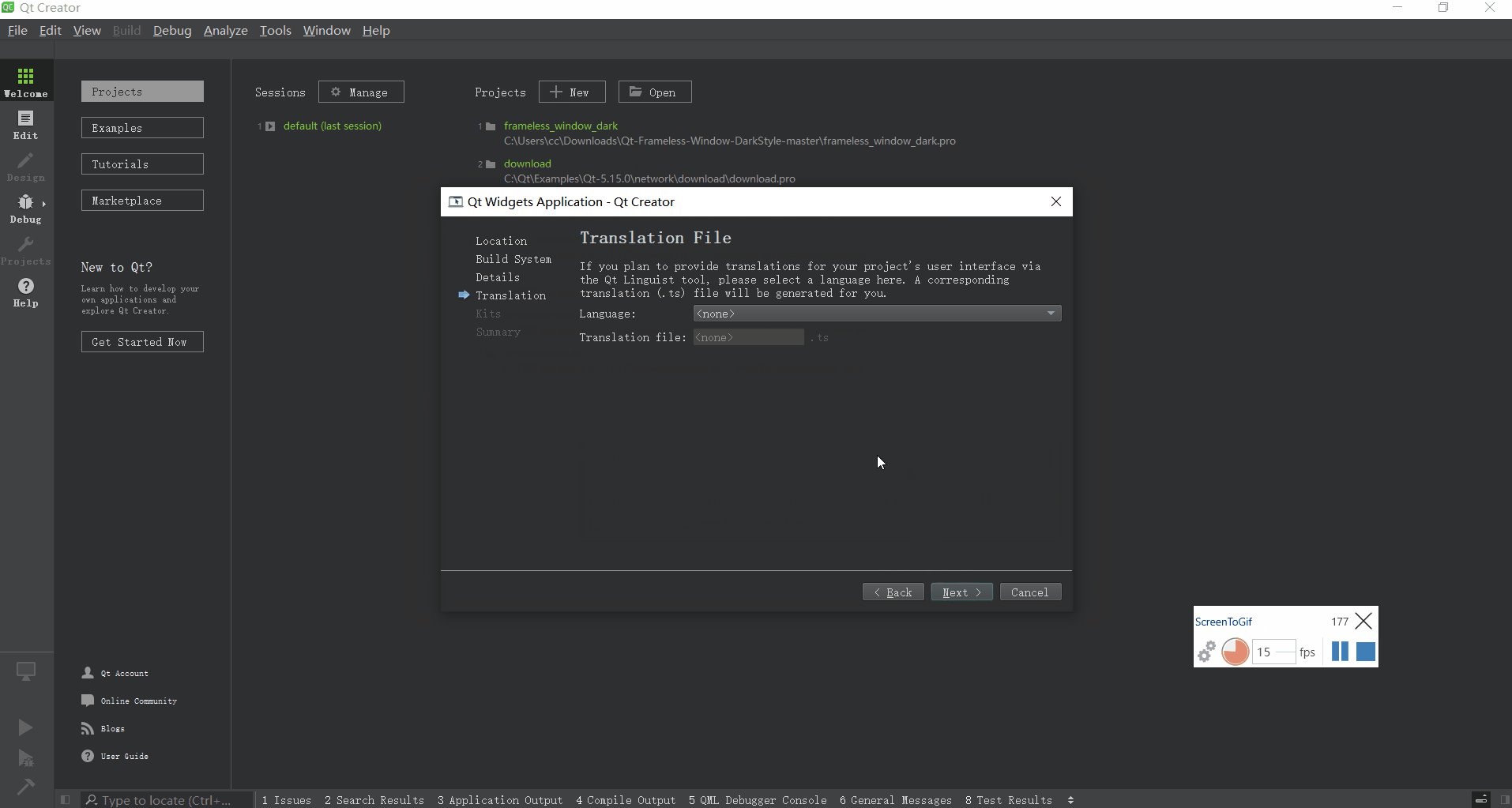
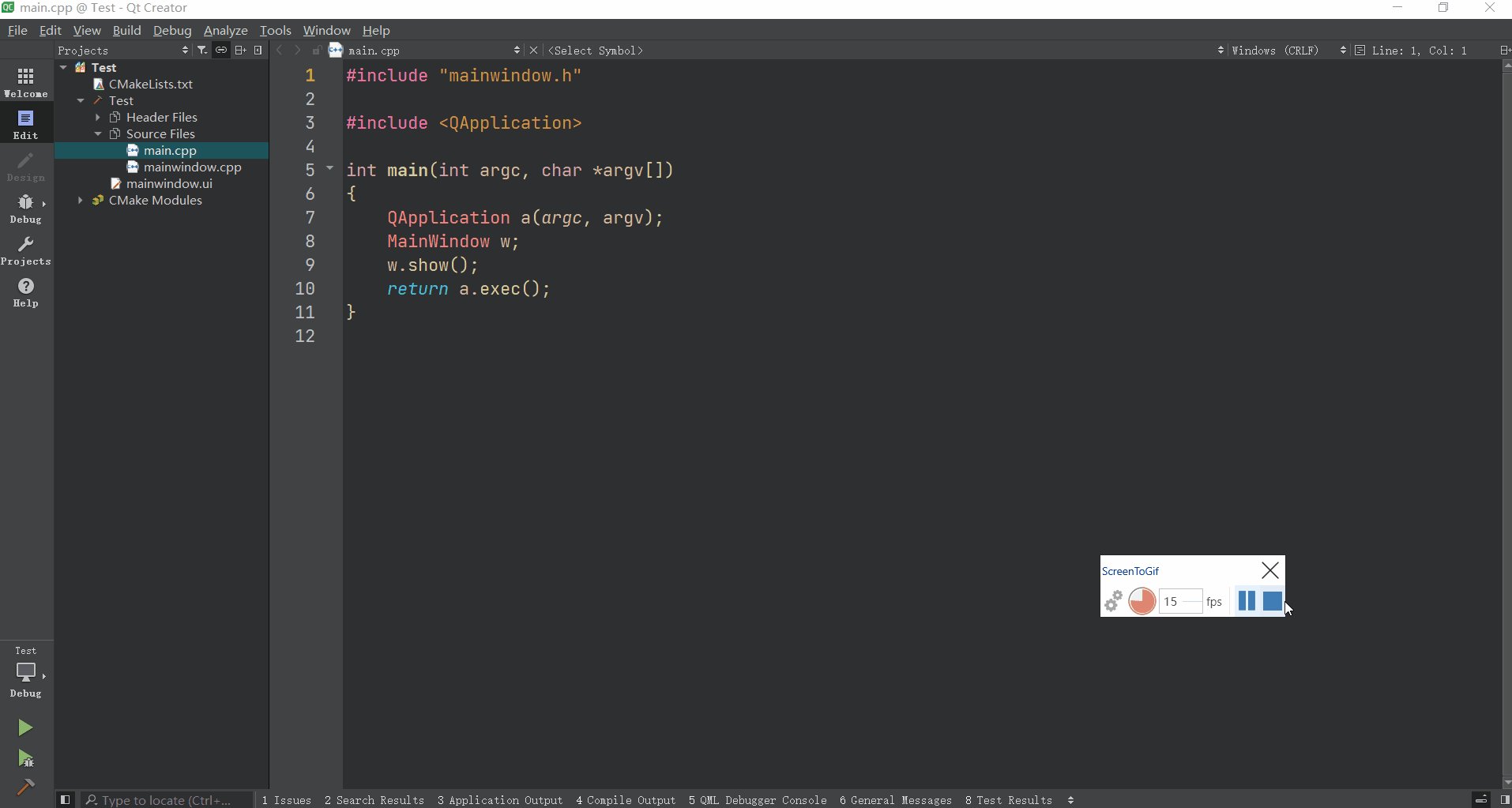
Utilisez Qt Creator pour créer un projet de test, comme indiqué dans le figure :

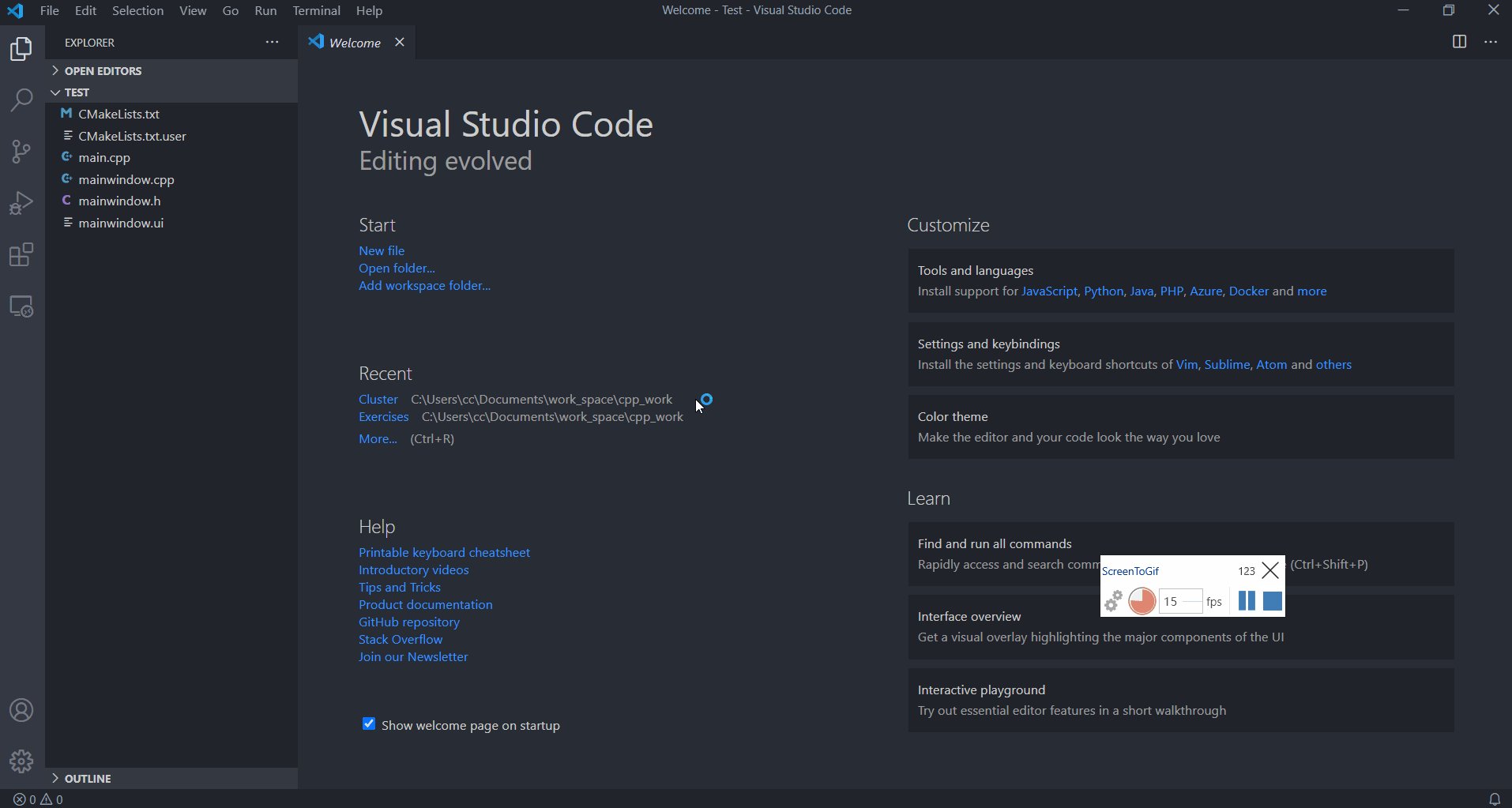
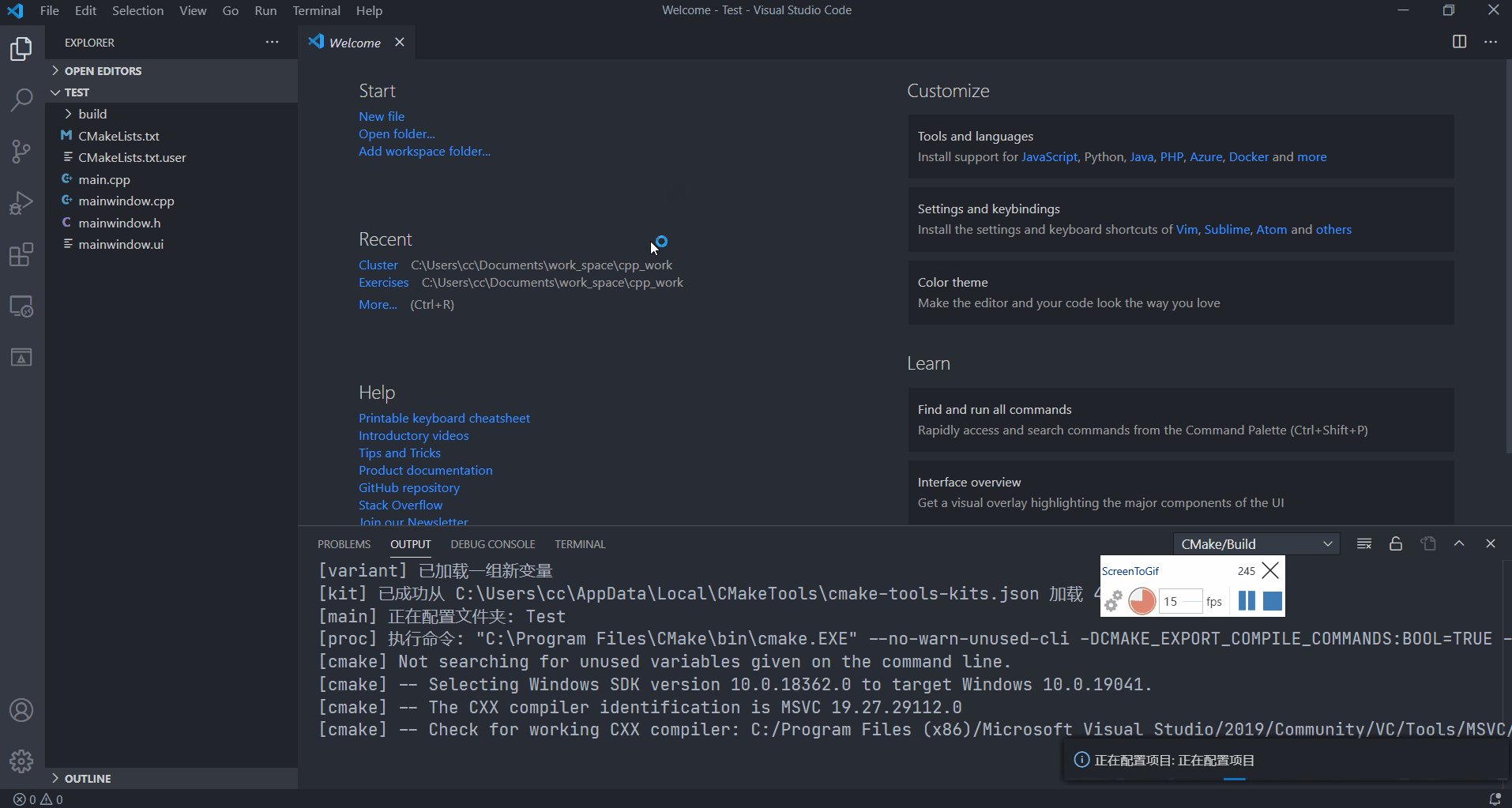
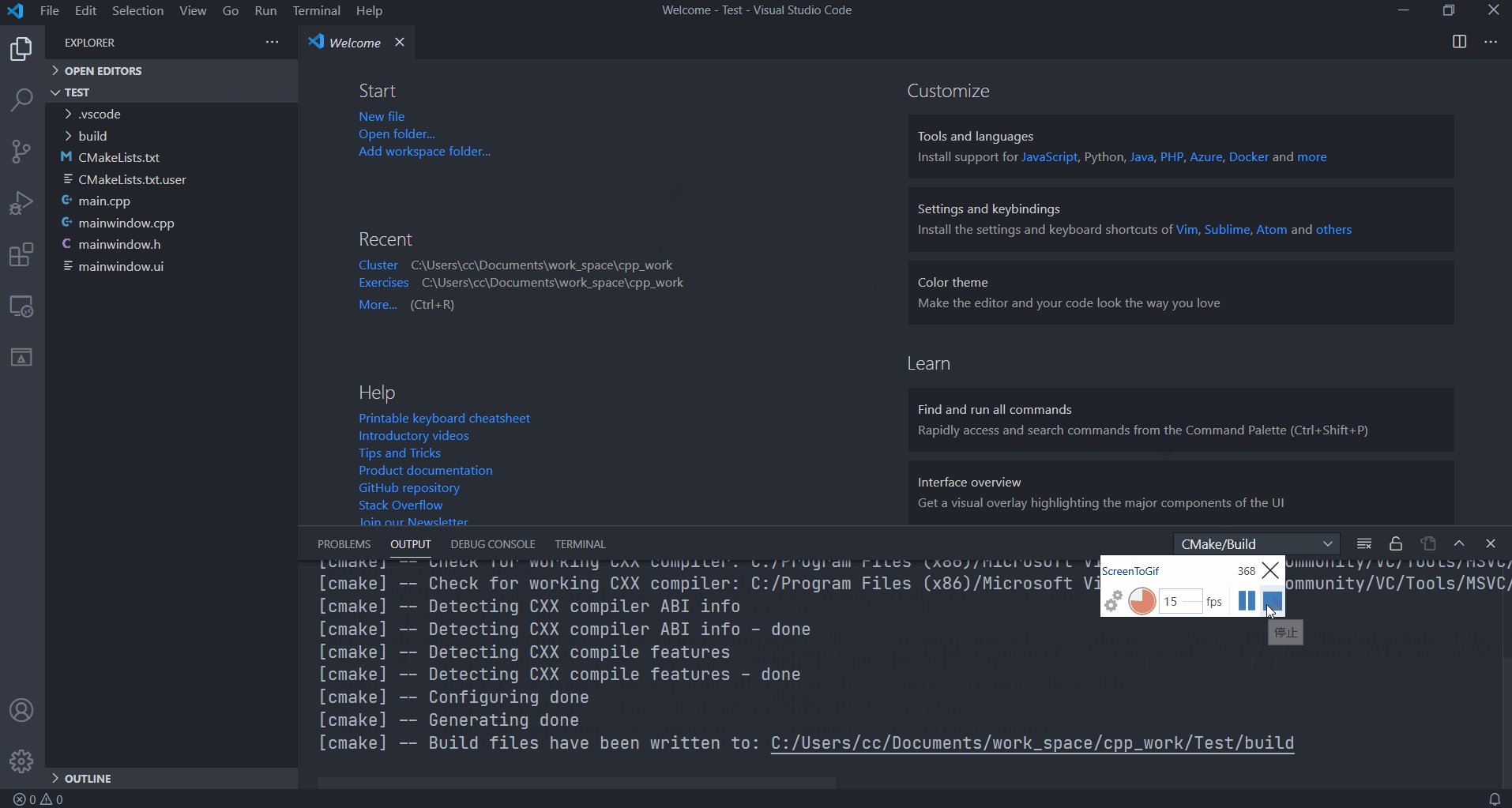
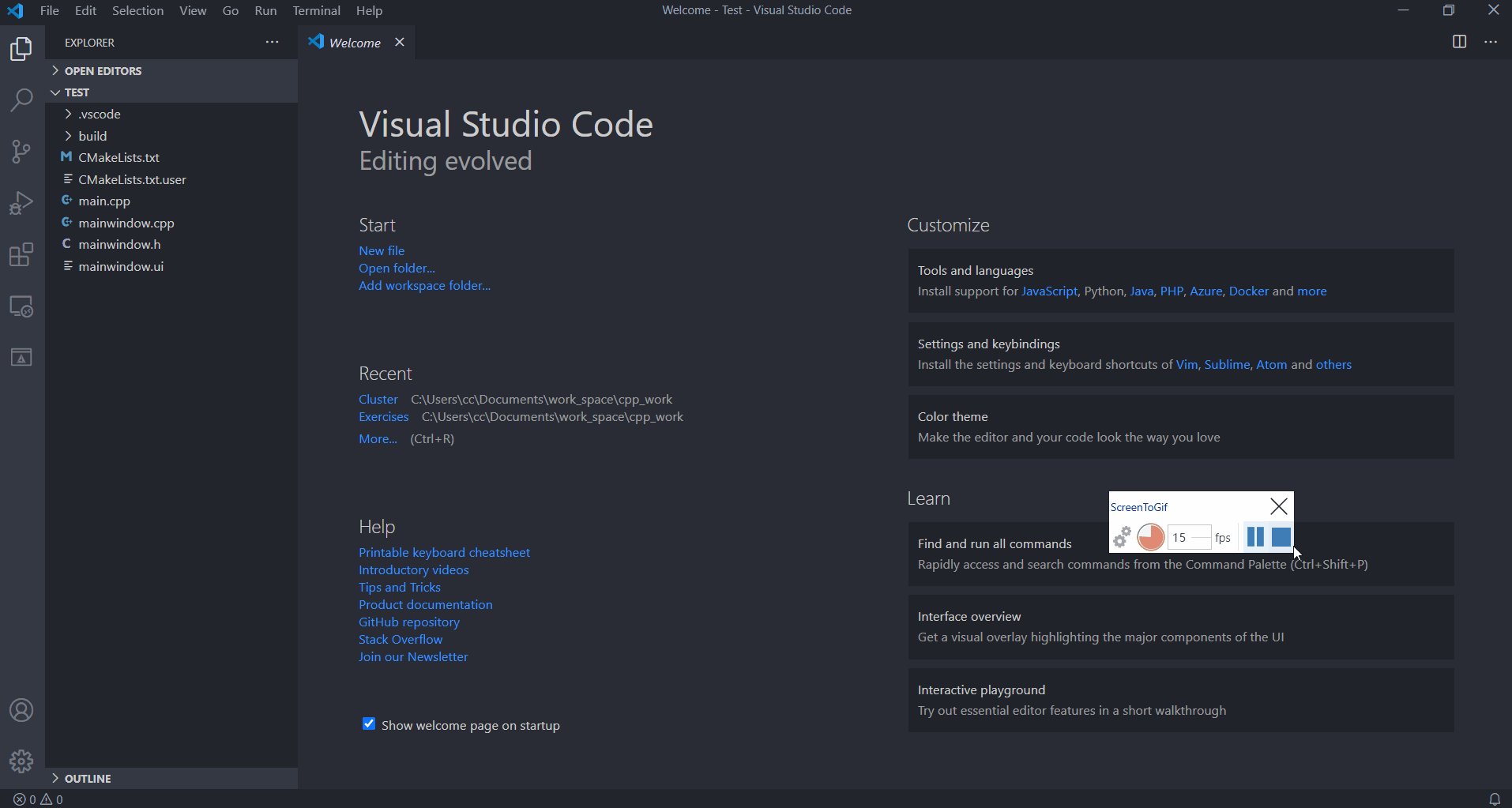
Utilisez VS Code pour ouvrir le répertoire où se trouve le fichierCMakeLists.txt, comme le montre la figure :

Vous devez choisir unkitJ'utilise la boîte à outils VS 2019, mais vous pouvez également utiliserMinGW. veuillez vous référer à la documentation officielle de l'extension CMake.
vous demande s'il faut configurer智能感知, sélectionnez Oui.
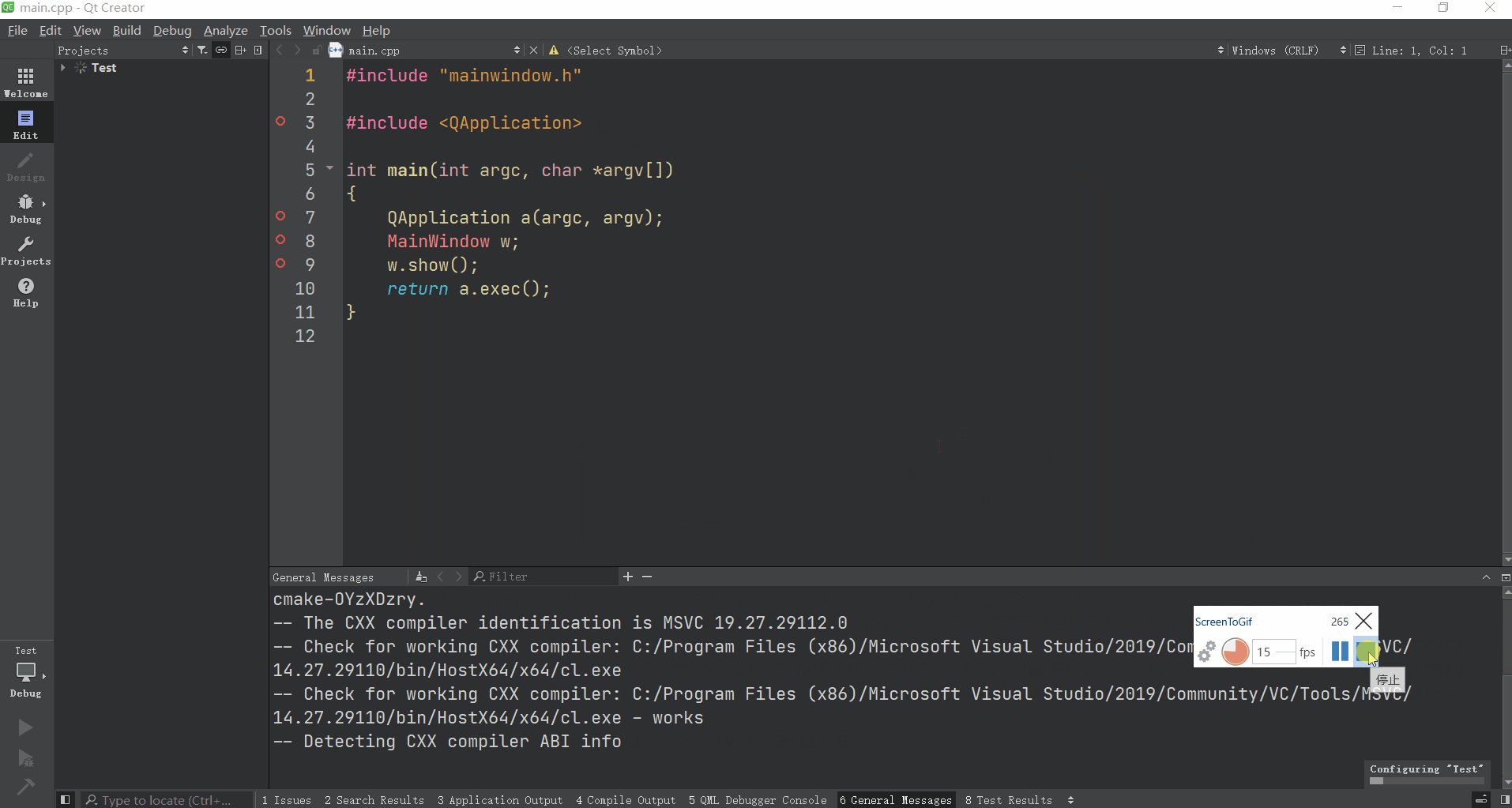
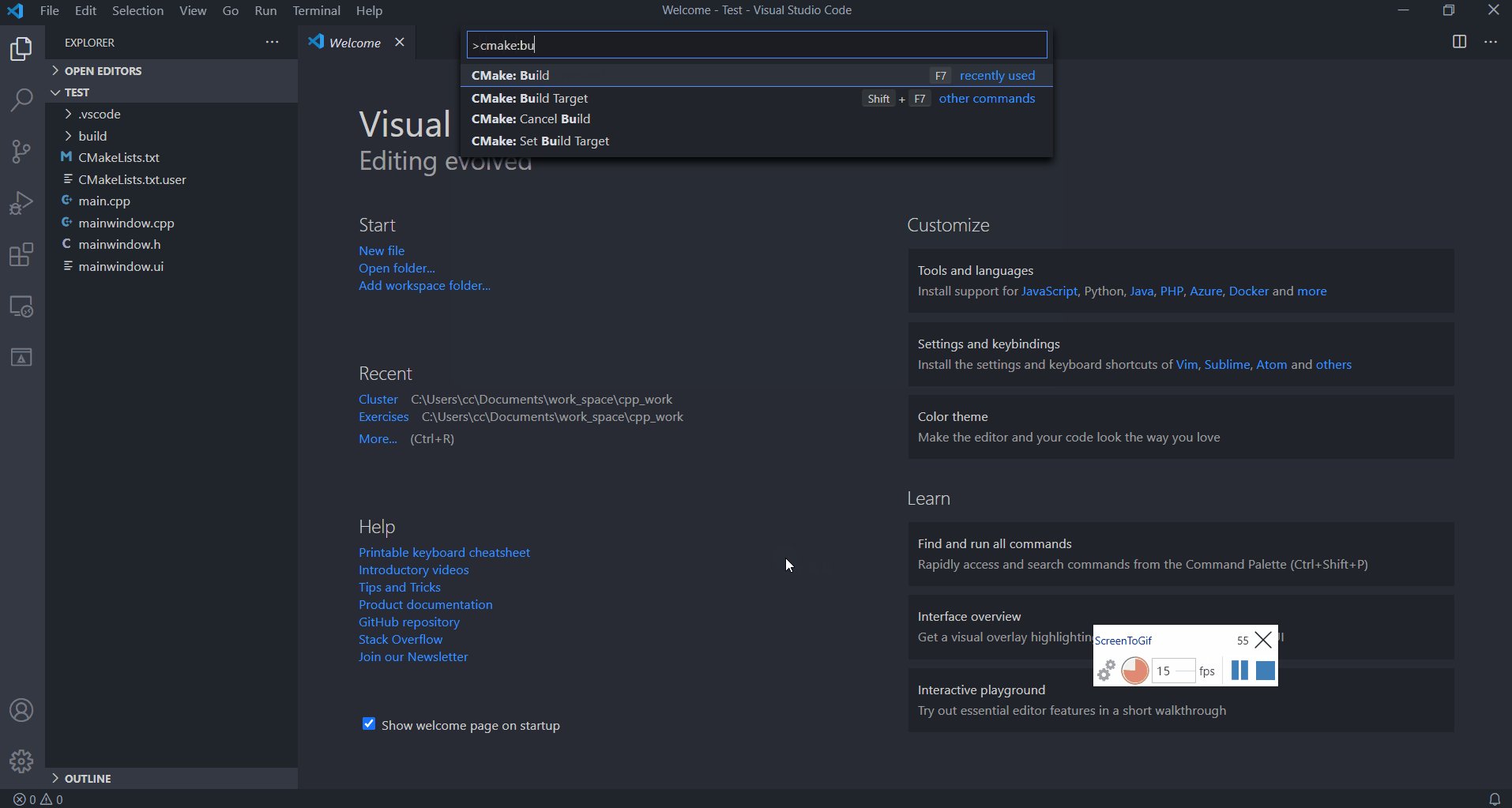
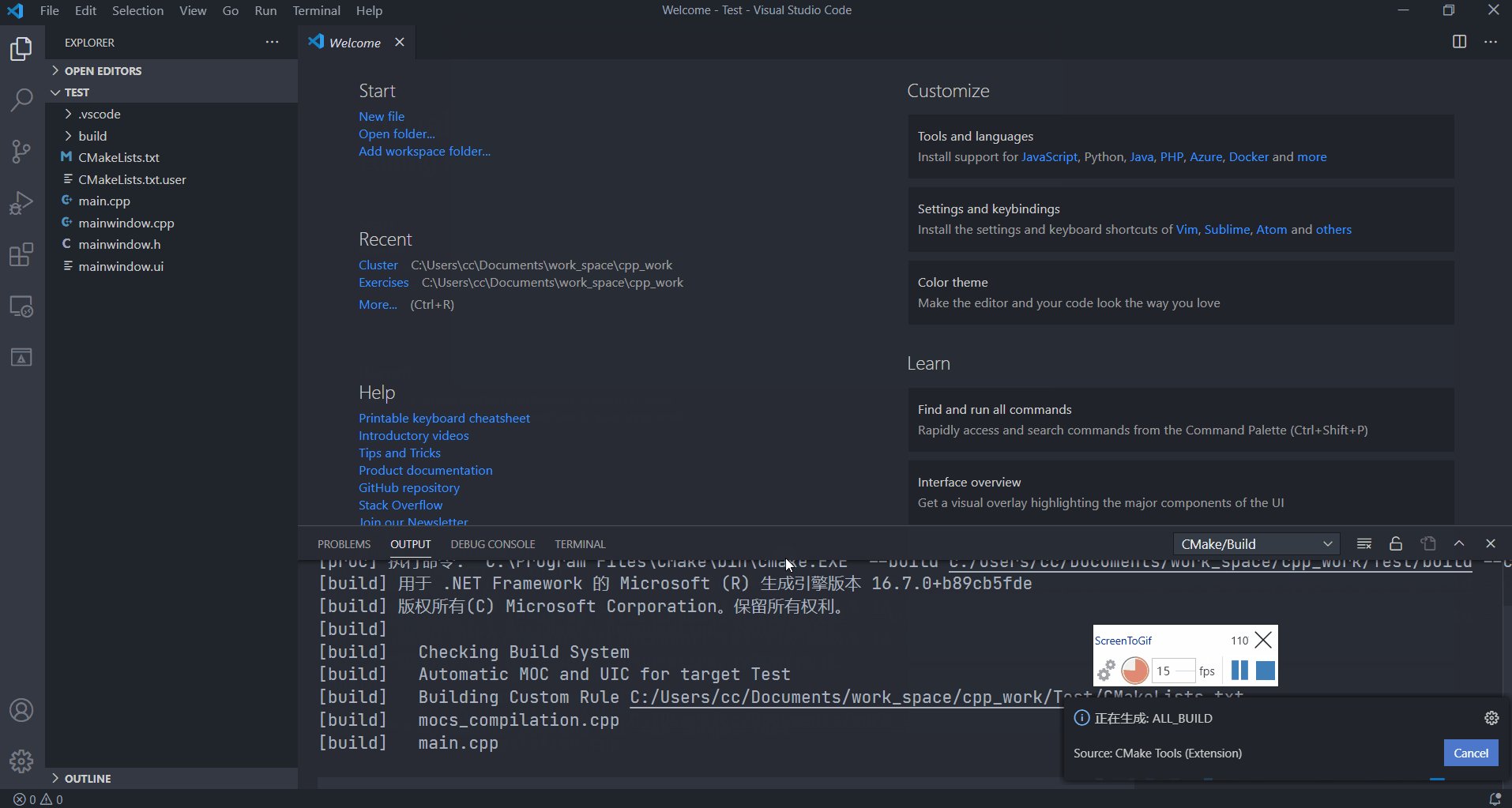
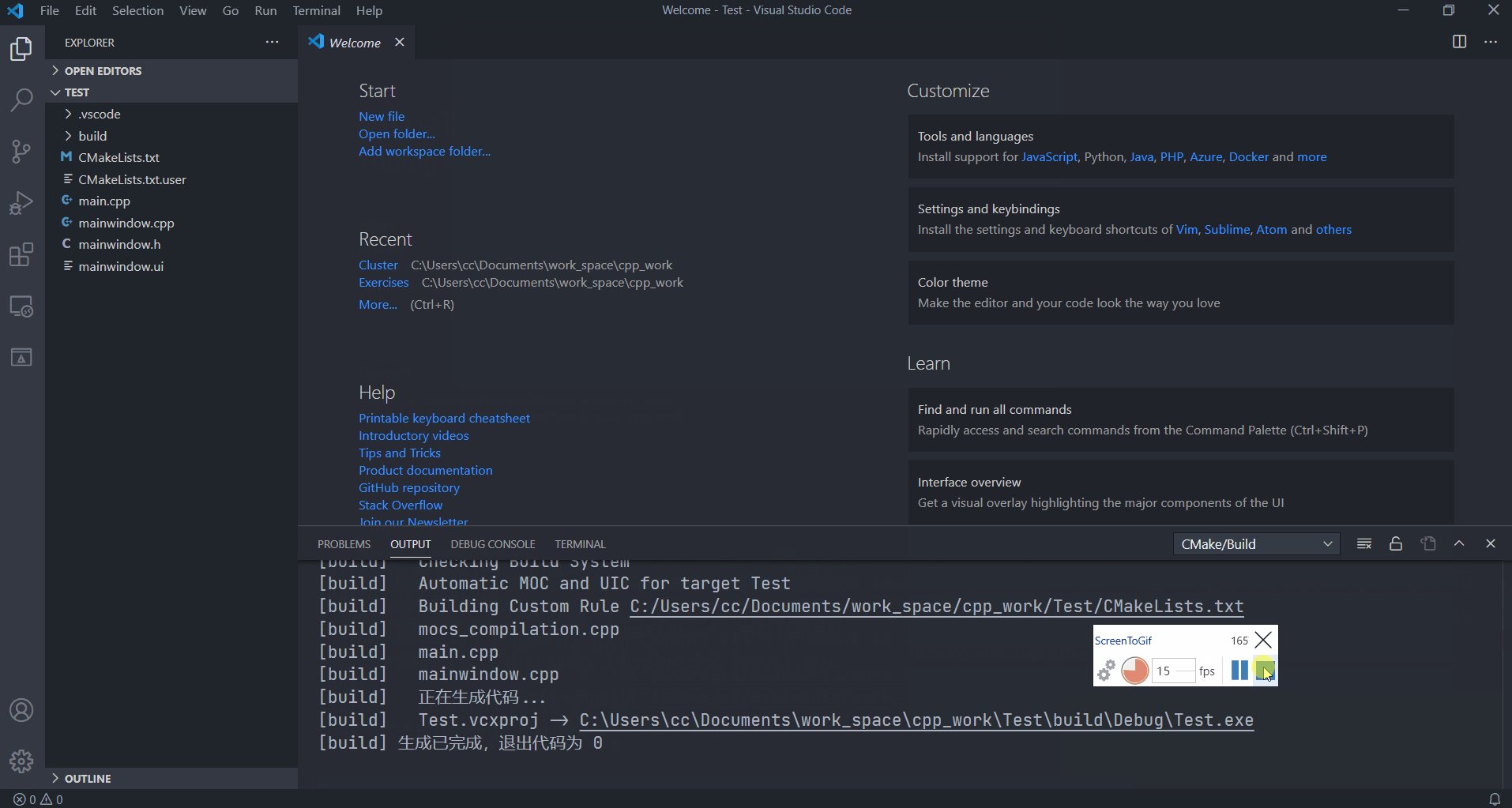
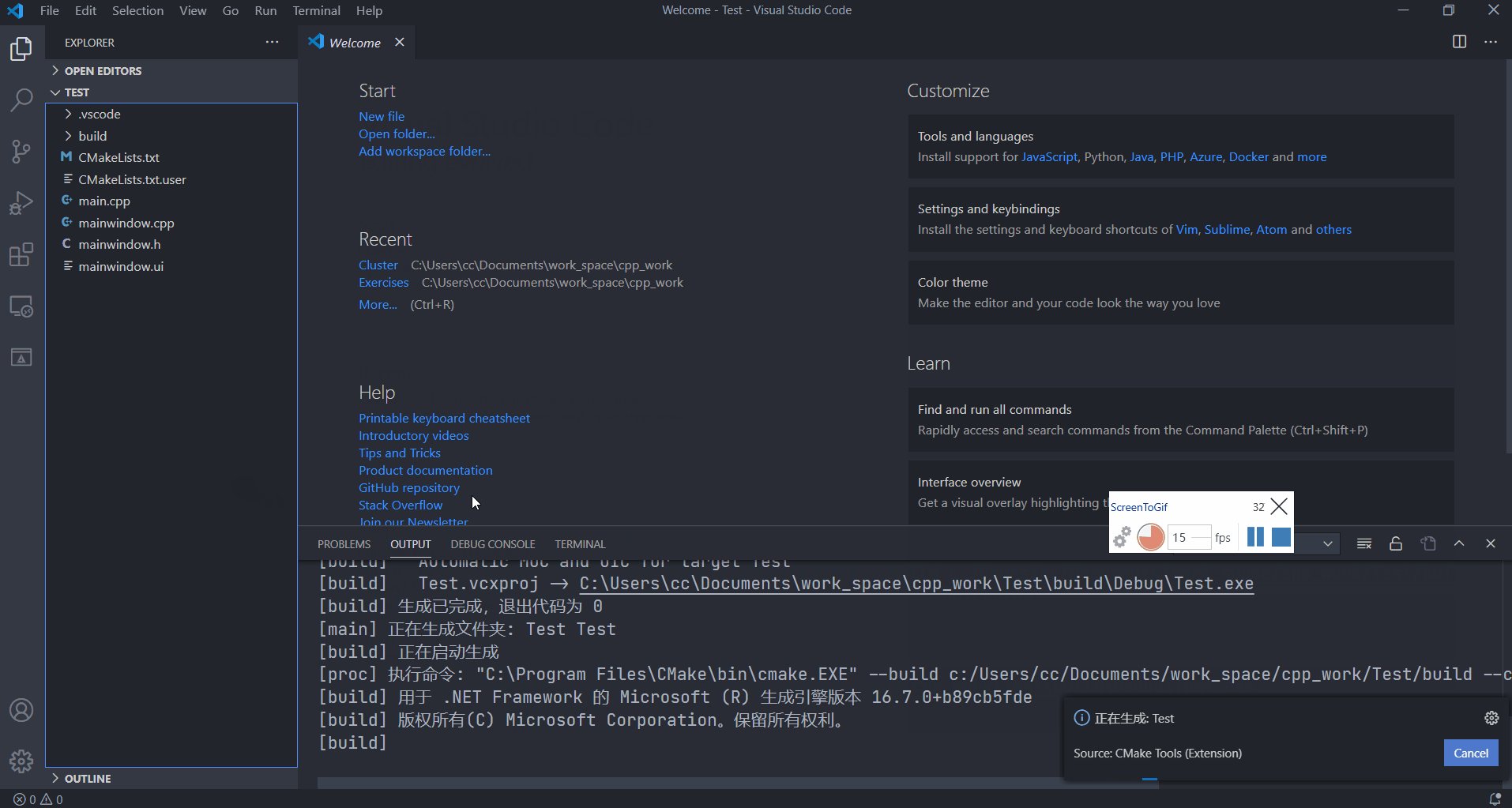
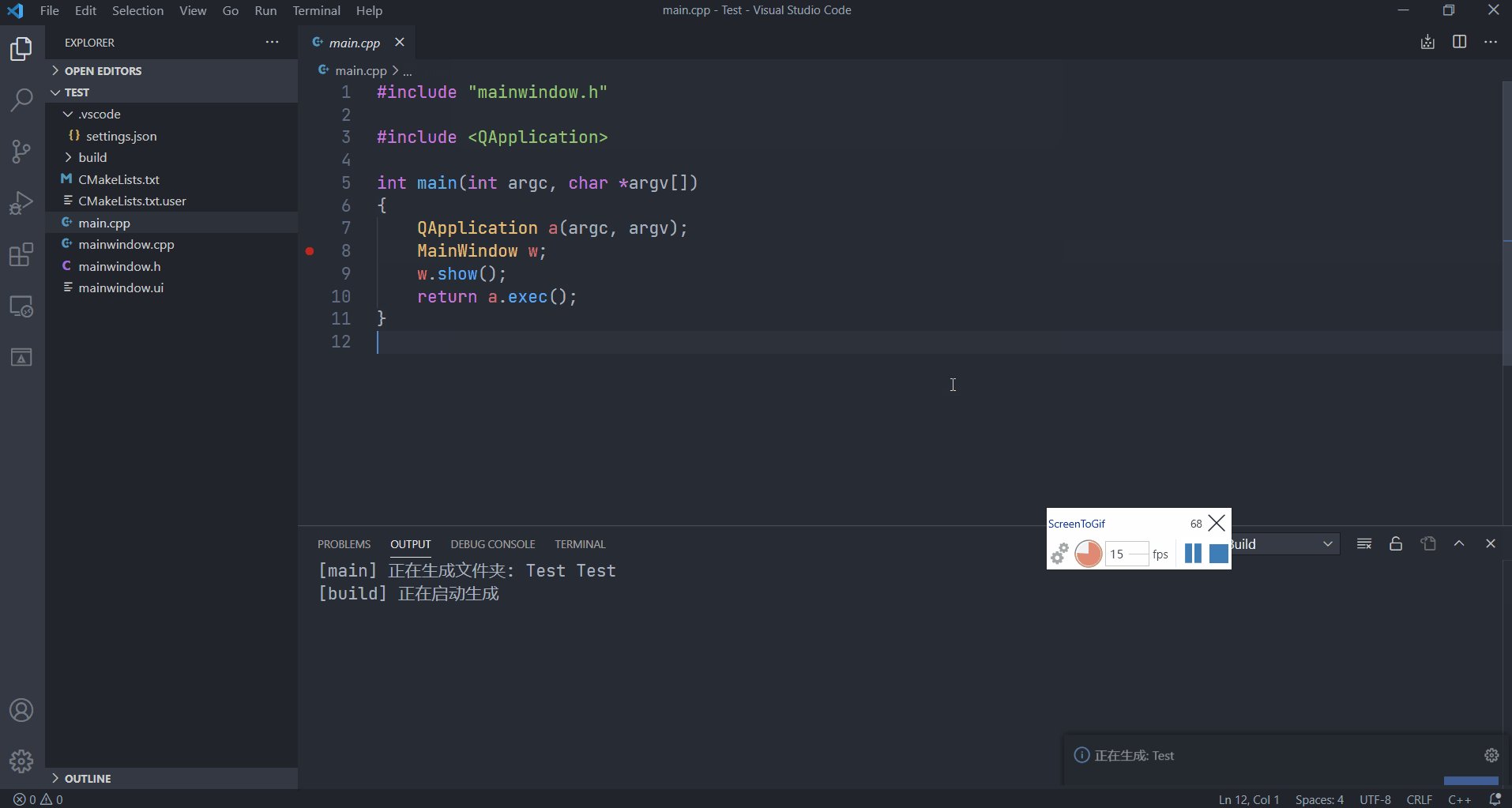
Appuyez surF7pour construire :

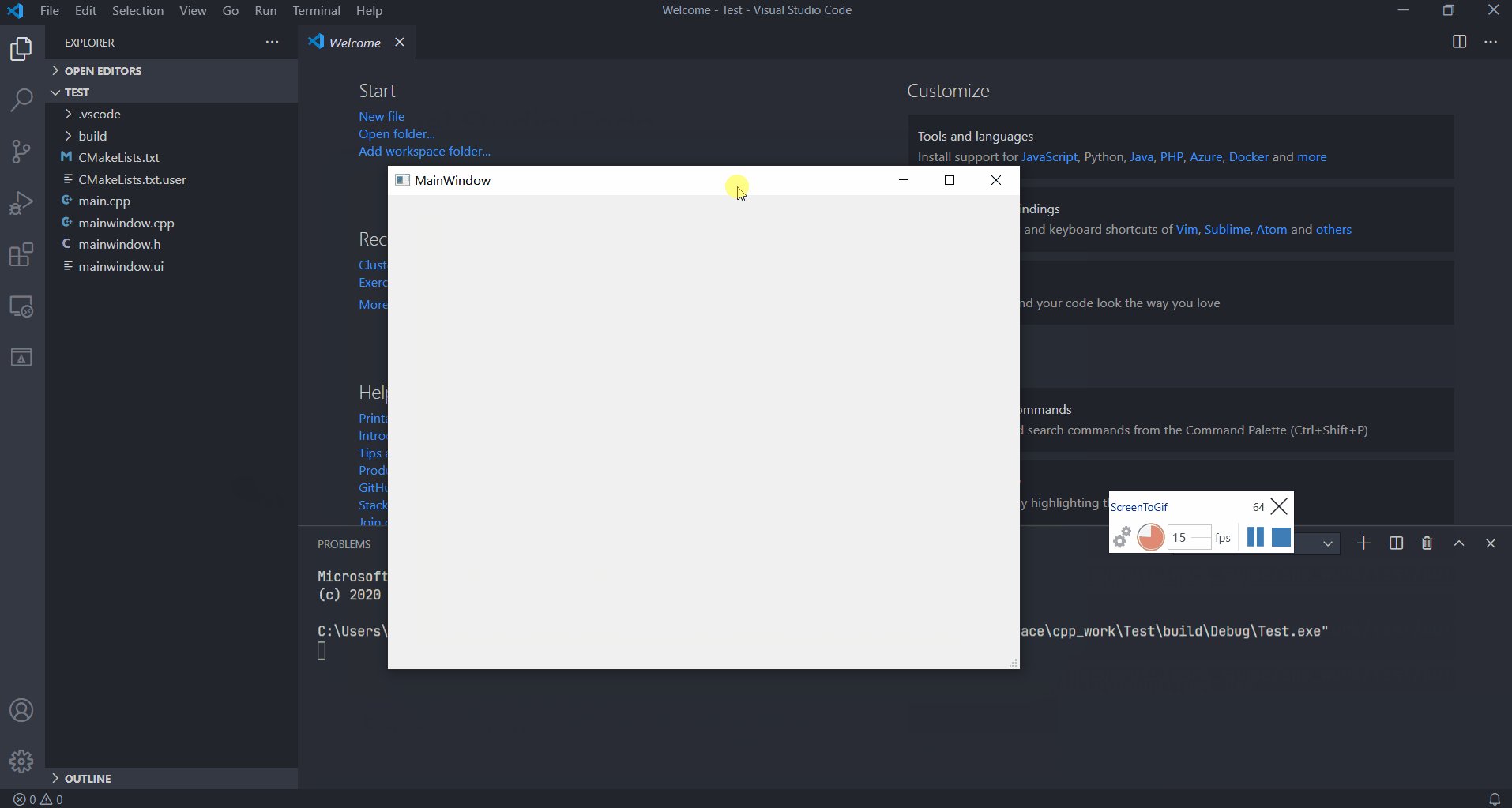
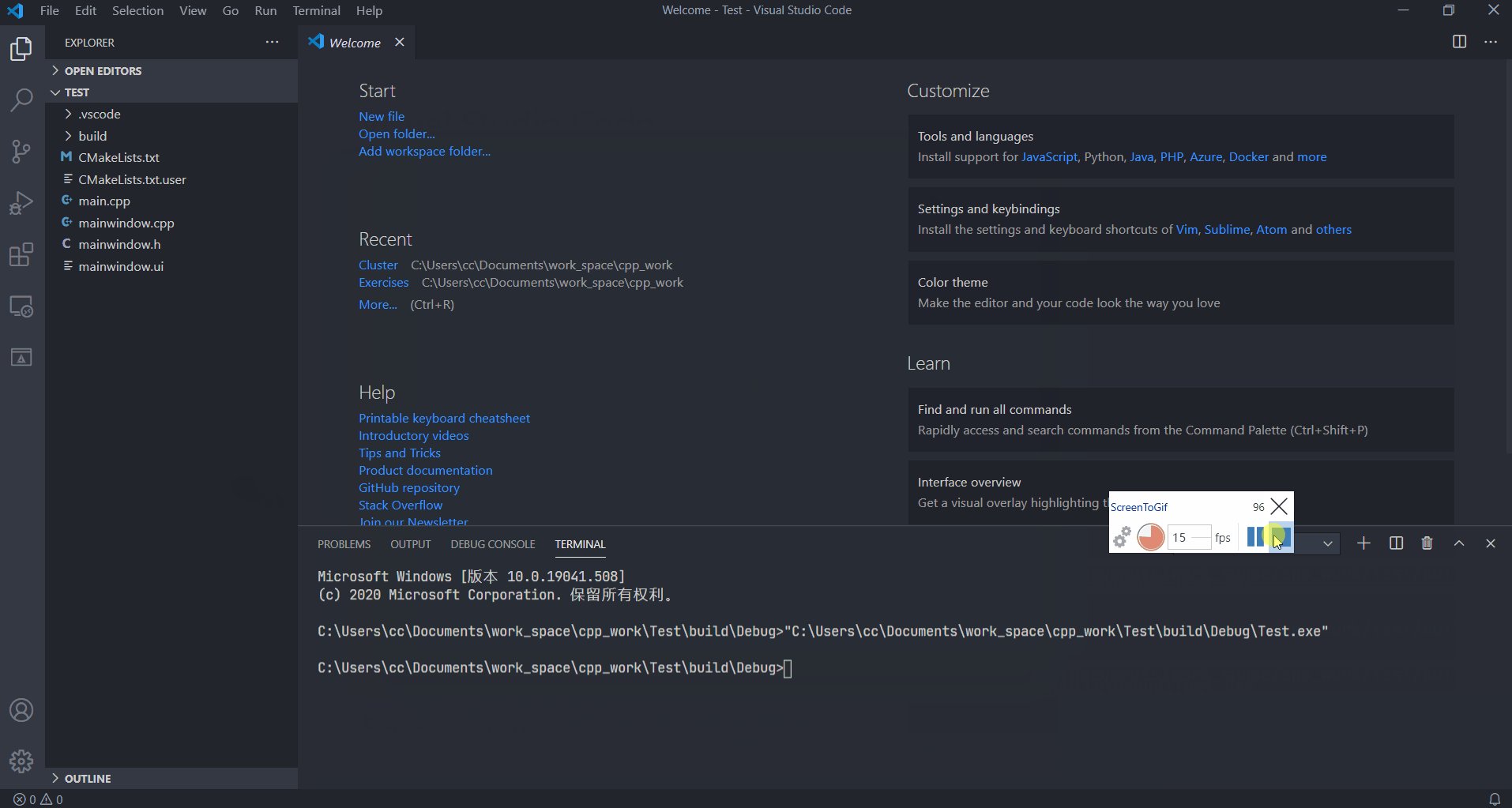
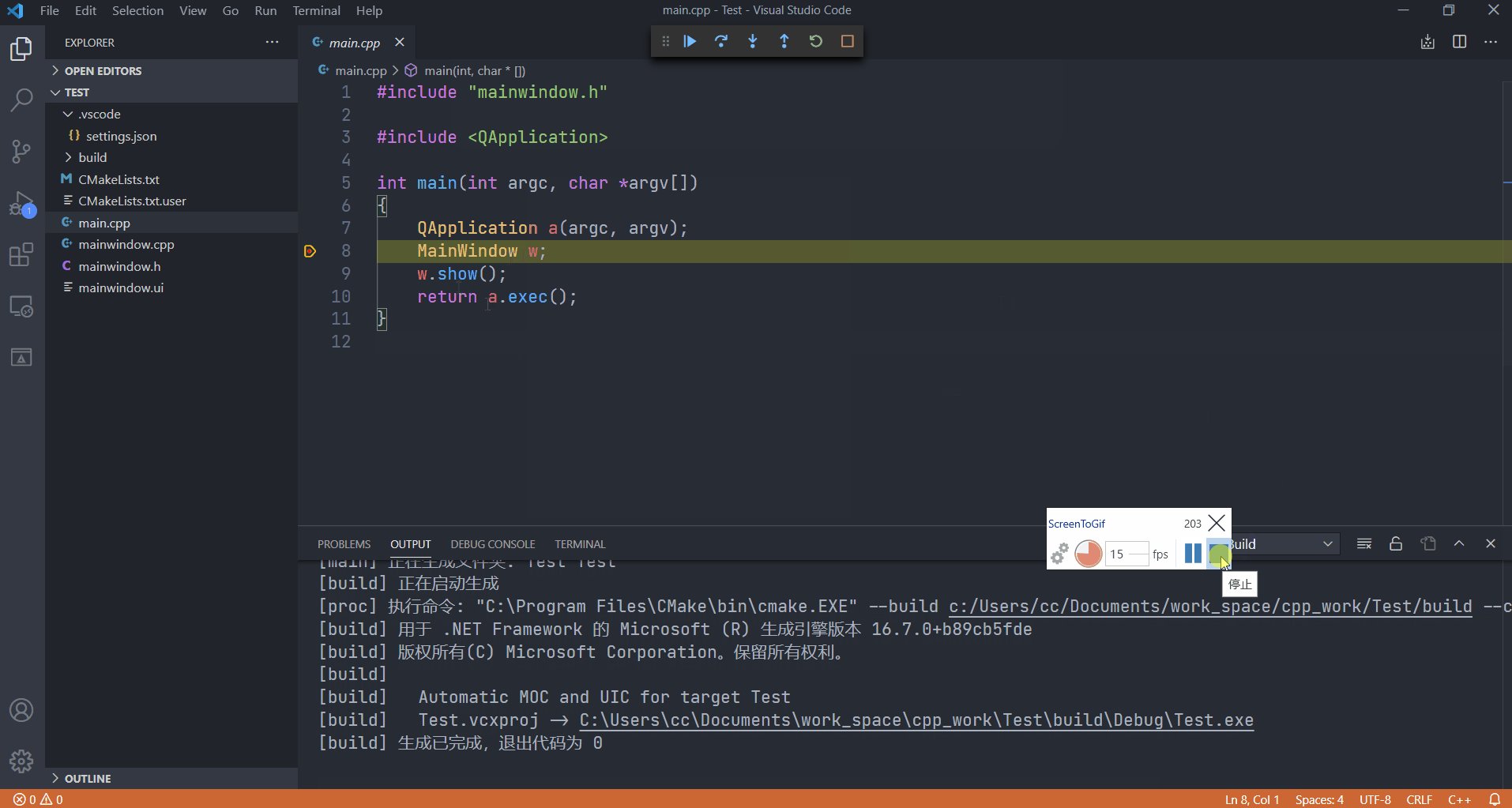
Appuyez surShift + F5Exécuter :

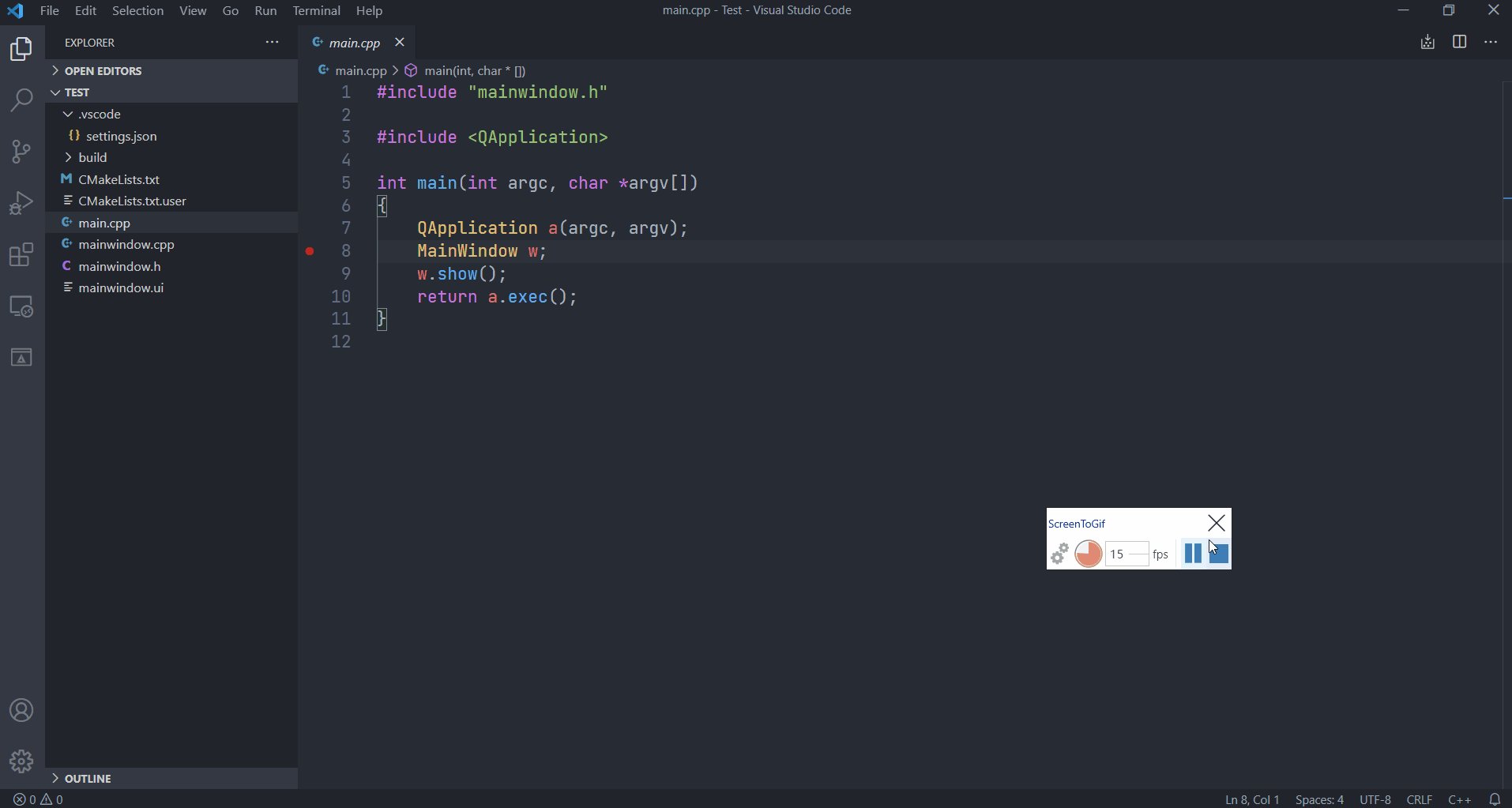
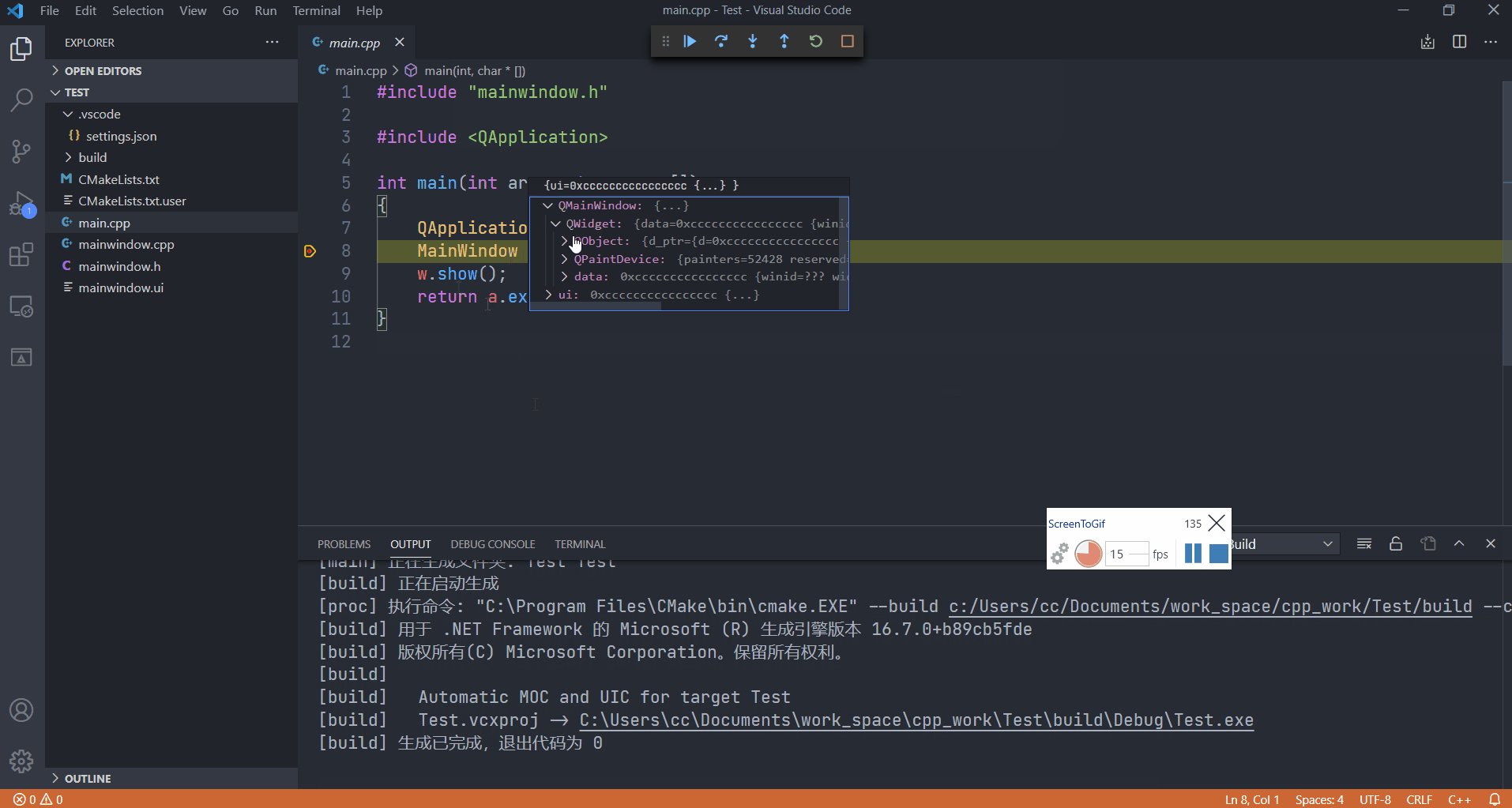
Ajouter des points d'arrêt et appuyer surCtrl + F5pour déboguer :

Après les tests, il a été constaté que si vous utilisez MinGW pour construire, les problèmes suivants ne se produiront pas, mais utilisez Visual C++. La build apparaîtra.
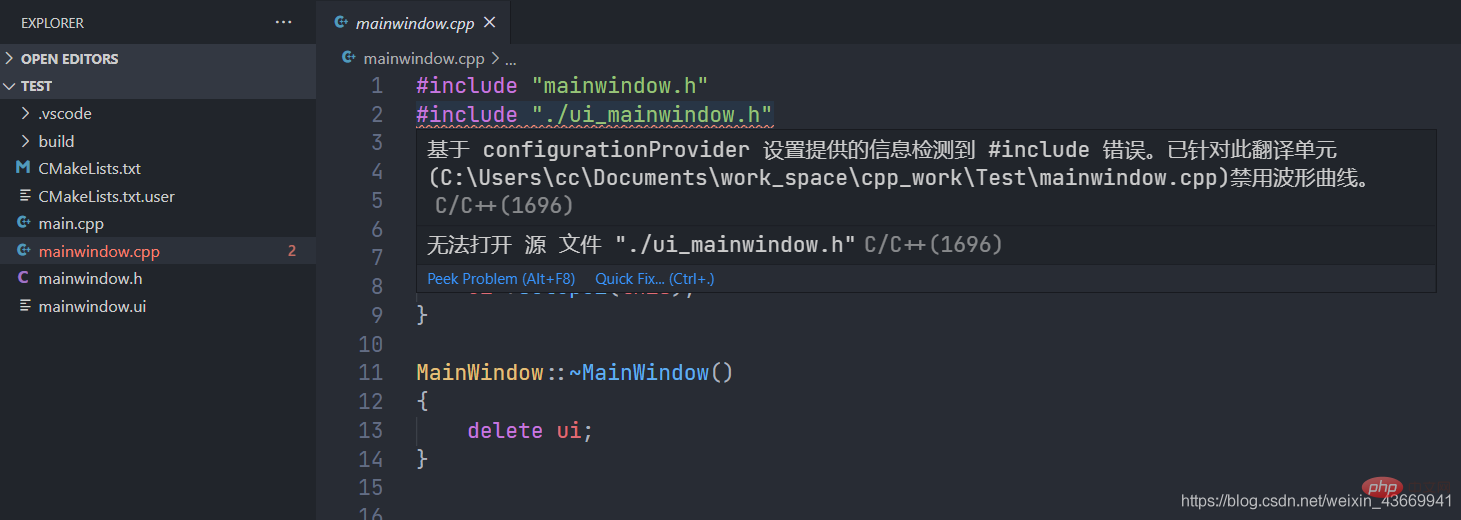
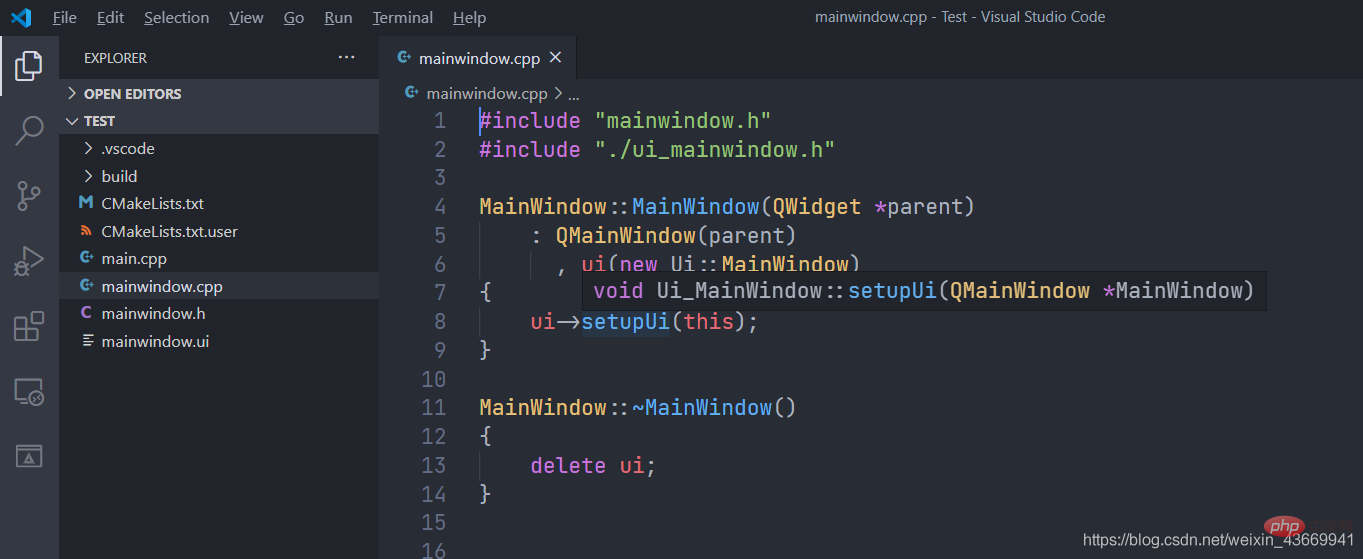
Une fois toutes les étapes ci-dessus terminées, vous pouvez coder et exécuter normalement, mais智能感知有一点问题, comme le montre la figure :

La raison est que le fichier ui généré par Qt n'est pas inclus dans le répertoire d'inclusion d'IntelliSense.
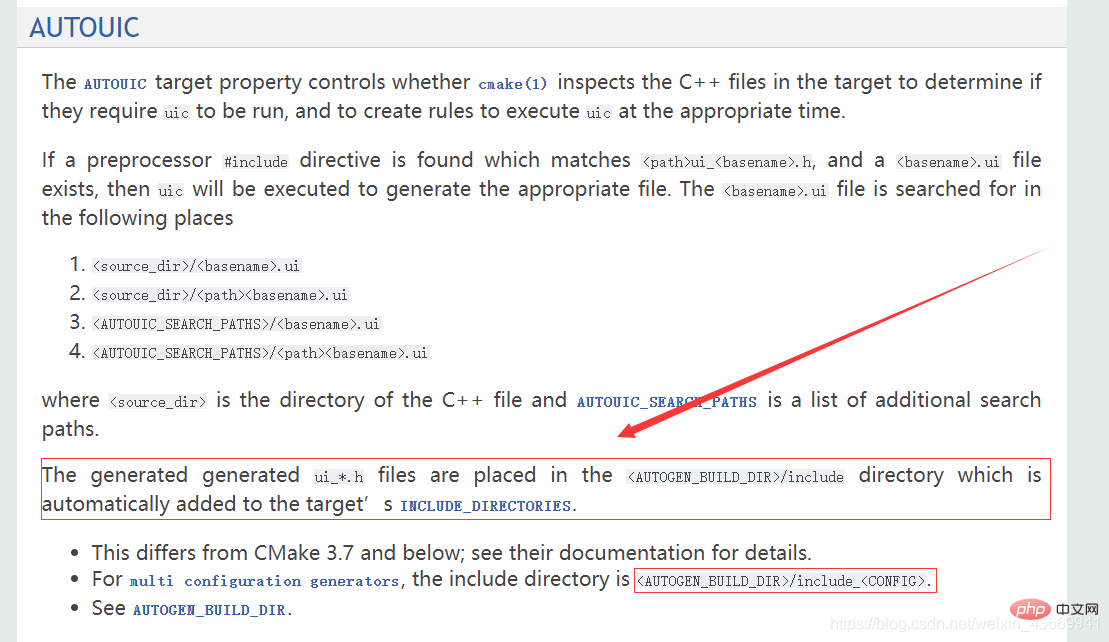
Après avoir interrogé la documentation CMake, nous avons constaté que le répertoire où se trouve le fichier ui sera ajouté à l'attribut include directory de l'attribut cible :

Mais la vérification réelle a révélé que ce n'était pas le cas. Nous devons donc toujours ajouter cet attribut manuellement.
Supposons que la cible générée estTest, ajoutez la dernière ligne du fichierCMakeLists.txt:
target_include_directories(Test PRIVATE "${CMAKE_BINARY_DIR}/Test_autogen/include_Debug")
Le contenu final duCMakeLists.txtfichier est :
Une brève discussion sur la façon de configurer VSCode et de développer Qt_minimum_required(VERSION 3.5) project(Test LANGUAGES CXX) set(CMAKE_INCLUDE_CURRENT_DIR ON) set(CMAKE_AUTOUIC ON) set(CMAKE_AUTOMOC ON) set(CMAKE_AUTORCC ON) set(CMAKE_CXX_STANDARD 11) set(CMAKE_CXX_STANDARD_REQUIRED ON) # QtCreator supports the following variables for Android, which are identical to qmake Android variables. # Check http://doc.qt.io/qt-5/deployment-android.html for more information. # They need to be set before the find_package(Qt5 ...) call. #if(ANDROID) # set(ANDROID_PACKAGE_SOURCE_DIR "${CMAKE_CURRENT_SOURCE_DIR}/android") # if (ANDROID_ABI STREQUAL "armeabi-v7a") # set(ANDROID_EXTRA_LIBS # ${CMAKE_CURRENT_SOURCE_DIR}/path/to/libcrypto.so # ${CMAKE_CURRENT_SOURCE_DIR}/path/to/libssl.so) # endif() #endif() find_package(QT NAMES Qt6 Qt5 COMPONENTS Widgets REQUIRED) find_package(Qt${QT_VERSION_MAJOR} COMPONENTS Widgets REQUIRED) if(ANDROID) add_library(Test SHARED main.cpp mainwindow.cpp mainwindow.h mainwindow.ui ) else() add_executable(Test main.cpp mainwindow.cpp mainwindow.h mainwindow.ui ) endif() target_link_libraries(Test PRIVATE Qt${QT_VERSION_MAJOR}::Widgets) target_include_directories(Test PRIVATE "${CMAKE_BINARY_DIR}/Test_autogen/include_Debug")
Perception intelligente Fonctionnant normalement :

Pour plus de connaissances liées à la programmation, veuillez visiter :Introduction à la programmation! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 vscode
vscode Comment exécuter du code avec vscode
Comment exécuter du code avec vscode Introduction au framework utilisé par vscode
Introduction au framework utilisé par vscode Quel langage est généralement utilisé pour écrire du vscode ?
Quel langage est généralement utilisé pour écrire du vscode ? Dans quel langage le vscode peut-il être écrit ?
Dans quel langage le vscode peut-il être écrit ? méthode de réglage chinois vscode
méthode de réglage chinois vscode Introduction à l'utilisation de vscode
Introduction à l'utilisation de vscode La différence entre vscode et visual studio
La différence entre vscode et visual studio