
Cet article recommande des plug-ins VSCode super pratiques qui peuvent grandement améliorer l'efficacité du développement des Chinois. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

Je crois que de nombreux étudiants qui ne sont pas bons en anglais rencontrent souvent des mots qu'ils ne comprennent pas lors du codage. Je crois également que de nombreux étudiants oublient l'interface du framework lorsqu'ils codent. écrire des projets. Si vous avez besoin de lire des documents en ligne, de poser des questions pour obtenir de l'aide en ligne et de vous référer à des exemples d'autres projets, si vous avez déjà rencontré ce genre de problème, je pense que ce plug-in VS Code peut grandement vous aider. vous pour effectuer des tâches dans le code de recherche en ligne/hors ligne, ou traduit.
[Apprentissage recommandé : "Tutoriel vscode"]
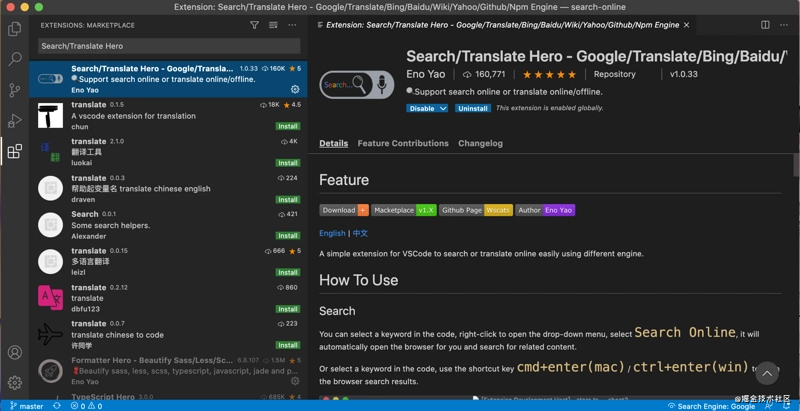
Présente le processus d'utilisation simple, vous pouvez rechercher Search/Translate Hero dans VS Code et cliquez sur Installer. Vous pouvez également le télécharger ici :

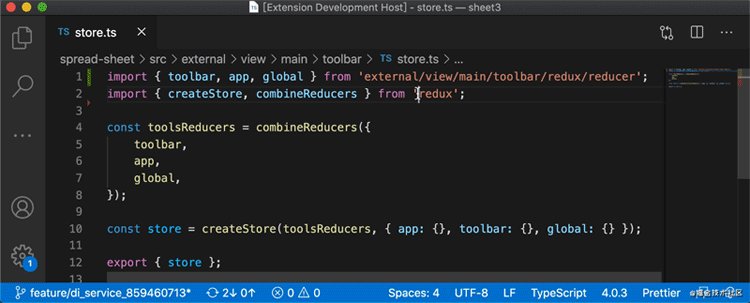
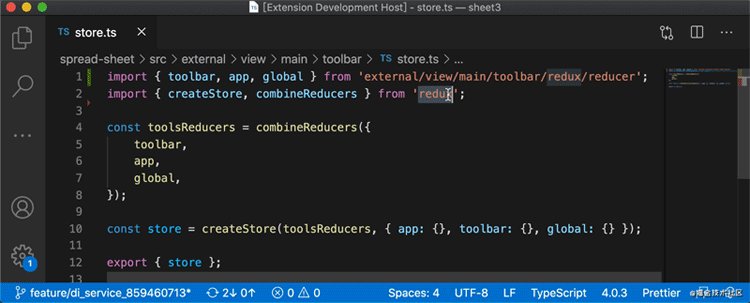
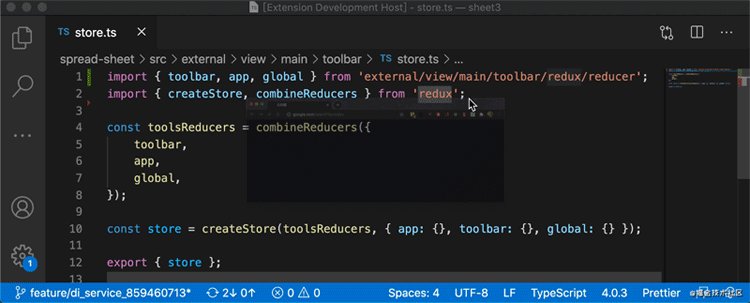
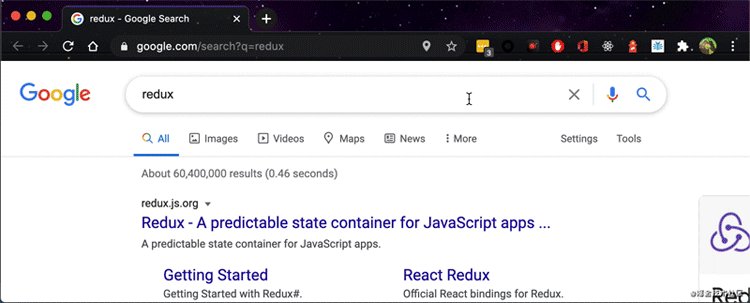
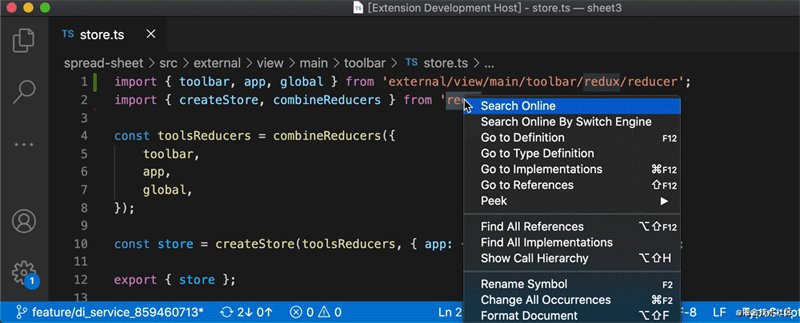
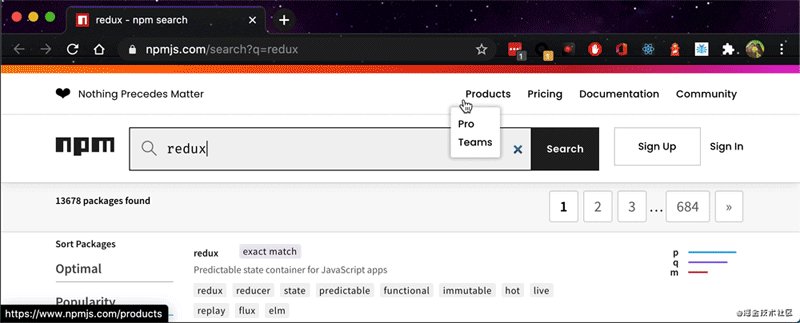
, vous pouvez sélectionner le mot-clé correspondant require('react') dans le code dans l'éditeur, puis cliquer avec le bouton droit. avec la souris et sélectionnez l'élément de menu react dans le panneau de menu qui apparaît. Le plug-in ouvrira automatiquement le navigateur par défaut pour vous, recherchera les mots-clés correspondants et affichera les résultats de la recherche. Search Online
/ cmd+enter(mac) pour ouvrir le navigateur pour la recherche. Cela sera plus efficace et vous n'aurez plus besoin de basculer l'écran sur. le navigateur à chaque fois. Saisissez l’URL de recherche, saisissez les mots-clés, puis recherchez. ctrl+enter(win)

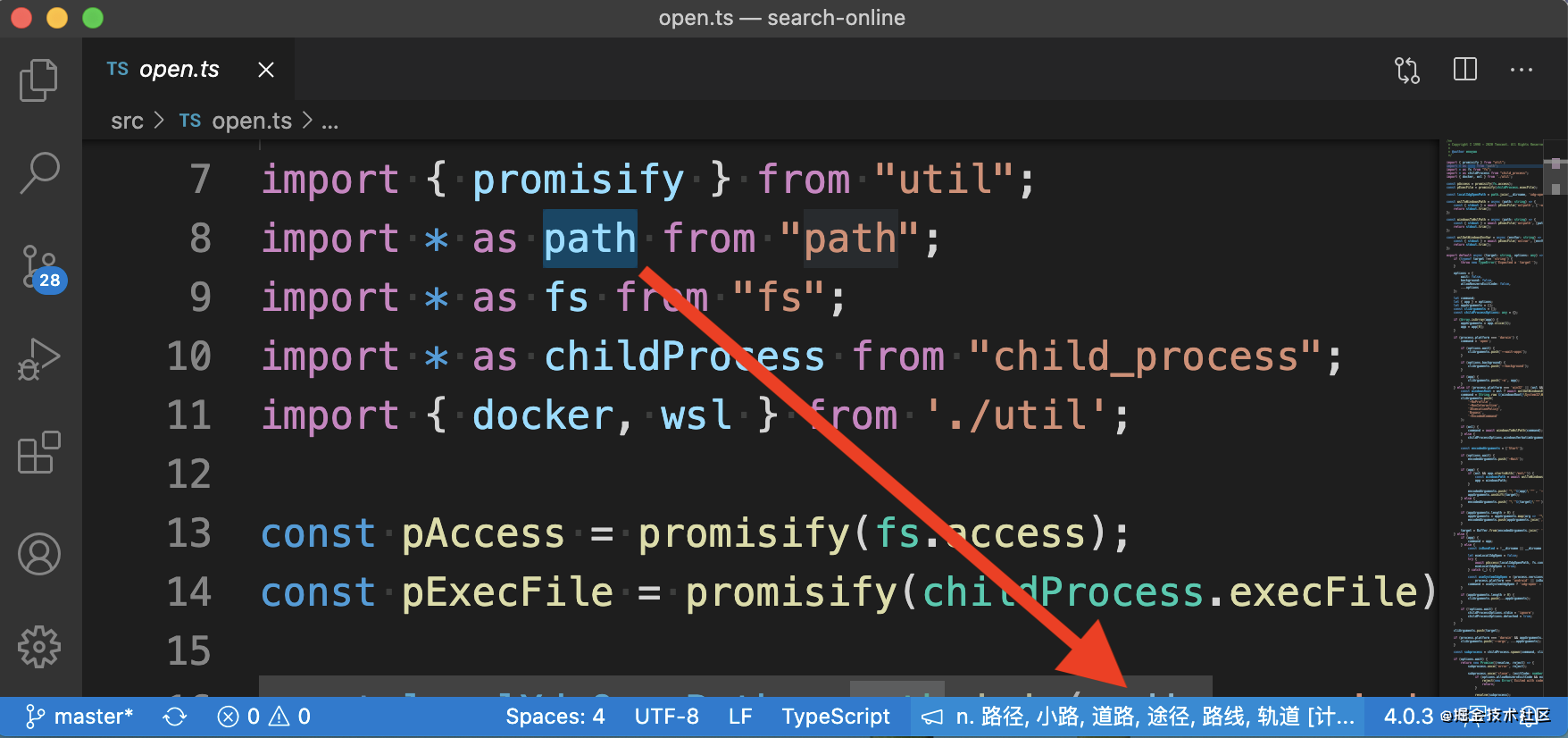
dans le panneau de menu qui apparaît. Le plug-in ouvrira automatiquement le navigateur par défaut pour vous et. entrez Google Translate pour rechercher le mot-clé correspondant aux résultats de traduction des mots-clés. Traslate Online
pour ouvrir le navigateur pour la traduction. cmd+shift+enter(mac) / ctrl+shift+enter(win)

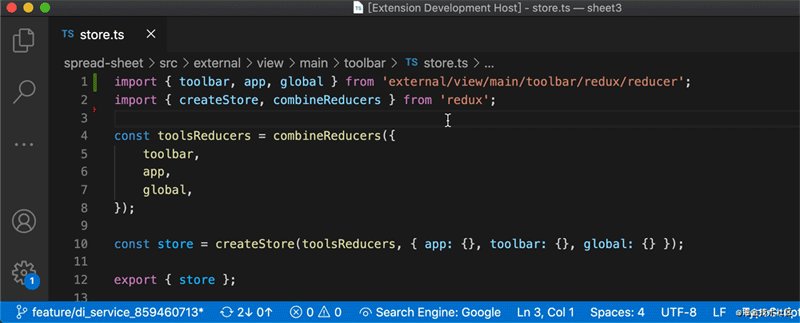
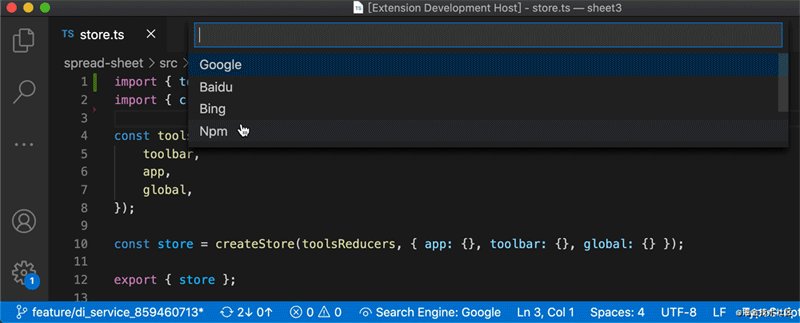
sur le côté droit de la barre inférieure du navigateur, puis sélectionnez le moteur de recherche dont vous avez besoin dans les options de la fenêtre contextuelle pour basculer. Search Engine

dans la barre de menu contextuelle pour passer directement au moteur de recherche correspondant pour la recherche. Search Online By Switch Engine
du plug-in. Extesion Settings
Remarque : utilisezpour remplacer le mot-clé sélectionné par la recherche moteur
%SELECTION%
| Engine | Url |
|---|---|
| www.google.com/search?q=%S… | |
| Bing | www.bing.com/search?q=%S… |
| Github | www.github.com/search?q=%S… |
| Baidu | www.baidu.com/search?q=%S… |
| Npm | www.npmjs.com/search?q=%S… |
| Yahoo | search.yahoo.com/search?p=%S… |
| Wiki | wikipedia.org/wiki/%SELEC… |
| Duck | duckduckgo.com/?q=%SELECTI… |
| Code Pen | codepen.io/search/pens… |
| Code Sandbox | codesandbox.io/search?quer… |
Par exemple, vous pouvez entrer dans un moteur de recherche pour site Web couleur, puis vous pouvez entrer dans une vague de mode sage à tout moment en tapant le code (manuel amusant).
Hmph, vous pouvez également définir le moteur de recherche par défaut en modifiant le fichier .vscode/setting.json Par exemple, modifiez le paramètre de configuration de search-online.search-engine en Bing, et vous pouvez utiliser Bing par défaut. moteur de recherche pour la recherche.
{
"search-online.search-engine": "Bing"
}Des moteurs de recherche supplémentaires peuvent être ajoutés en modifiant les paramètres de configuration .vscode/setting.json du fichier search-online.add-search-engine.
{
"search-online.add-search-engine": [
{
"name": "Visual Studio Marketplace",
"url": "https://marketplace.visualstudio.com/search?term=%SELECTION%&target=VSCode"
},
{
"name": "Pypi",
"url": "https://pypi.org/search/?q=%SELECTION%"
}
]
}Si vous trouvez les opérations ci-dessus trop gênantes, vous pouvez également ajouter des moteurs de recherche via l'interface visuelle. Cliquez sur ➕ Add Search Engine en bas du panneau pour changer de moteur, puis deux zones de saisie apparaîtront. saisissez-les séparément. Saisissez le contenu suivant pour ajouter un moteur de recherche↓
nom : Visual Studio Marketplace
url : https://marketplace.visualstudio. com/search ?term=%25SELECTION%25&target=VSCode
Avec ceux-ci, vous pouvez rechercher des codes pertinents sur Github et des bibliothèques d'outils associées sur Npm en un seul clic . Recherchez des entrées professionnelles dans Wiki, laissez vos secrets dans Duck Duck Go et recollez quelques petits morceaux de code dans Code Pen. Bref, c'est déraisonnable et n'a aucun caractère moral.
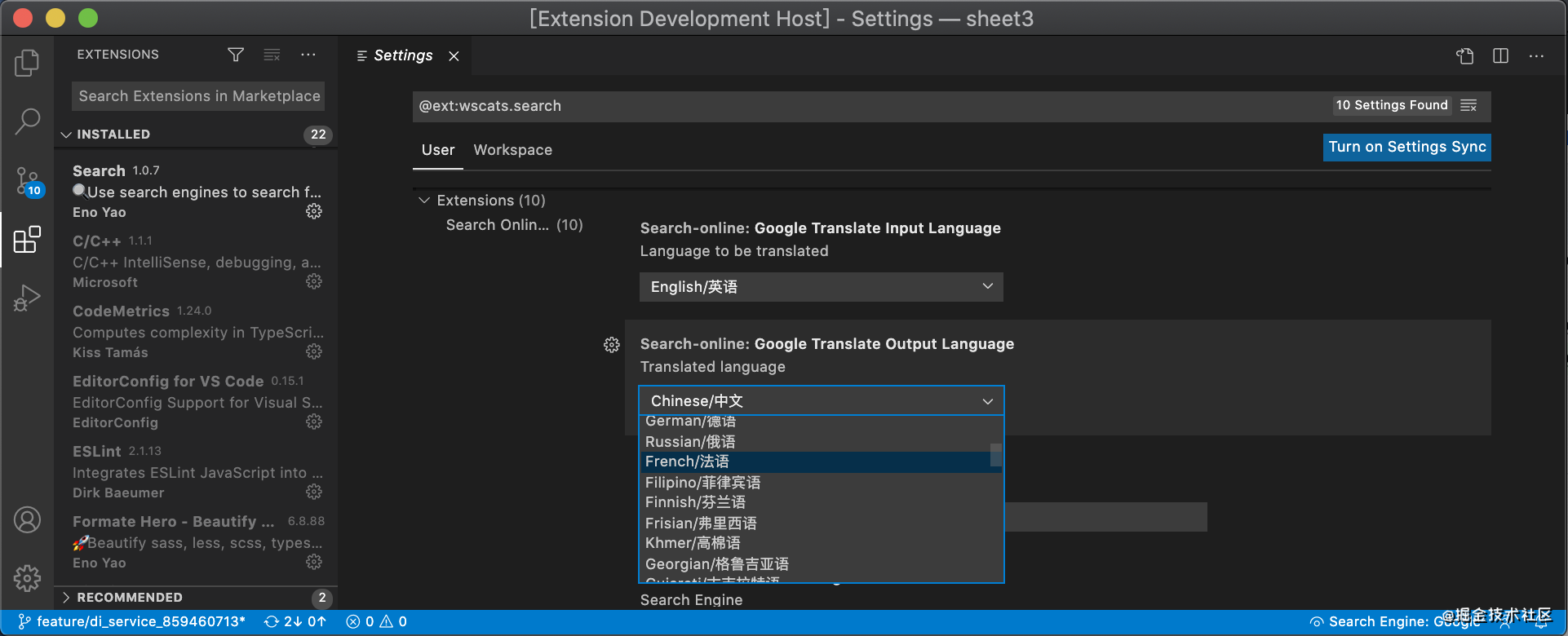
Généralement, vous pouvez modifier la langue à traduire dans le panneau des paramètres. Le paramètre par défaut est de traduire l'anglais en chinois.

Mais si vous rencontrez la deuxième situation générale, comme du code et des commentaires écrits par des Russes, et que vous souhaitez le traduire, vous pouvez alors basculer le moteur de traduction en russe et traduire dans les paramètres chinois, prend ici en charge la traduction en ligne de la plupart des langues du monde. Google Translate est une bonne chose. La prise en charge du moteur de traduction Baidu sera ajoutée à l'avenir. Veuillez contribuer ~
Plus de programmation. -connaissances liées, veuillez visiter : Enseignement de la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 vscode
vscode
 Comment exécuter du code avec vscode
Comment exécuter du code avec vscode
 Introduction au framework utilisé par vscode
Introduction au framework utilisé par vscode
 Quel langage est généralement utilisé pour écrire du vscode ?
Quel langage est généralement utilisé pour écrire du vscode ?
 Dans quel langage le vscode peut-il être écrit ?
Dans quel langage le vscode peut-il être écrit ?
 méthode de réglage chinois vscode
méthode de réglage chinois vscode
 Introduction à l'utilisation de vscode
Introduction à l'utilisation de vscode
 La différence entre vscode et visual studio
La différence entre vscode et visual studio