
La façon de définir la bordure en ligne pointillée en HTML consiste à ajouter l'attribut border-style à la bordure et à définir la valeur de l'attribut en pointillé, par exemple [p.dashed {border-style:dashed;} ].

L'environnement d'exploitation de cet article : système Windows10, HTML 5, ordinateur Thinkpad T480.
Nous pouvons utiliser l'attribut border-style pour définir le style de la bordure. En utilisant cet attribut, vous constaterez qu'il est très simple de définir la bordure sur une ligne pointillée.
De nombreux étudiants ne sont peut-être pas familiers avec l'attribut border-style. Jetons un coup d'œil à cet attribut.
L'attribut border-style définit le style des quatre bordures d'un élément.
Les valeurs d'attribut couramment utilisées sont :
aucun Définir sans bordure
masqué est la même chose que "aucun". Sauf lorsqu'il est appliqué aux tableaux, pour les tableaux, Hidden est utilisé pour résoudre les conflits de bordures
dotted définit les bordures en pointillés. S'affiche sous la forme d'une ligne continue dans la plupart des navigateurs
pointillé Définit une ligne pointillée. Rendu sous forme de ligne continue dans la plupart des navigateurs
solid Définir une ligne continue
Exemple de code :
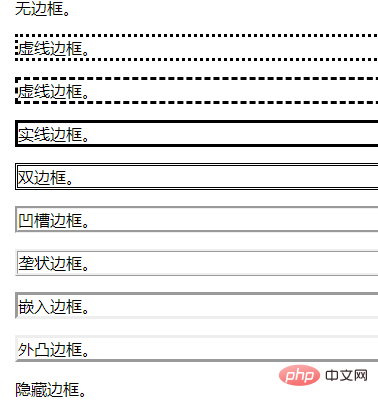
菜鸟教程(runoob.com) 无边框。
虚线边框。
虚线边框。
实线边框。
双边框。
凹槽边框。
垄状边框。
嵌入边框。
外凸边框。
隐藏边框。
Exécuter le résultat comme ci-dessous :

Recommandations associées :Tutoriel vidéo HTML
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!