
Javascript dispose de 3 boîtes de dialogue : 1. Boîte d'avertissement, utilisée pour afficher des messages d'avertissement aux utilisateurs, avec la syntaxe "alert("warning message");" 2. Boîte de confirmation, avec la syntaxe "confirm( "nécessite une confirmation Informations ");"; 3. Zone d'invite, syntaxe "prompt("Informations d'invite", "Texte par défaut");".

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3.
JavaScript utilise trois types de boîtes de dialogue : boîte d'avertissement, boîte de confirmation et boîte d'invite ; correspondant à trois fonctions : alert(), confirm(), prompt(). Ces boîtes de dialogue sont très utiles pour rendre notre site Web plus attrayant.
Boîte d'alerte : alert()
La boîte d'alerte du site Web est utilisée pour afficher un message d'avertissement à l'utilisateur indiquant qu'il a saisi une valeur incorrecte et qu'il n'est pas requis pour remplir le poste valeur requise. Néanmoins, les boîtes d'alerte peuvent être utilisées pour des messages plus conviviaux. La boîte d'alerte fournit uniquement un bouton "OK" pour sélectionner et continuer.
Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script type="text/javascript">
function Warning() {
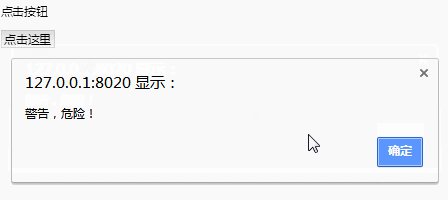
alert("警告,危险!");
}
</script>
</head>
<body>
<p>点击按钮</p>
<form>
<input type="button" value="点击这里" onclick="Warning();" />
</form>
</body>
</html>Rendu :

Boîte de confirmation : confirmer()
Une boîte de confirmation est généralement utilisée si vous souhaitez que l'utilisateur vérifie ou accepte quelque chose. Lorsque la boîte de confirmation apparaît, l'utilisateur doit cliquer sur OK ou Annuler pour continuer. Si l'utilisateur clique sur le bouton "OK", la méthode window confirm() retournera true. Si l'utilisateur clique sur le bouton Annuler, confirm() renvoie false et affiche null.
Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
body,input,p{
font-size: 25px;
}
</style>
<script type="text/javascript">
function Confirmation(){
var Val = confirm("你想继续吗?");
if( Val == true ){
document.write ("继续!");
return true;
}
else{
document.write ("不继续!");
return false;
}
}
</script>
</head>
<body>
<p>点击按钮</p>
<form>
<input type="button" value="点击这里" onclick="Confirmation();" />
</form>
</body>
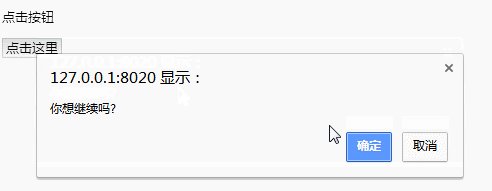
</html>Rendu :

Boîte d'invite : prompt()<🎜 >
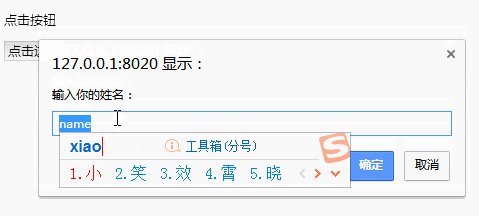
Une info-bulle est généralement utilisée lorsque vous souhaitez que l'utilisateur saisisse une valeur avant d'accéder à la page. Lorsque la boîte de dialogue apparaît, l'utilisateur doit cliquer sur "OK" ou "Annuler" pour continuer à saisir des valeurs. Si l'utilisateur clique sur le bouton "OK", la méthode de fenêtre prompt() renverra la valeur saisie dans la zone de texte. Si l'utilisateur clique sur le bouton "Annuler", la méthode window prompt() renverra null. Exemple :<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
body,input,p{
font-size: 25px;
}
</style>
<script type="text/javascript">
function Value(){
var Val = prompt("输入你的姓名:", "name");
document.write("你输入的是: " + Val);
}
</script>
</head>
<body>
<p>点击按钮</p>
<form>
<input type="button" value="点击这里" onclick="Value();" />
</form>
</body>
</html>
Vidéo de programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!