
En HTML, vous pouvez définir la distance entre la ligne horizontale et le texte en ajoutant un style de marge à l'aide de l'attribut style dans la balise de ligne horizontale. Le style de marge peut être défini à l’aide des attributs margin, margin-top ou margin-bottom.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
html définit la distance entre la ligne horizontale et le texte
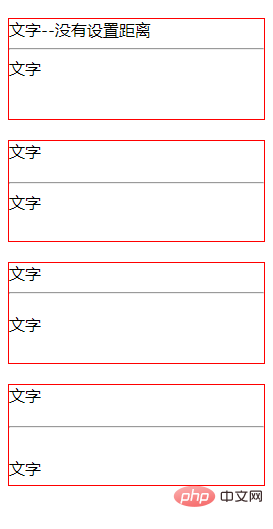
<div> 文字--没有设置距离 <hr/> 文字 </div> <div> 文字 <hr style="margin-top: 20px"/> 文字 </div> <div> 文字 <hr style="margin-bottom: 20px"/> 文字 </div> <div> 文字 <hr style="margin: 20px 0 30px;"/> 文字 </div>
Rendu :

Instructions :
1. Attribut de marge
L'attribut d'abréviation de marge définit tous les attributs de marge dans une seule instruction. Cet attribut peut avoir de 1 à 4 valeurs.
Exemple :
margin:10px 5px 15px 20px;
La marge supérieure est de 10px
La marge de droite est de 5px
La marge inférieure est de 15px
La marge gauche est de 20px
margin:10px 5px 15px;
La marge supérieure est 10px
Les marges droite et gauche sont de 5px
La marge inférieure est de 15px
margin:10px 5px;
Les marges supérieure et inférieure sont de 10px
Les marges droite et gauche sont de 5px
margin:10px;
Les quatre Chaque marge mesure 10px
2 Utilisez les attributs margin-top et margin-bottom
margin-. top : Définit la marge supérieure de l'élément
margin-bottom : Définit la marge inférieure de l'élément
(Vidéo d'apprentissage partage : tutoriel vidéo css)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!