
Cet article vous présentera comment configurer l'interface chinoise dans VSCode. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

[Apprentissage recommandé : "tutoriel vscode"]
Par défaut, Visual Studio Code est livré avec l'anglais comme langue d'affichage, d'autres Langue s'appuient sur les extensions de pack de langue fournies par Marketplace.
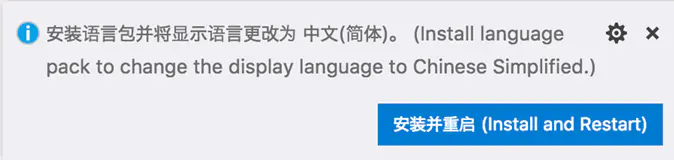
VS Code détectera la langue de l'interface utilisateur du système d'exploitation et vous demandera d'installer le pack de langue correspondant (si disponible sur le marché). Voici un exemple de pack de langue chinois simplifié recommandé :

Après avoir installé l'extension du pack de langue et suivi les invites de redémarrage, VS Code utilisera la langue qui correspond à votre système d'exploitation. Sac de langue de l'interface utilisateur du système.
Vous pouvez également remplacer la langue par défaut de l'interface utilisateur en définissant explicitement la langue d'affichage de VS Code. La commande
"Configurer la langue d'affichage" crée un fichier locale.json dans le dossier VS Code de l'utilisateur où vous pouvez définir l'attribut locale locale sur vos paramètres régionaux préférés.
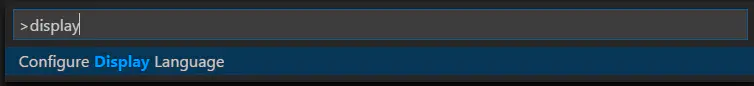
Appuyez sur Ctrl+Shift+P pour faire apparaître la palette de commandes, puis commencez à taper « display » pour filtrer et afficher les commandes Configurer la langue d'affichage.

Appuyez sur Entrée et un fichier locale.json sera créé avec la langue par défaut définie sur votre système d'exploitation.
Vous pouvez utiliser IntelliSense ( Ctrl + Espace ) pour sélectionner une langue différente prise en charge.
Enregistrez locale.json et redémarrez VS Code pour utiliser la nouvelle langue d'affichage.
L'exemple suivant définit VS Code pour afficher le chinois simplifié zh-CN :
{ // Defines VS Code's display language. " locale ": "zh-CN" }Vous pouvez réexécuter la commande Configure Display Language pour afficher et modifier le fichier locale.json.
REMARQUE : la modification de la valeur locale nécessite le redémarrage de VS Code.
| Langue d'affichage | Locale | ||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Anglais (États-Unis) | en | ||||||||||||||||||||||||||||||
| Simplifié Chinois |
| ||||||||||||||||||||||||||||||
| Chinois traditionnel | zh-TW | ||||||||||||||||||||||||||||||
| France | fr | ||||||||||||||||||||||||||||||
| Allemand | de | ||||||||||||||||||||||||||||||
| Italie | it | ||||||||||||||||||||||||||||||
| Espagnol< /td> | es | ||||||||||||||||||||||||||||||
| Japon | ja | ||||||||||||||||||||||||||||||
| Corée du Nord | ko | ||||||||||||||||||||||||||||||
| Russe | ru | ||||||||||||||||||||||||||||||
| bulgare | bg | ||||||||||||||||||||||||||||||
| Hongrie | hu | ||||||||||||||||||||||||||||||
| Portugais (Brésil) | pt- br | ||||||||||||||||||||||||||||||
| Turquie | tr |
Comme mentionné ci-dessus, VS Code est livré avec l'anglais comme langue d'affichage par défaut, mais d'autres langues sont disponibles via les packs linguistiques du marché.
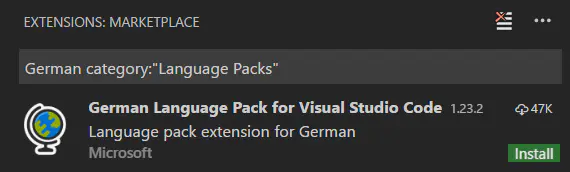
Vous pouvez rechercher des packs de langue dans la vue étendue ( Ctrl+Shift+X ) en tapant la langue que vous recherchez suivie de category:"Language Packs" .

Vous pouvez installer plusieurs modules linguistiques et utiliser la commande « Configurer la langue d'affichage » pour sélectionner la langue d'affichage actuelle.
Si vous souhaitez utiliser une langue spécifique pour votre session VS Code, vous pouvez utiliser le commutateur de ligne de commande --locale pour spécifier les paramètres régionaux lorsque lancement de VS Code.
Ce qui suit est un exemple d'utilisation du commutateur de ligne de commande --locale pour définir la langue d'affichage du VS Code sur le français :
code . --locale=fr
Adresse originale en anglais : https://code. visualstudio.com/docs/getstarted/locales
Pour plus de connaissances sur la programmation, veuillez visiter : Vidéo de programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 vscode
vscode
 Comment exécuter du code avec vscode
Comment exécuter du code avec vscode
 Introduction au framework utilisé par vscode
Introduction au framework utilisé par vscode
 Quel langage est généralement utilisé pour écrire du vscode ?
Quel langage est généralement utilisé pour écrire du vscode ?
 Dans quel langage le vscode peut-il être écrit ?
Dans quel langage le vscode peut-il être écrit ?
 méthode de réglage chinois vscode
méthode de réglage chinois vscode
 Introduction à l'utilisation de vscode
Introduction à l'utilisation de vscode
 La différence entre vscode et visual studio
La différence entre vscode et visual studio