

<!DOCTYPE html>
<html>
<head>
<title>My Page</title>
</head>
<body>
<!-- Page Body -->
<h2>My Page</h2>
<p id="content">Thank you for visiting my web page!</p>
</body>
</html> <p>
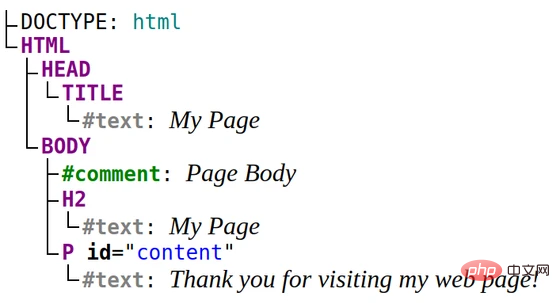
<p><html> est dans le document arbre d'un nœud. Il possède 2 nœuds enfants : <head> et <body>. <p><body> est un nœud avec 3 nœuds enfants : nœud de commentaire <!-- Page Body -->, titre <h2>, paragraphe <p>. Le nœud parent du nœud <body> est le nœud <html>. <p>Une balise dans un document HTML représente un nœud. Fait intéressant, le texte normal est également un nœud. Le nœud de paragraphe <p> a 1 nœud enfant : le nœud de texte “Thank you for visiting my web page!”. Node.nodeType. <p>Node.nodeType peut avoir l'une des valeurs suivantes représentant le type de nœud : Node.ELEMENT_NODE représente le nœud d'élément, Node.TEXT_NODE représente le nœud de texte, Node.DOCUMENT_NODE nœud de document, et ainsi de suite. <p>Par exemple, sélectionnons le nœud de paragraphe et visualisons son attribut nodeType : const paragraph = document.querySelector('p'); paragraph.nodeType === Node.ELEMENT_NODE; // => true
Node.DOCUMENT_NODE : document.nodeType === Node.DOCUMENT_NODE; // => true
element (Node.ELEMENT_NODE), ainsi que des types comme document, commentaire, texte, etc. <p>En bref, les éléments sont des nœuds écrits à l'aide du balisage dans un document HTML. <html>, <head>, <title>, <body>, <h2>, <p> sont tous des éléments tels qu'ils sont représentés par des balises. <p>Les nœuds de type document, commentaire, texte ne sont pas des éléments car ils ne sont pas écrits à l'aide de balises : <p>Node est le constructeur du nœud et HTMLElement est le constructeur de l'élément dans le JS-DOM. Un paragraphe est à la fois un nœud et un élément. C'est une instance à la fois de Node et de HTMLElementconst paragraph = document.querySelector('p'); paragraph instanceof Node; // => true paragraph instanceof HTMLElement; // => true
NodeListnode.parentNode; // Node or null node.firstChild; // Node or null node.lastChild; // Node or null node.childNodes; // NodeList
HTMLCollectionnode.parentElement; // HTMLElement or null node.children; // HTMLCollection
node.childNodesConsidérez l'élément de paragraphe suivant contenant du texte : <p><p> <b>Thank you</b> for visiting my web page! </p>
childNodes du nœud de paragraphe : childrenconst paragraph = document.querySelector('p'); paragraph.childNodes; // NodeList: [HTMLElement, Text] paragraph.children; // HTMLCollection: [HTMLElement]
paragraph.childNodes, et le nœud texte <b>Thank you</b> ! for visiting my web page!Cependant, la collection <p> ne contient qu'un seul article : paragraph.children. <b>Thank you</b>Puisque <p> ne contient que des éléments, le nœud de texte n'est pas inclus ici car son type est texte (paragraph.children), pas élément (Node.TEXT_NODE). Node.ELEMENT_NODE
<p>Ayant à la fois node.childNodes et node.children, nous pouvons choisir l'ensemble d'enfants auxquels accéder : tous les nœuds enfants ou uniquement les enfants qui sont des éléments.
<p>Adresse originale en anglais : https://dmitripautin.com/dom-node-element/ <p>Auteur : Shadeed <p>Source : dmitripavlutin<p>Pour plus de connaissances liées à la programmation, veuillez visiter : Enseignement de la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!