
Méthode : 1. Utilisez alert() pour implémenter la fenêtre de boîte d'avertissement, la syntaxe "alert("text");" 2. Utilisez confirm() pour implémenter la fenêtre de boîte de confirmation, la syntaxe "confirm" ("text")" ;3. Utilisez prompt() pour implémenter la boîte d'invite, la syntaxe est "prompt("text","valeur par défaut")".

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3.
Méthode 1 : utilisez alert() pour implémenter la fenêtre de boîte d'avertissement.
Les boîtes d'alerte sont souvent utilisées pour garantir que les utilisateurs peuvent obtenir certaines informations.
Lorsque la boîte d'avertissement apparaît, l'utilisateur doit cliquer sur le bouton OK pour continuer l'opération. La méthode
Syntaxe
window.alert("sometext");window.alert() peut utiliser la méthode alert() directement sans l'objet window.
Exemple :
alert("你好,我是一个警告框!");Méthode 2 : Utilisez la fonction confirm() pour implémenter la fenêtre de boîte de confirmation
Les boîtes de confirmation sont généralement utilisées pour vérifier l'acceptation d'une action de l'utilisateur.
Lorsque la carte de confirmation apparaît, l'utilisateur peut cliquer sur "Confirmer" ou "Annuler" pour confirmer l'opération de l'utilisateur.
Lorsque vous cliquez sur "Confirmer", la boîte de confirmation renvoie vrai. Si vous cliquez sur "Annuler", la boîte de confirmation renvoie faux. La méthode
Syntaxe
window.confirm("sometext");window.confirm() peut utiliser la méthode confirm() directement sans l'objet window.
Exemple :
<p>点击按钮,显示确认框。</p>
<button onclick="myFunction()">点我</button>
<p id="demo"></p>
<script>
function myFunction(){
var x;
var r=confirm("按下按钮!");
if (r==true){
x="你按下了\"确定\"按钮!";
}
else{
x="你按下了\"取消\"按钮!";
}
document.getElementById("demo").innerHTML=x;
}
</script>Rendu :
Méthode 3 : Utiliser la fonction prompt() pour implémenter la fenêtre de boîte d'invite
La boîte d'invite est souvent utilisée pour inviter l'utilisateur à saisir quelque chose avant saisir la valeur de la page.
Lorsque la boîte de dialogue apparaît, l'utilisateur doit saisir une certaine valeur, puis cliquer sur le bouton confirmer ou annuler pour continuer l'opération.
Si l'utilisateur clique sur Confirmer, la valeur de retour est la valeur saisie. Si l'utilisateur clique sur Annuler, la valeur de retour est nulle. La méthode
Syntaxe
window.prompt("sometext","defaultvalue");window.prompt() peut utiliser la méthode prompt() directement sans l'objet window.
Exemple :
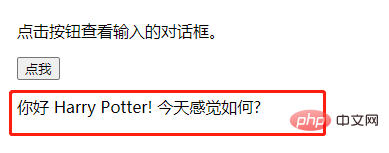
<p>点击按钮查看输入的对话框。</p>
<button onclick="myFunction()">点我</button>
<p id="demo"></p>
<script>
function myFunction(){
var x;
var person=prompt("请输入你的名字","Harry Potter");
if (person!=null && person!=""){
x="你好 " + person + "! 今天感觉如何?";
document.getElementById("demo").innerHTML=x;
}
}
</script>Rendu :


【Étude recommandée : Tutoriel JavaScript avancé]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!