
En CSS, vous pouvez utiliser l'attribut float pour définir float, la syntaxe est "selector {float:left|right|none}" ; l'élément se déplacera vers la gauche ou la droite en fonction de la valeur de l'attribut float. jusqu'à ce que ses éléments environnants soient également réorganisés jusqu'à ce que la bordure extérieure touche la bordure intérieure de l'élément parent ou la bordure extérieure d'un autre élément flottant.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
En CSS, vous pouvez utiliser l'attribut float pour définir float.
L'attribut float définit dans quelle direction l'élément flotte. Historiquement, cette propriété a toujours été appliquée aux images, provoquant l'enroulement du texte autour de l'image, mais en CSS, n'importe quel élément peut flotter. Un élément flottant crée une boîte au niveau du bloc, quel que soit le type d'élément dont il s'agit.
Format de syntaxe de base :
选择器{float:属性值;}l'élément gauche flotte vers la gauche
l'élément droit flotte vers la droite
aucun L'élément n'est pas flottant
le flottement CSS est une méthode permettant à un élément de s'éloigner du contrôle de flux standard ordinaire, ce qui entraînera l'élément à déplacez-vous à gauche ou à droite autour de lui. Les éléments seront également réorganisés.
Floating est une méthode de mise en page très utile, qui peut modifier l'ordre des objets dans la page. L’avantage est que cela simplifie la mise en page du contenu et offre une bonne évolutivité.
Flottant est une fonction de mise en page très puissante de la mise en page CSS, et c'est également l'élément clé dans la compréhension de la mise en page CSS. En CSS, n'importe quel élément, y compris div, peut être affiché de manière flottante.
Flottant permet à un élément avec l'attribut flottant défini d'échapper au contrôle du flux ordinaire standard et de se déplacer vers une position spécifiée dans son élément parent.
Floating est l'attribut le plus couramment utilisé en CSS pour la mise en page.
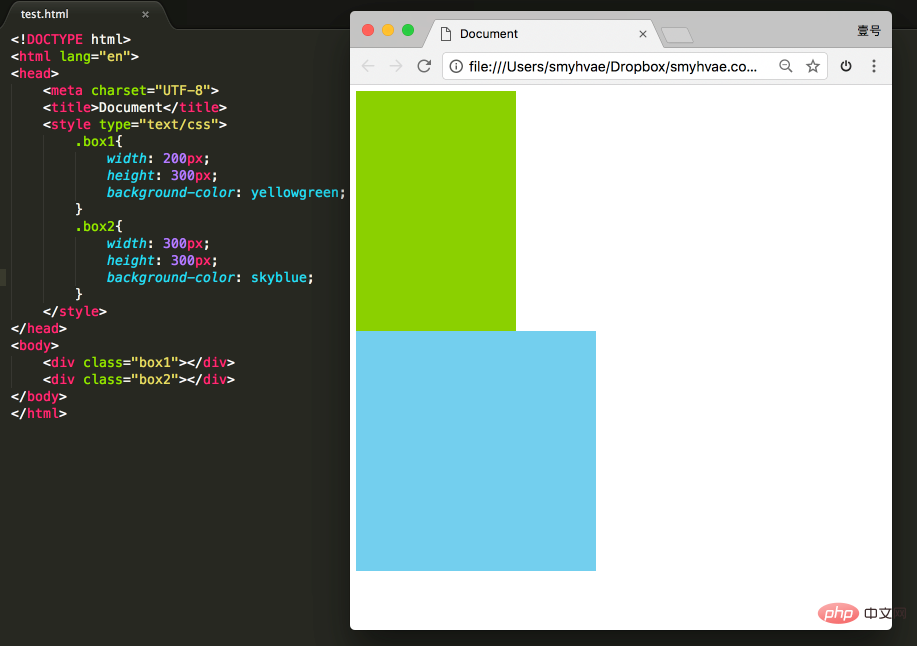
Il y a maintenant deux divs, avec respectivement la largeur et la hauteur définies. Nous savons que leurs effets sont les suivants :

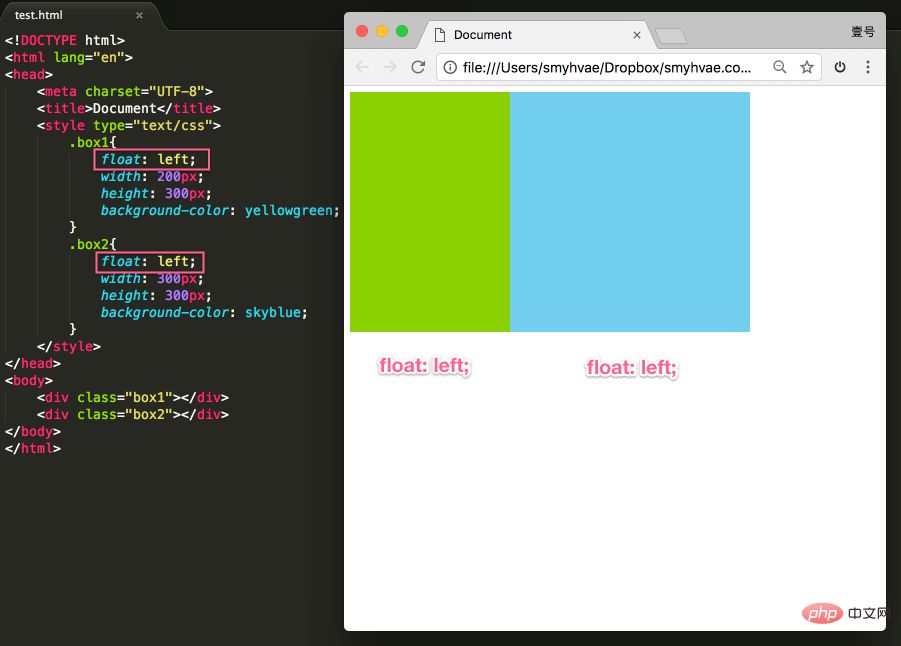
À ce stade, si vous ajoutez un attribut flottant à ces deux divs, tel que float: left;, l'effet est le suivant :

Cela permet d'obtenir l'effet flottant. À ce stade, les deux éléments sont côte à côte et les deux éléments peuvent définir la largeur et la hauteur (cela ne peut pas être réalisé dans le flux standard du paragraphe précédent).
Si vous voulez bien apprendre à flotter, vous devez connaître trois propriétés. Parlons-en ensuite.
Hors norme signifie débit hors norme. Regardons quelques exemples.
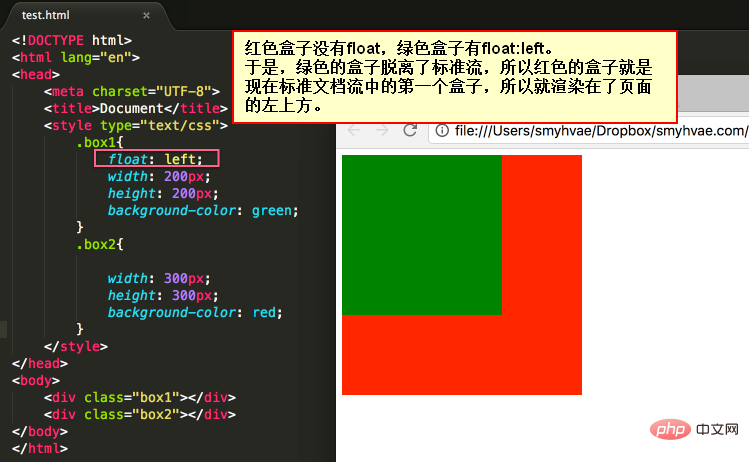
Preuve 1 :

Dans l'image ci-dessus, par défaut, les deux balises div sont disposées l'une au-dessus de l'autre. Maintenant, en raison de l'attribut float, la première balise <div> dans l'image ci-dessus semble flotter, cette balise est donc disposée à un autre niveau. Le deuxième <div> est également aménagé selon le débit standard sur son propre niveau.
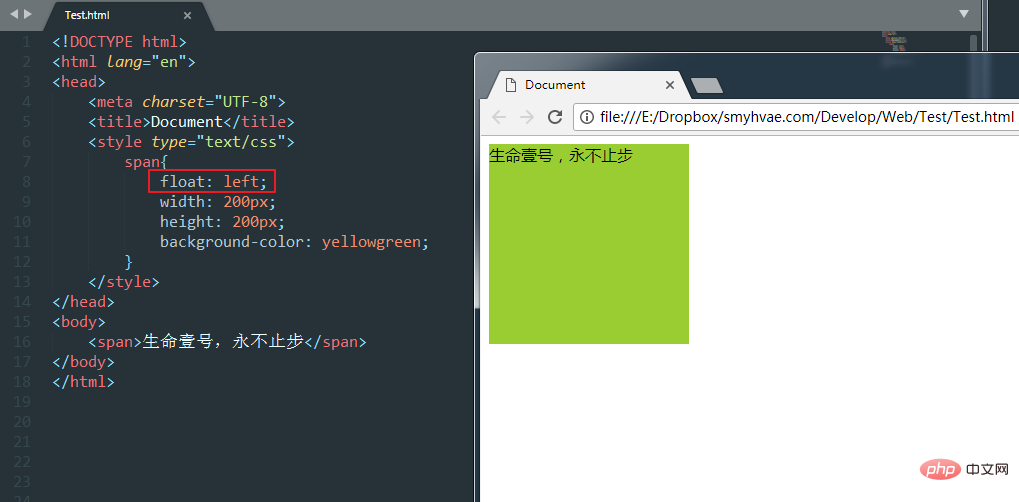
Preuve 2 :

Dans l'image ci-dessus, la balise span ne peut pas être définie en largeur et en hauteur dans le flux standard (car il s'agit d'un élément en ligne ). Cependant, une fois qu'il est défini sur flottant, la largeur et la hauteur peuvent être définies même sans le convertir en élément de niveau bloc.
Cela peut donc prouver une chose : Une fois qu'un élément flotte, il pourra être côte à côte, et la largeur et la hauteur pourront être définies. Peu importe qu’il s’agisse d’un div ou d’un span. Toutes les balises, après avoir été flottantes, ne font plus la distinction entre les niveaux en ligne et en bloc.
Regardons un exemple pour comprendre.
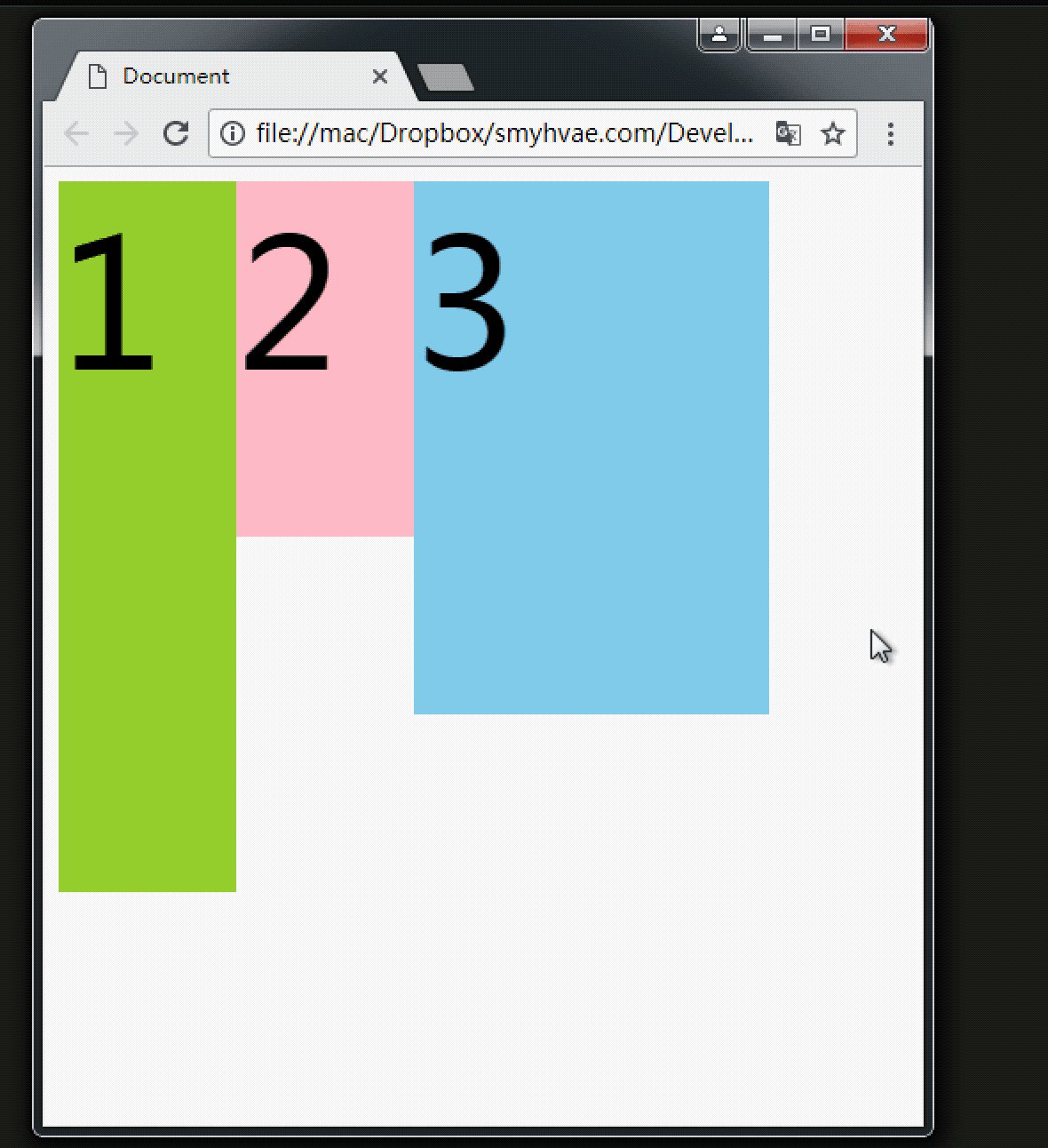
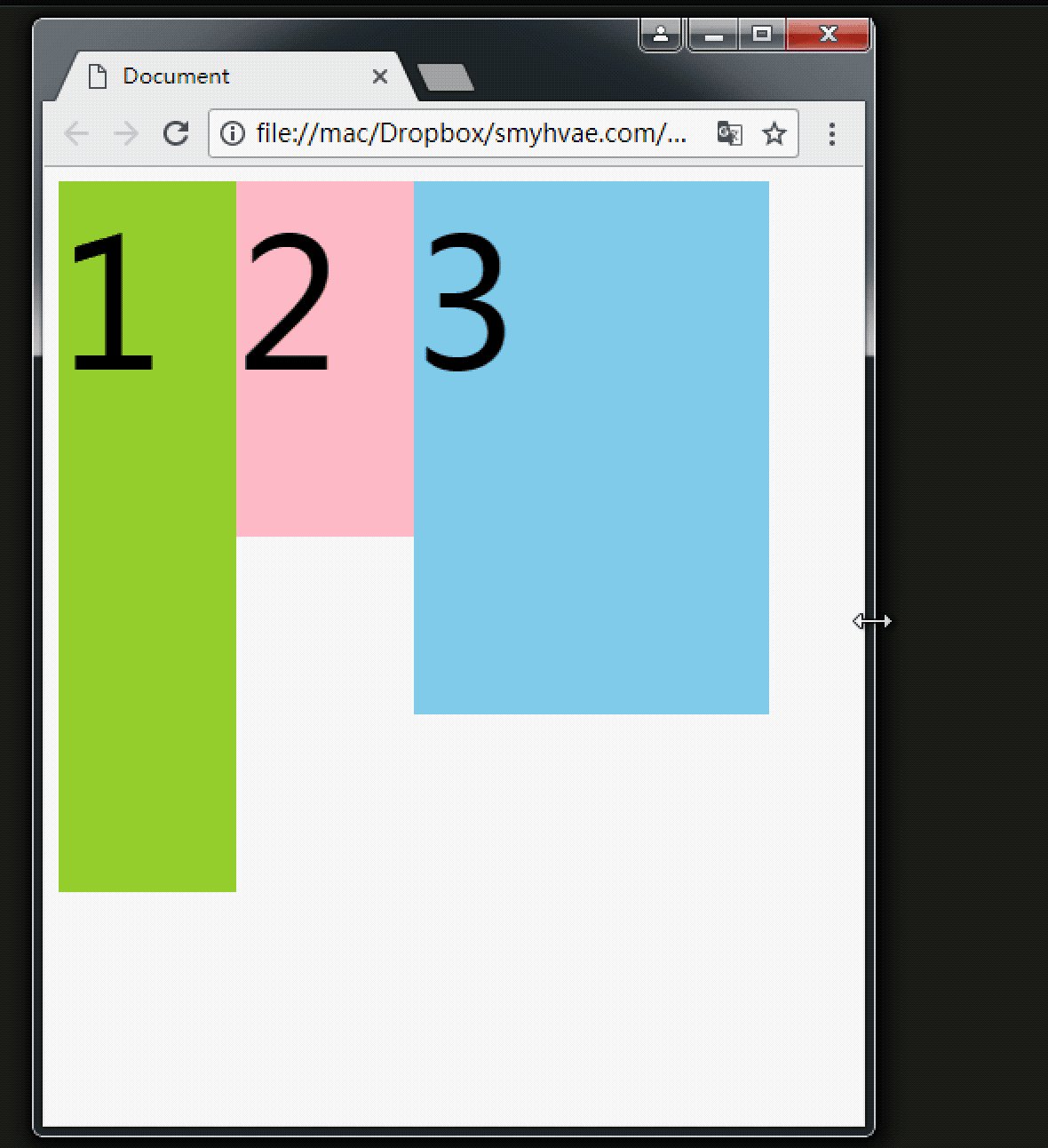
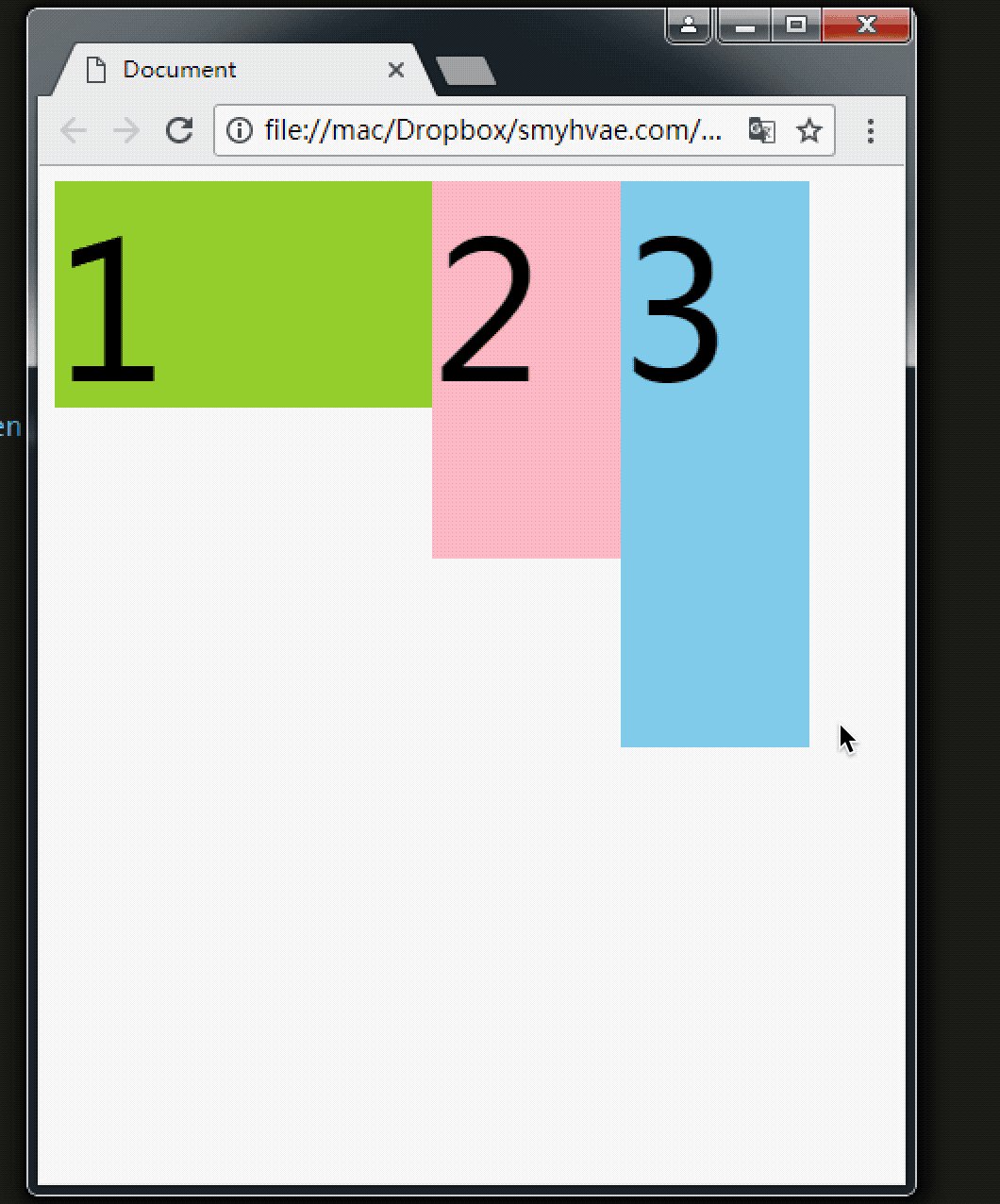
Après avoir défini l'attribut float: left; sur les trois divs, nous définissons ensuite la largeur et la hauteur. Lorsque vous modifiez la taille de la fenêtre du navigateur, vous pouvez voir l'effet d'accrochage du div :

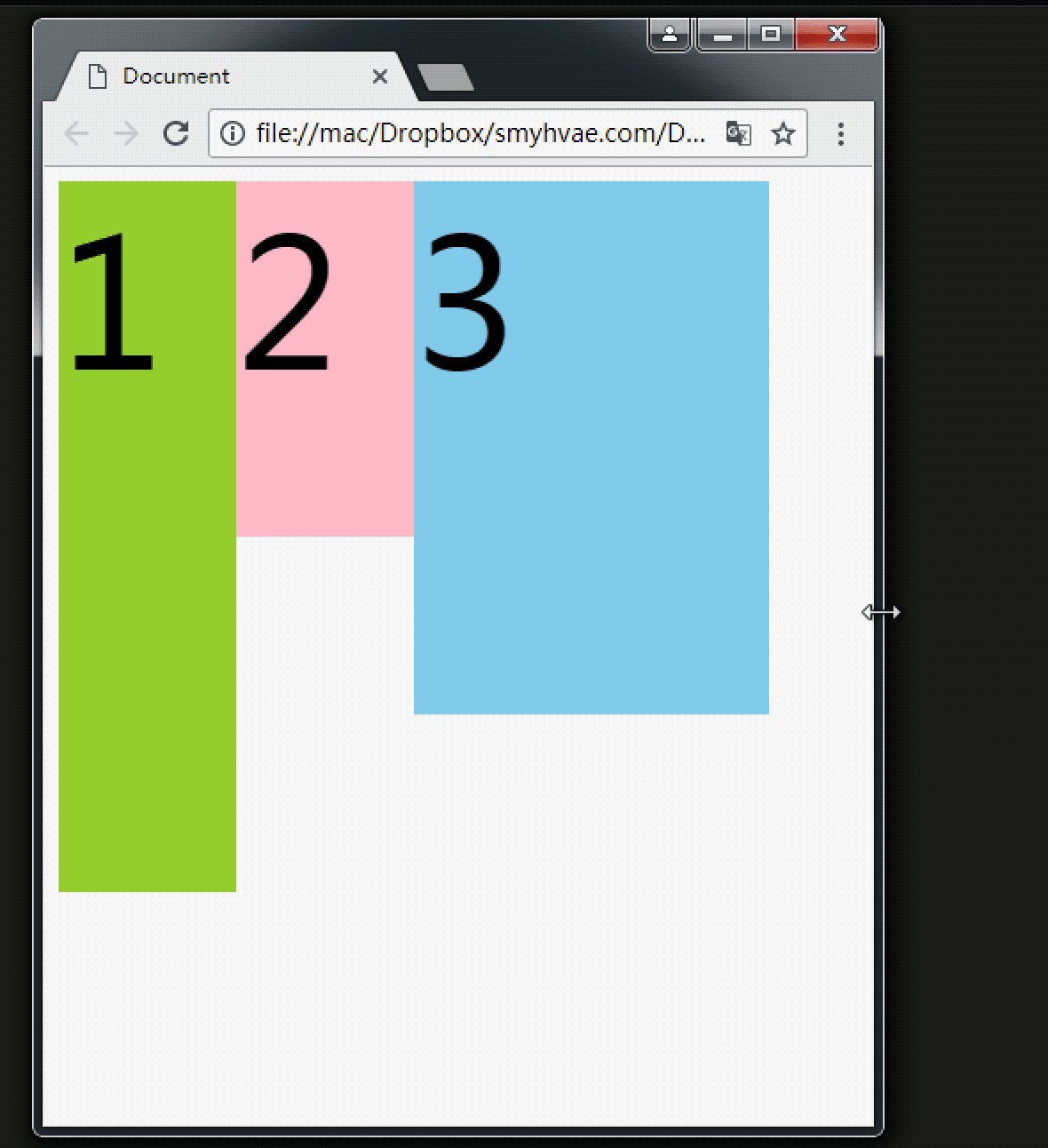
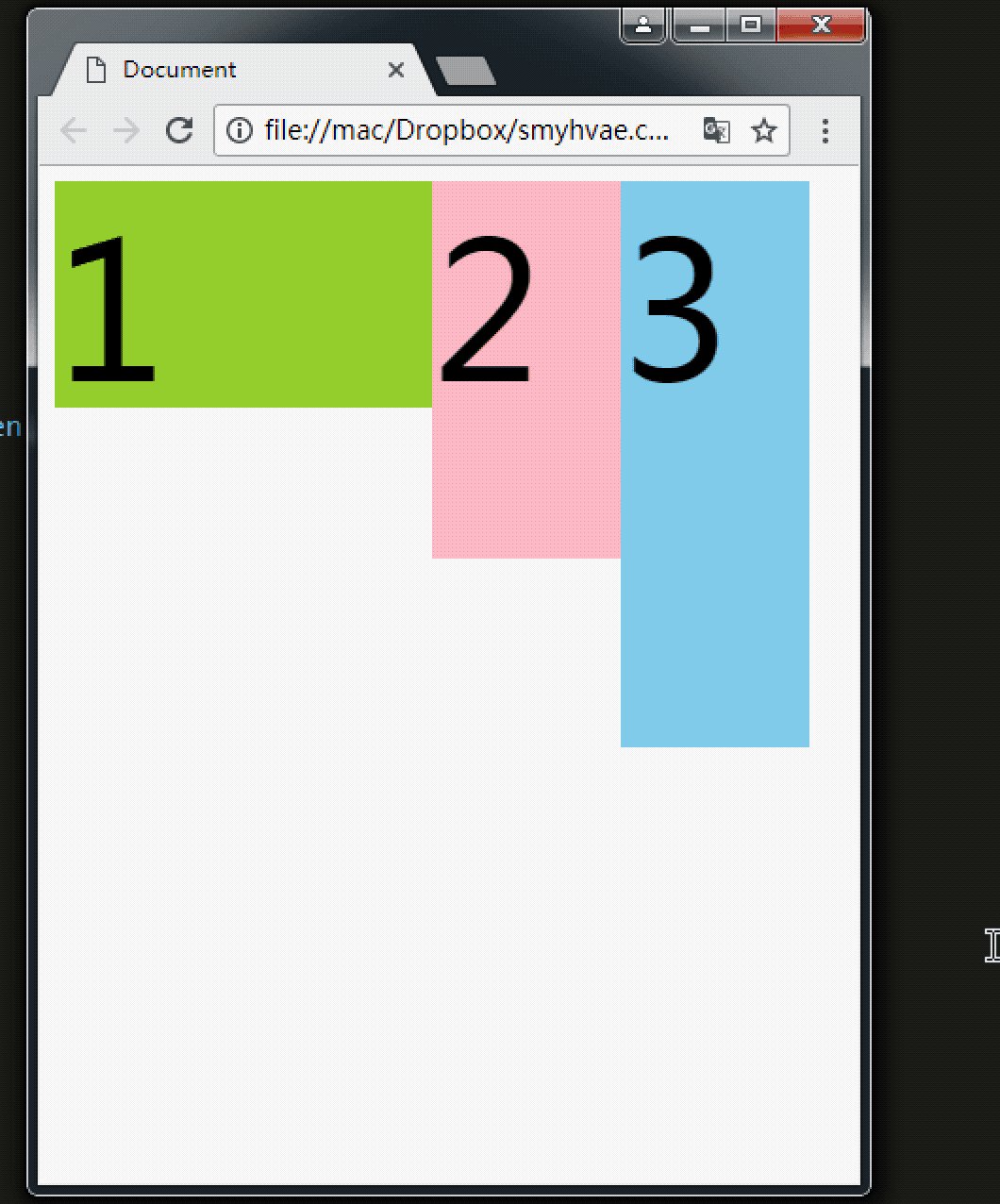
L'image ci-dessus montre que s'il y a suffisamment d'espace pour le n°3, il sera proche du n°2. S’il n’y a pas assez de place, il s’appuiera sur le grand frère n°1.
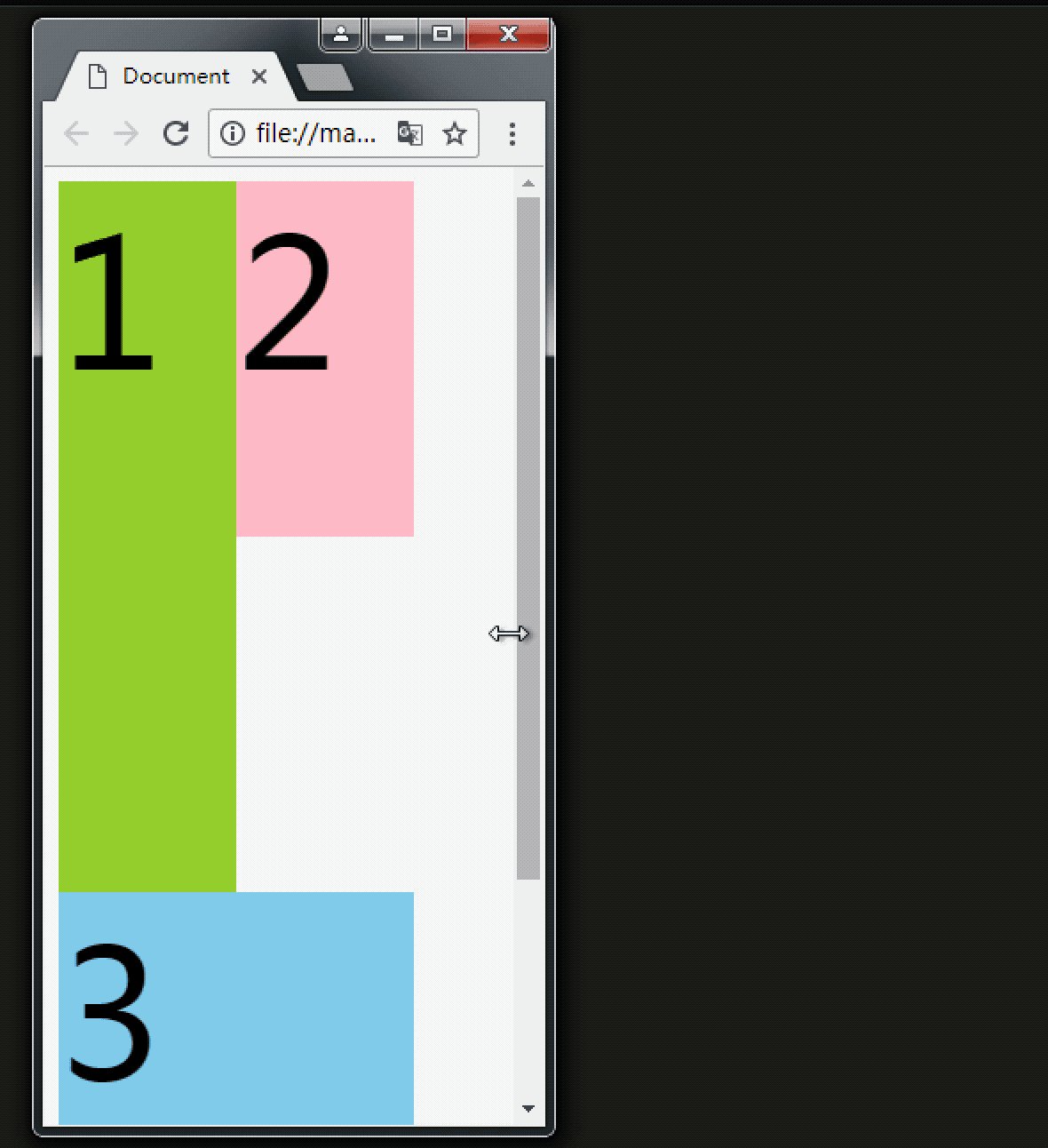
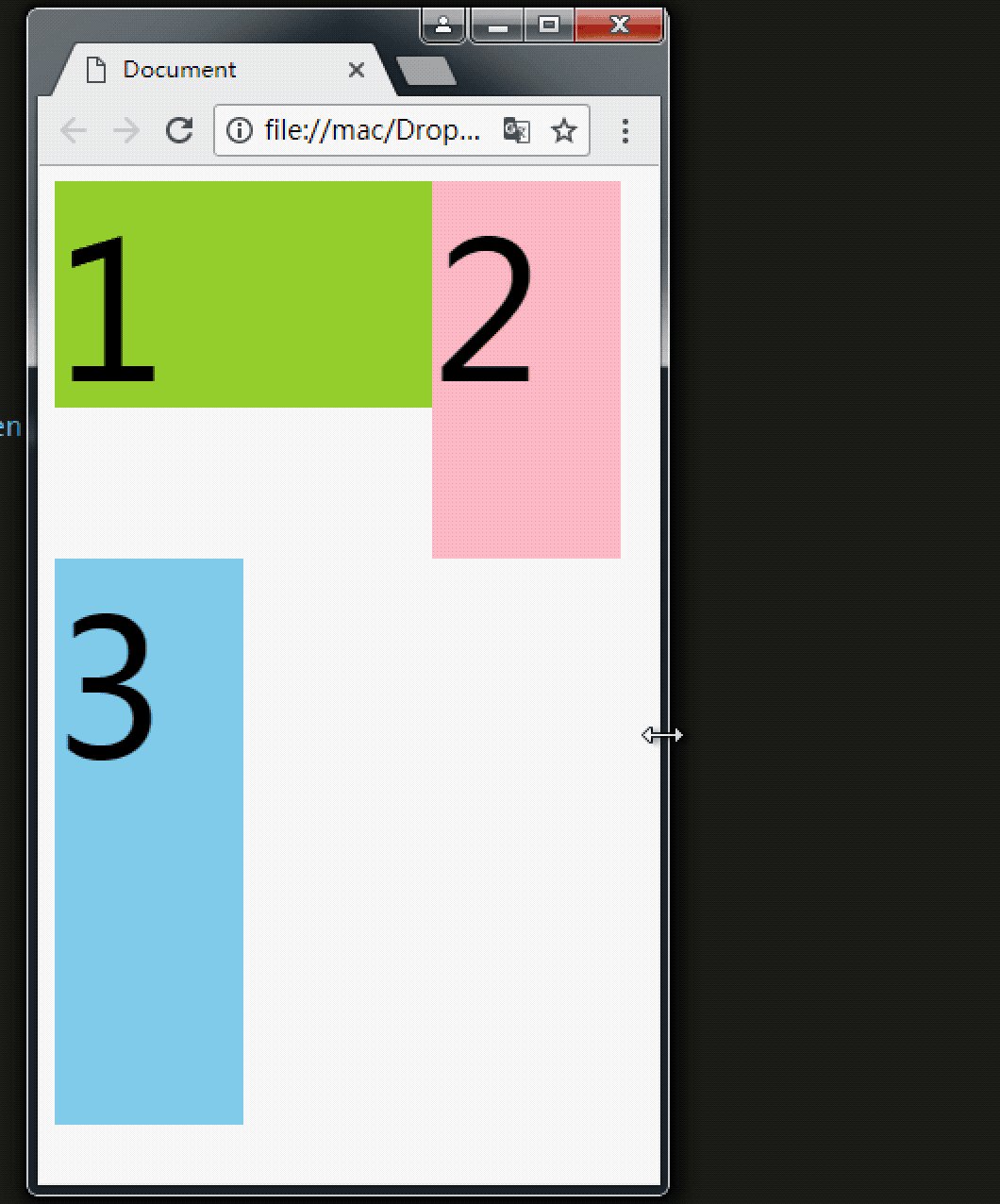
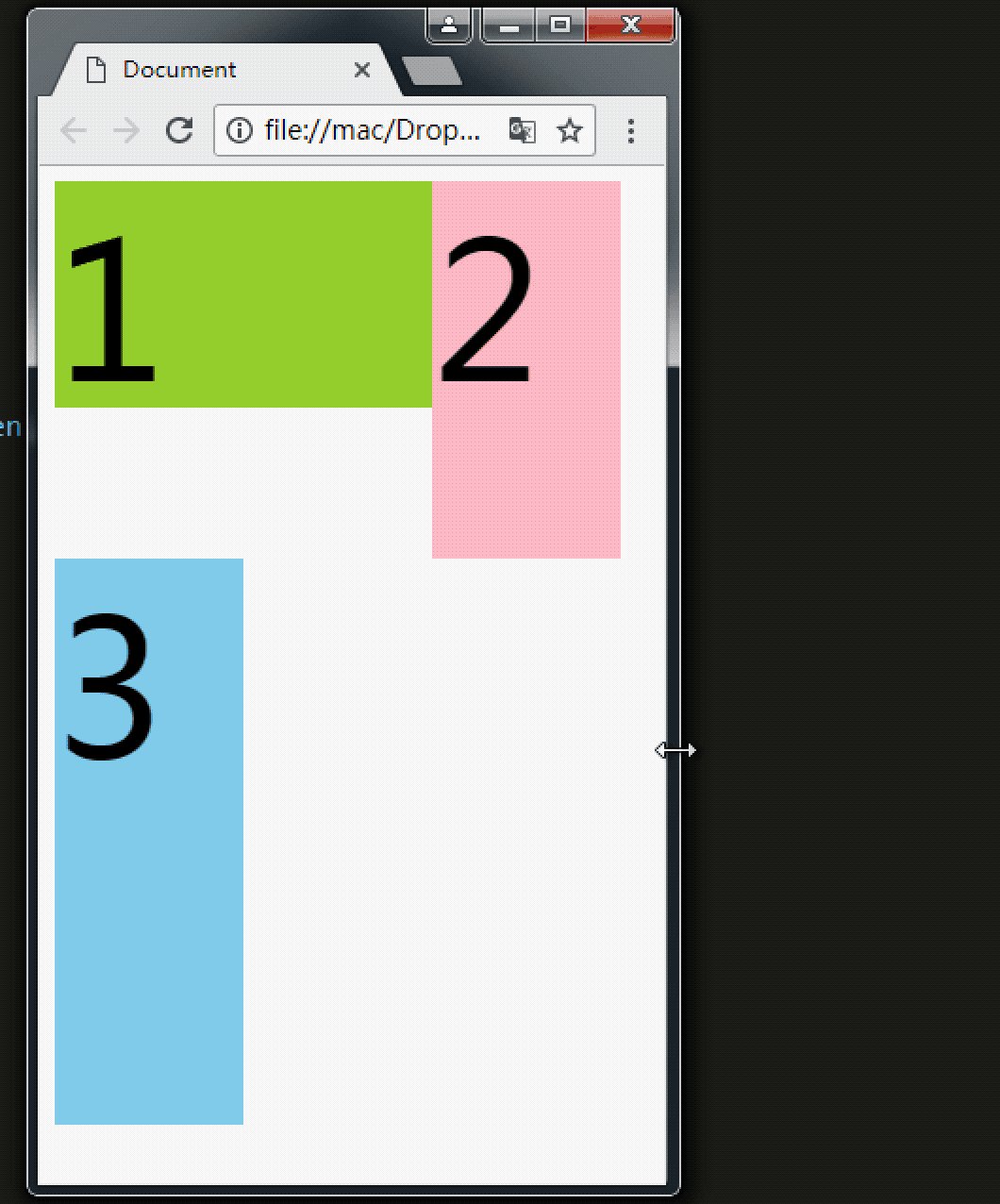
S'il n'y a pas assez d'espace pour s'appuyer contre Big Brother n°1, le n°3 peut se coller tout seul au mur de gauche.
Mais quand le n°3 va le coller au mur, faites attention :

La photo ci-dessus montre que lorsque le n°3 colle à gauche mur, il n'ira pas au 1 Il y a du monde à l'intérieur.
De même, float a également une valeur d'attribut right, qui est symétrique à la valeur d'attribut left.
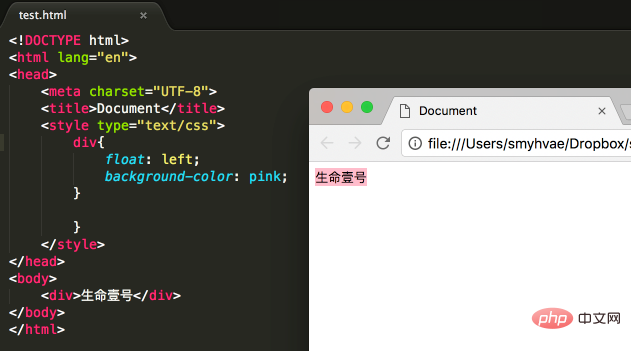
Vous la comprendrez si vous regardez une image. Nous laissons div flotter et p pas flotter.

Dans l'image ci-dessus, nous avons constaté que : div bloque p, mais ne bloque pas le texte dans p, formant un effet "d'encerclement de mots".
Résumé : Le texte du flux standard ne sera pas masqué par les boîtes flottantes. (Les mots sont comme l'eau)
Concernant le flottement, nous devons souligner une chose pour éviter toute confusion, nous devons suivre un principe dès le début : Ce n'est jamais une chose qui flotte seule, flotter est tout. . Flottant ensemble, flottant, tout le monde flottant.
Réduire : Un élément flottant, si la largeur n'est pas définie, sera automatiquement réduit à la largeur du contenu (c'est très similaire aux éléments en ligne).
Par exemple :

Dans l'image ci-dessus, le div lui-même est un élément de niveau bloc. Si la largeur n'est pas définie, il occupera la totalité. rangée seule ; cependant, paramètre Une fois le div flottant, il rétrécira

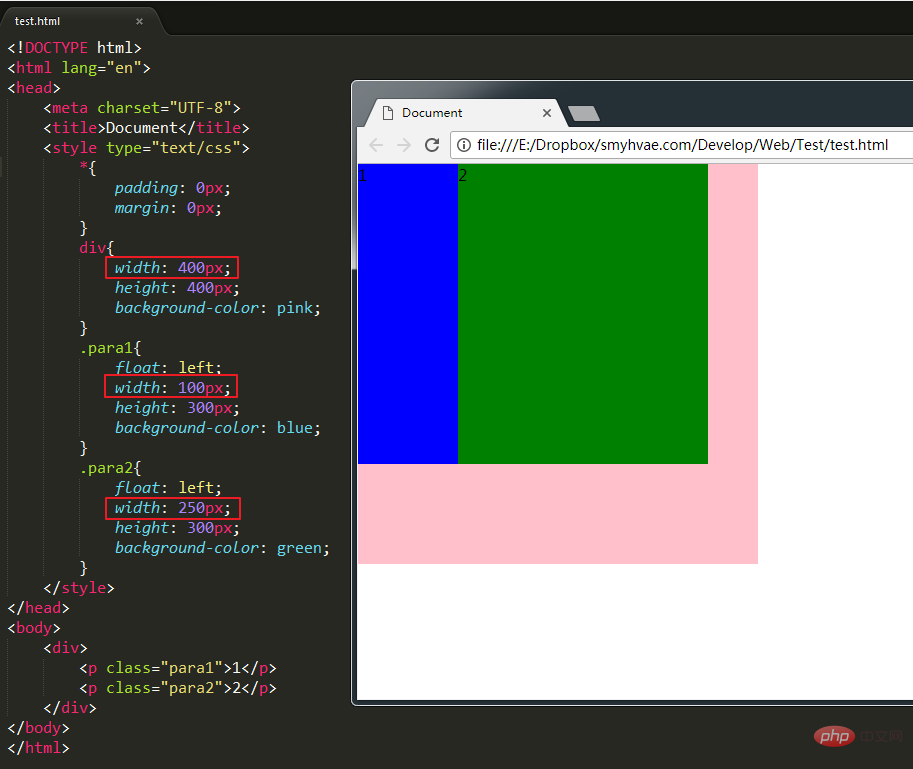
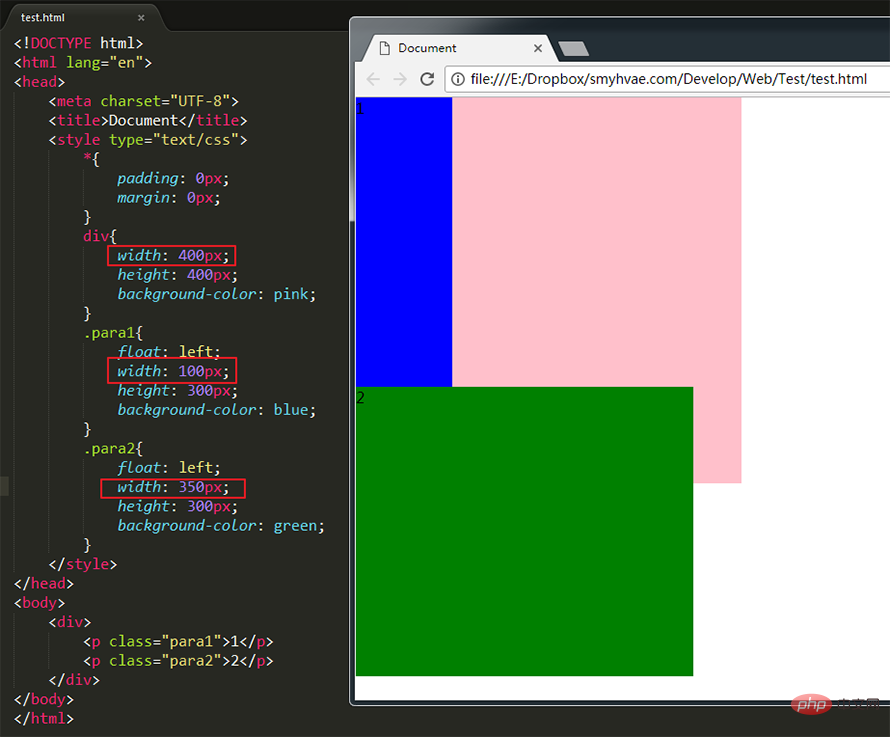
Comme indiqué dans le image ci-dessus, réglez para1 et para2 sur float, ce sont les enfants de div. À ce stade, la largeur de para1+para2 est inférieure à la largeur de div. L'effet est montré dans l'image ci-dessus. Mais si la largeur de para1+para2 est définie pour être supérieure à la largeur de div, nous constaterons que para2 tombe :

(Partage de vidéos d'apprentissage : css tutoriel vidéo)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!