
Comment implémenter une disposition de flux en cascade avec CSS : 1. Utilisez une disposition multi-colonnes multi-colonnes. 2. Utilisez la disposition flexible pour y parvenir : définissez simplement la couche externe sur la disposition en lignes, puis configurez un conteneur et définissez-le sur la disposition en colonnes. Il traite la colonne dans son ensemble, puis divise la colonne et fixe la largeur dans la colonne. colonne Can.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
Je pense que la disposition du flux en cascade est toujours très attrayante. J'ai récemment vu la pratique de la mise en œuvre du flux en cascade, je vais l'enregistrer ici en particulier, je pense que la mise en œuvre du flux en cascade dans la disposition flexible. est encore un peu déroutant, mais maintenant, vous pouvez comprendre son principe
Parlons d'abord brièvement de certains. propriétés liées à plusieurs colonnes
Combinez également le paramètre break-inside dans le sous-conteneur pour éviter les interruptions inattendues dans les mises en page multi-colonnes, les médias paginés et les contextes multi-régions
break-inside属性值 auto 指定既不强制也不禁止元素内的页/列中断。 avoid 指定避免元素内的分页符。 avoid-page 指定避免元素内的分页符。 avoid-column 指定避免元素内的列中断。 avoid-region 指定避免元素内的区域中断。
/* html文件 */
<!-- 使用multi-columns实现瀑布流 -->
<div id="root">
<div class="item">
<img class="itemImg" src="../images/1.jpeg" alt=""/>
<div class="userInfo">
<img class="avatar" src="../images/gift.png" alt=""/>
<span class="username">牵起你的左手护着你</span>
</div>
</div>
<div class="item">
<img class="itemImg" src="../images/2.jpg" alt=""/>
<div class="userInfo">
<img class="avatar" src="../images/gift.png" alt=""/>
<span class="username">牵起你的左手护着你</span>
</div>
</div>
<div class="item">
<img class="itemImg" src="../images/3.jpg" alt=""/>
<div class="userInfo">
<img class="avatar" src="../images/gift.png" alt=""/>
<span class="username">牵起你的左手护着你</span>
</div>
</div>
<div class="item">
<img class="itemImg" src="../images/4.jpg" alt=""/>
<div class="userInfo">
<img class="avatar" src="../images/gift.png" alt=""/>
<span class="username">牵起你的左手护着你</span>
</div>
</div>
<div class="item">
<img class="itemImg" src="../images/5.jpeg" alt=""/>
<div class="userInfo">
<img class="avatar" src="../images/gift.png" alt=""/>
<span class="username">牵起你的左手护着你</span>
</div>
</div>
</div>/* css样式 */
body {
background: #e5e5e5;
}
/* 瀑布流最外层 */
#root {
margin: 0 auto;
width: 1200px;
column-count: 5;
column-width: 240px;
column-gap: 20px;
}
/* 每一列图片包含层 */
.item {
margin-bottom: 10px;
/* 防止多列布局,分页媒体和多区域上下文中的意外中断 */
break-inside: avoid;
background: #fff;
}
.item:hover {
box-shadow: 2px 2px 2px rgba(0, 0, 0, .5);
}
/* 图片 */
.itemImg {
width: 100%;
vertical-align: middle;
}
/* 图片下的信息包含层 */
.userInfo {
padding: 5px 10px;
}
.avatar {
vertical-align: middle;
width: 30px;
height: 30px;
border-radius: 50%;
}
.username {
margin-left: 5px;
text-shadow: 2px 2px 2px rgba(0, 0, 0, .3);
}
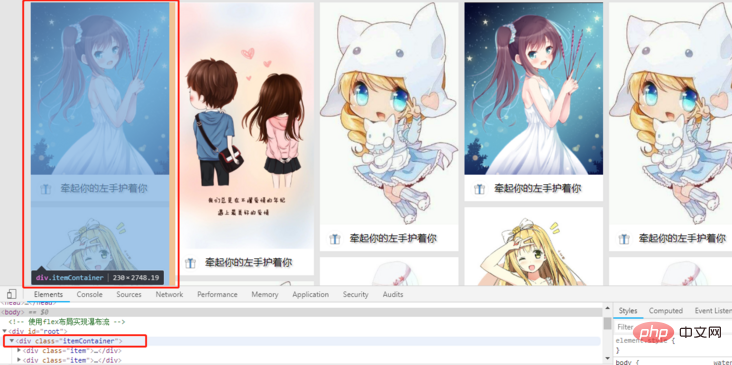
/* html文件(只截取两列布局)*/
<div id="root">
<div class="itemContainer">
<div class="item">
<img class="itemImg" src="../images/1.jpeg" alt=""/>
<div class="userInfo">
<img class="avatar" src="../images/gift.png" alt=""/>
<span class="username">牵起你的左手护着你</span>
</div>
</div>
<div class="item">
<img class="itemImg" src="../images/2.jpg" alt=""/>
<div class="userInfo">
<img class="avatar" src="../images/gift.png" alt=""/>
<span class="username">牵起你的左手护着你</span>
</div>
</div>
<div class="item">
<img class="itemImg" src="../images/3.jpg" alt=""/>
<div class="userInfo">
<img class="avatar" src="../images/gift.png" alt=""/>
<span class="username">牵起你的左手护着你</span>
</div>
</div>
<div class="item">
<img class="itemImg" src="../images/4.jpg" alt=""/>
<div class="userInfo">
<img class="avatar" src="../images/gift.png" alt=""/>
<span class="username">牵起你的左手护着你</span>
</div>
</div>
<div class="item">
<img class="itemImg" src="../images/5.jpeg" alt=""/>
<div class="userInfo">
<img class="avatar" src="../images/gift.png" alt=""/>
<span class="username">牵起你的左手护着你</span>
</div>
</div>
<div class="item">
<img class="itemImg" src="../images/6.jpeg" alt=""/>
<div class="userInfo">
<img class="avatar" src="../images/gift.png" alt=""/>
<span class="username">牵起你的左手护着你</span>
</div>
</div>
<div class="item">
<img class="itemImg" src="../images/7.jpeg" alt=""/>
<div class="userInfo">
<img class="avatar" src="../images/gift.png" alt=""/>
<span class="username">牵起你的左手护着你</span>
</div>
</div>
</div>
<div class="itemContainer">
<div class="item">
<img class="itemImg" src="../images/5.jpeg" alt=""/>
<div class="userInfo">
<img class="avatar" src="../images/gift.png" alt=""/>
<span class="username">牵起你的左手护着你</span>
</div>
</div>
<div class="item">
<img class="itemImg" src="../images/7.jpeg" alt=""/>
<div class="userInfo">
<img class="avatar" src="../images/gift.png" alt=""/>
<span class="username">牵起你的左手护着你</span>
</div>
</div>
<div class="item">
<img class="itemImg" src="../images/6.jpeg" alt=""/>
<div class="userInfo">
<img class="avatar" src="../images/gift.png" alt=""/>
<span class="username">牵起你的左手护着你</span>
</div>
</div>
<div class="item">
<img class="itemImg" src="../images/5.jpeg" alt=""/>
<div class="userInfo">
<img class="avatar" src="../images/gift.png" alt=""/>
<span class="username">牵起你的左手护着你</span>
</div>
</div>
<div class="item">
<img class="itemImg" src="../images/6.jpeg" alt=""/>
<div class="userInfo">
<img class="avatar" src="../images/gift.png" alt=""/>
<span class="username">牵起你的左手护着你</span>
</div>
</div>
<div class="item">
<img class="itemImg" src="../images/6.jpeg" alt=""/>
<div class="userInfo">
<img class="avatar" src="../images/gift.png" alt=""/>
<span class="username">牵起你的左手护着你</span>
</div>
</div>
</div>
</div>
Après la pratique, j'ai découvert que le flux en cascade réalisé par du CSS pur ne peut être organisé que colonne par colonne, donc nous il faut encore utiliser js pour réaliser le flux en cascade, qui est plus conforme à notre flux en cascade commun
(Partage vidéo d'apprentissage : tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!