
La méthode
html() est utilisée pour renvoyer ou définir le contenu de l'élément sélectionné : 1. Si aucun paramètre n'est défini, renvoie le contenu actuel de l'élément sélectionné, la syntaxe est "$(selector).html ()"; 2. Si des paramètres sont définis, le contenu de tous les éléments correspondants sera écrasé, avec la syntaxe "$(selector).html(content value)".

L'environnement d'exploitation de ce tutoriel : système Windows 7, jquery version 1.10.2, ordinateur Dell G3.
Méthode jQuery html()
La méthode html() renvoie ou définit le contenu (HTML interne) de l'élément sélectionné.
Renvoie le contenu de l'élément
Lorsque vous utilisez cette méthode pour renvoyer une valeur, elle renvoie le contenu du premier élément correspondant .
Syntaxe
$(selector).html()
Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function() {
$("button").click(function() {
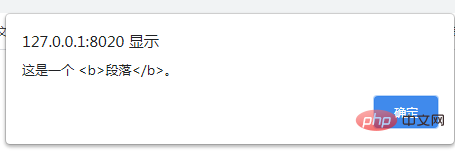
alert($("p").html());
});
});
</script>
</head>
<body>
<p>这是一个 <b>段落</b>。</p>
<button>返回P标签的内容</button>
</body>
</html>
Définir le contenu de l'élément
Lors de la définition d'une valeur à l'aide de cette méthode, elle écrase le contenu de tous les éléments correspondants.
Syntaxe
$(selector).html(content)
content : Spécifie le nouveau contenu de l'élément sélectionné, qui peut être omis. Ce paramètre peut contenir des balises HTML.
Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("p").html("Hello <b>world!</b>");
});
});
</script>
</head>
<body>
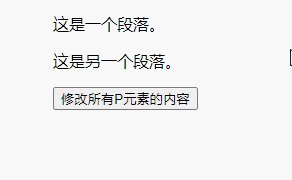
<p>这是一个段落。</p>
<p>这是另一个段落。</p>
<button>修改所有P元素的内容</button>
</body>
</html>
Recommandation de didacticiel vidéo connexe : Tutoriel jQuery(vidéo)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 diablotin oracle
diablotin oracle