
Cet article vous présentera comment dessiner un cœur en utilisant du CSS pur. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

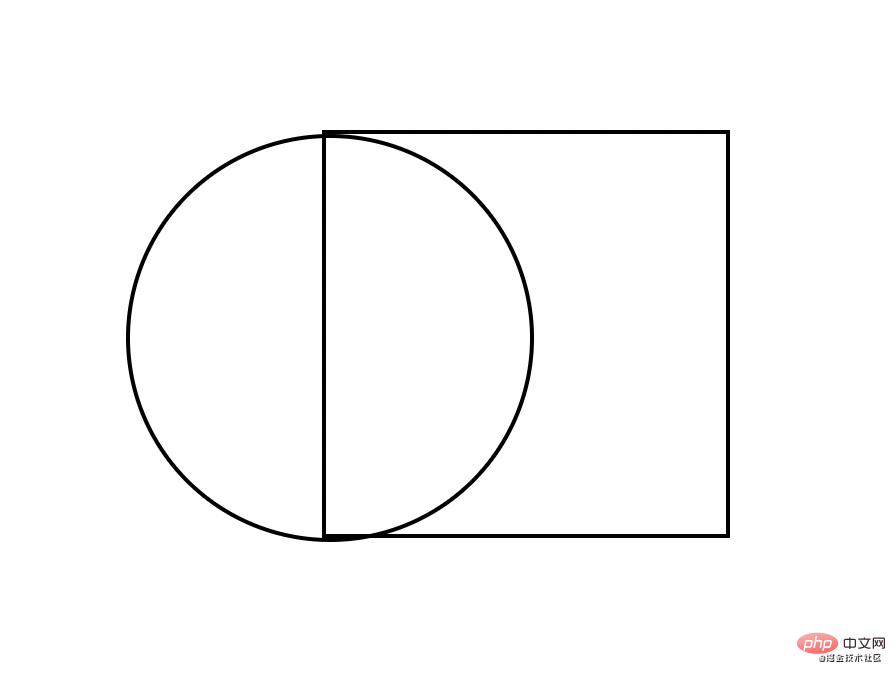
1. Dessinez d'abord un carré + un cercle, et placez-les comme suit :

<body>
<div id="heart"></div>
</body>#heart{
height: 300px;
width: 300px;
border: 2px solid black;
}.
#heart{
height: 200px;
width: 200px;
border: 2px solid black;
position: relative;
}
#heart:before{
content: '';
width: 200px;
height: 200px;
border: 2px solid black;
border-radius: 50%; // 正方形加圆角变成圆
position: absolute;
left: -100px; // 向左位移正方形一半的长度
}
#heart{
height: 200px;
width: 200px;
border: 2px solid black;
position: relative;
}
// 这里偷个懒.直接写一块了
#heart:before,#heart:after{
content: '';
width: 200px;
height: 200px;
border: 2px solid black;
border-radius: 50%;
position: absolute;
left: -100px;
}
// 第二个圆, 只需要向上位移正方形一半的高度
#heart:after{
left: 0;
top: -100px;
}/*给heart进行旋转并加上颜色*/ transform: rotate(45deg); background-color: red;
Vidéo de programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!