
Méthode : utilisez d'abord l'instruction "parent element: after{content:'';display:block;}" pour insérer et afficher un bloc d'élément vide au bas de l'élément parent, puis ajoutez "clear : " au bloc d'éléments. Both;" le style effacera tous les flottants.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
Quand dois-je nettoyer les flotteurs ? Quelles sont les méthodes pour effacer les flotteurs ?
1. Une fois qu'un élément flotte, l'élément se détache du flux du document et flotte au-dessus du document. En CSS, n'importe quel élément peut être flottant. Un élément flottant crée une boîte au niveau du bloc, quel que soit le type d'élément dont il s'agit.
le flotteur est principalement populaire dans la mise en page, et si le flotteur n'est pas effacé après utilisation, il y aura des problèmes sans fin.
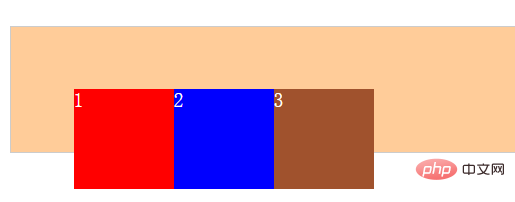
Regardons d'abord l'exemple :
<div class="outer"> <div class="div1">1</div> <div class="div2">2</div> <div class="div3">3</div> </div>
.outer{ border:1px solid #ccc; background:#fc9; color:#fff; margin:50px auto; padding:50px;}
.div1{ width:80px; height:80px; background:#f00; float:left; }
.div2{ width:80px; height:80px; background:blue; float:left; }
.div3{ width:80px; height:80px; background:sienna; float:left; }
Comme le montre l'image ci-dessus, cela est dû au fait de laisser les trois éléments 1, 2 , et 3 flottent.
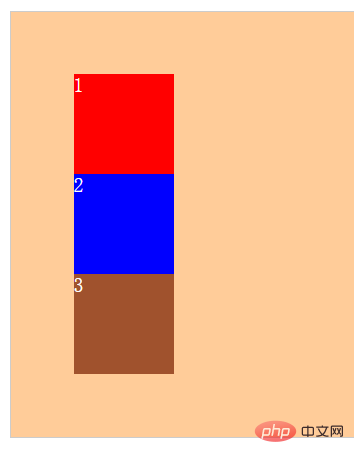
Jetons un coup d'oeil, à quoi cela ressemblerait-il si ces trois éléments ne flottaient pas ?
.outer{ border:1px solid #ccc; background:#fc9; color:#fff; margin:50px auto; padding:50px;}
.div1{ width:80px; height:80px; background:#f00; /*float:left;*/ }
.div2{ width:80px; height:80px; background:blue;/* float:left; */}
.div3{ width:80px; height:80px; background:sienna;/* float:left;*/ }
Comme le montre l'image ci-dessus, lorsque l'intérieur couche 1 Si l'élément /2/3 ne flotte pas, la hauteur de l'élément extérieur sera automatiquement agrandie.
Ainsi, lorsque l'élément intérieur flotte, les effets suivants se produisent :
L'arrière-plan ne peut pas être affiché ; la bordure ne peut pas être étirée ; la valeur de réglage de la marge ne peut pas être affichée correctement.
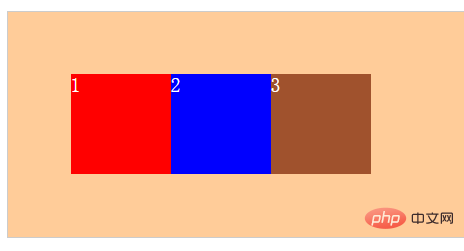
2. Effacer float-----:après la méthode. (Remarque : Agit sur le parent des éléments flottants)
Principe : Utilisez :after et :before pour insérer deux blocs d'éléments à l'intérieur de l'élément pour obtenir l'effet d'effacement des flotteurs. Le principe d'implémentation est similaire à la méthode <div style="max-width:90%"></div>, sauf que la différence est : clear insère une balise div.clear en HTML, And external utilise sa pseudo-classe clear:after pour ajouter un effet similaire à div.clear à l'intérieur de l'élément.
.outer { zoom:1; } /*为了兼容性,因为ie6/7不能使用伪类,所以加上此行代码。*/
.outer:after { content:'';clear:both;display:block;width:0;height:0;visibility:hidden; }
où clear:both; fait référence à l'effacement de tous les flottants content:' . ';display:block; est indispensable pour FF/Chrome/opera/IE8, et la valeur de content() ; peut également être utilisé est vide. La fonction de visibility:hidden; est de permettre au navigateur de le restituer mais pas de l'afficher, afin que le flottant puisse être effacé.
À l'aide de pseudo-éléments, vous pouvez ajouter des balises au HTML.
:after signifie ajouter le dernier élément à l'intérieur de .outer : après,
affiche d'abord le pseudo-élément, donc display:block ,
puis ajoutez du contenu vide au pseudo-élément, afin qu'aucun contenu du pseudo-élément ne soit affiché sur la page, donc, content: ""; >
Deuxièmement, afin d'éviter que le pseudo-élément n'affecte la mise en page, définissez la hauteur du pseudo-élément sur 0, donc largeur : 0, hauteur : 0, (peut être omis)Enfin, vous voulez effacer le flotteur, alors effacez : les deux.
L'attribut content est utilisé avec les pseudo-éléments :before et :after pour insérer le contenu généré.
(Partage de vidéos d'apprentissage :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!