
Comment définir la couleur de la zone de texte CSS : 1. Utilisez l'attribut color pour définir la couleur du texte dans la zone de texte ; 2. Utilisez l'attribut background-color pour définir la couleur d'arrière-plan de la zone de texte ; ; 3. Utilisez l'attribut border-color pour définir la zone de texte La couleur de la bordure.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
1. Utilisez l'attribut color pour définir la couleur du texte dans la zone de texte
<textarea>文本框,默认文本颜色</textarea><br> <textarea style="color: red;">文本框,文本颜色为:红色</textarea>
Rendu :

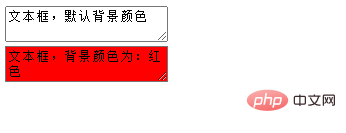
2. Utilisez l'attribut background-color pour définir la couleur d'arrière-plan de la zone de texte
<textarea>文本框,默认背景颜色</textarea><br> <textarea style="background-color: red;">文本框,背景颜色为:红色</textarea>
Rendu :

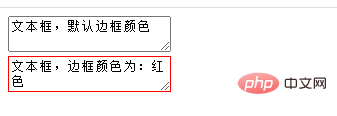
3. Utilisez l'attribut border-color pour définir la couleur de la bordure de la zone de texte
<textarea>文本框,默认边框颜色</textarea><br> <textarea style="border-color: red;">文本框,边框颜色为:红色</textarea>
Rendu :

(Apprentissage partage vidéo : tutoriel vidéo CSS )
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!