
Comment masquer des éléments à l'aide d'espaces réservés CSS : 1. Utilisez l'attribut de visibilité et définissez le style "visibilité : caché ;" sur l'élément. Bien que l'élément soit masqué, il occupe toujours son espace d'origine ; Attribut d'opacité, définissez simplement le style "opacity:0;" pour l'élément.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
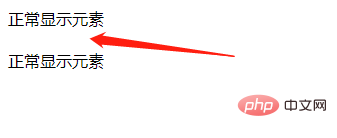
Méthode 1 : Utiliser visibility: hidden;masquer l'espace réservé
L'attribut de visibilité spécifie si l'élément est visible.
Cet attribut précise s'il faut afficher la boîte d'élément générée par un élément. Cela signifie que l’élément occupe toujours son espace d’origine, mais peut être totalement invisible. L'effondrement des valeurs est utilisé dans les tableaux pour supprimer des colonnes ou des lignes de la disposition du tableau.
Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>元素隐藏--visibility: hidden</title>
<style>
.visibility{
visibility: hidden;
}
</style>
</head>
<body>
<div>正常显示元素</div>
<div class="visibility">隐藏元素</div>
<div>正常显示元素</div>
</body>
</html>
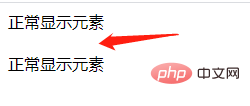
Méthode 2 : Utilisez opacity: 0 pour masquer l'espace réservé
opacity La propriété signifie définir la transparence d'un élément. Il n’est pas conçu pour modifier le cadre de délimitation d’un élément.
Cela signifie que définir l'opacité sur 0 masque uniquement visuellement l'élément. L'élément lui-même occupe toujours sa propre position et contribue à la mise en page de la page Web. Ceci est similaire à la visibilité : caché ci-dessus.
Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>元素隐藏--opacity: 0</title>
<style>
.opacity{
opacity: 0;
}
</style>
</head>
<body>
<div>正常显示元素</div>
<div class="opacity">隐藏元素</div>
<div>正常显示元素</div>
</body>
</html>
(Partage de vidéos d'apprentissage : tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!