
"===" est un opérateur de comparaison intégré à JavaScript, qui est utilisé pour déterminer si une variable ou une valeur est absolument égale dans une instruction logique, c'est-à-dire que la valeur et le type sont égaux ; L'opérateur ==" comparera d'abord si les types de données des variables des deux côtés sont égaux, puis comparera si les valeursdes variables des deux côtés sont égales ; uniquement lorsque les types de données et les valeurs sont égaux, true sera renvoyé.

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3.
javascript === opérateur
"===" est un opérateur de comparaison intégré à javascript, utilisé dans les instructions logiques, pour déterminer si les variables ou les valeurs sont égales ; la valeur de retour est vraie ou fausse.
"===" signifie identité, c'est-à-dire égalité absolue (la valeur et le type sont égaux).
L'opérateur "===" compare d'abord si les types de données des variables des deux côtés sont égaux, puis compare si les valeurs des variables des deux côtés sont égales uniquement lorsque le ; les types de données et les valeurs sont égaux, les deux variables sont égales.
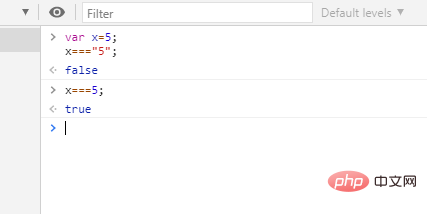
Exemple :
var x=5; x==="5"; // 返回 false x===5; // 返回 true

[Apprentissage recommandé : Tutoriel avancé javascript]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!