
Cet article vous amènera à en savoir plus sur la bouée de positionnement automatique dans Bootstrap. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

La fonction principale du plug-in Affix est d'ajouter ou de supprimer position:fixed à un élément (un élément qui doit être corrigé) via le plug-in pour obtenir un effet fixe collant de l'élément dans la fenêtre du navigateur. [Recommandations associées : "Tutoriel bootstrap"]
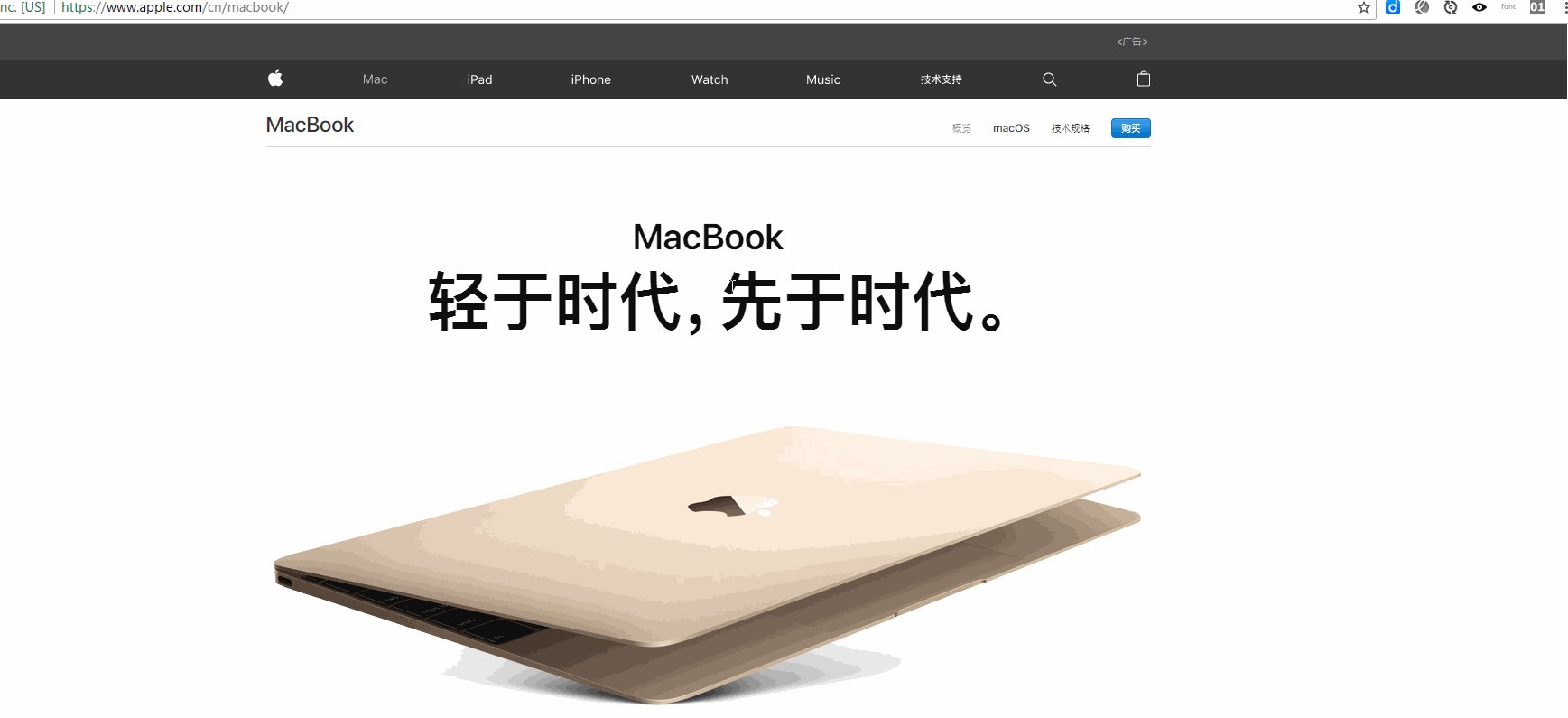
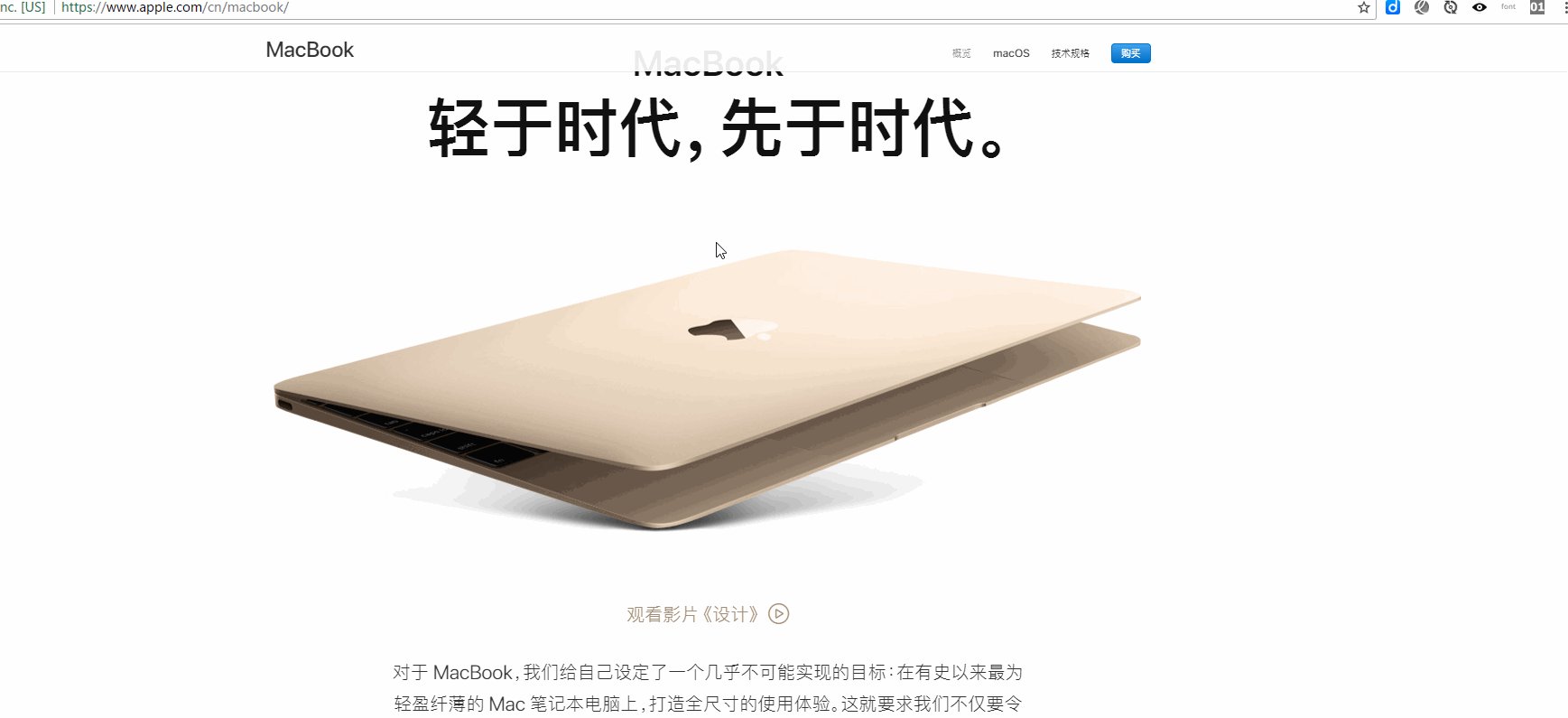
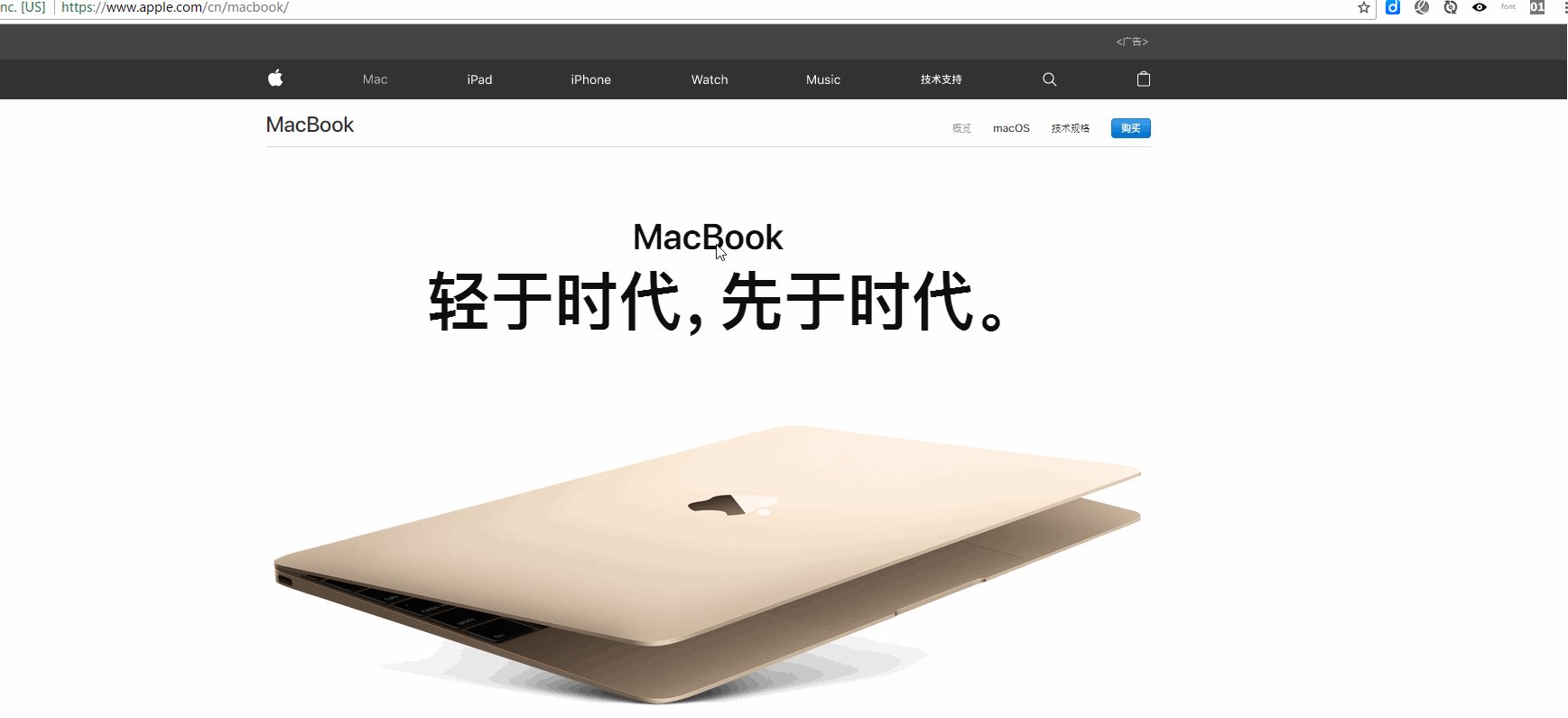
Tout d'abord, jetons un coup d'œil à un site officiel d'Apple pour l'application automatique des bouées de positionnement

Comme le montre le diagramme git ci-dessus, lorsque la colonne du Macbook défile jusqu'à une certaine hauteur, elle est fixée à le haut de la fenêtre et ne bougera plus
Le plug-in Affix peut corriger le positionnement de n'importe quel élément. La méthode la plus simple consiste à le déclencher via les données d'attribut personnalisées. Il comprend principalement deux paramètres :
1. data-spy : affixe de valeur, indiquant que l'élément est fixe.
2. data-offset : une valeur entière, telle que 90, indiquant que les valeurs des éléments top et bottom sont toutes deux de 90px, qui comprend deux méthodes : data-offset-top et data. -offset-bottom
data-offset-top est utilisé pour définir la distance de l'élément par rapport au haut. Par exemple, 90 signifie que l'élément est à 90 px du haut. Lorsque l'utilisateur fait glisser la barre de défilement vers le bas depuis le haut, lorsque la distance de défilement est supérieure à 90 px, l'élément affixe ne défilera plus et sera fixé en haut de. la fenêtre du navigateur
data-offset-bottom est juste à l'opposé de data-offset-top
<div data-spy="affix" data-offset="90">affix元素</div> <!-- 等价 --> <div data-spy="affix" data-offset-top="90" data-offset-bottom="90">affix元素</div>
[Set CSS]
Lors de l'utilisation du Plug-in Affix, le contenu doit être positionné via CSS. Le plug-in Affix bascule entre trois classes, chaque classe présente un statut spécifique : .affix, .affix-top et .affix-bottom
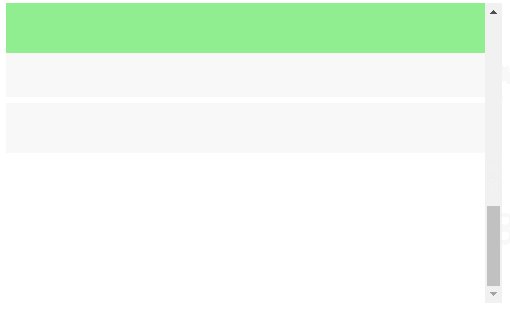
1 Au début, le plugin ajoute. .affix-top pour indiquer que l'élément est à sa position la plus haute. Aucun positionnement CSS n'est requis pour le moment
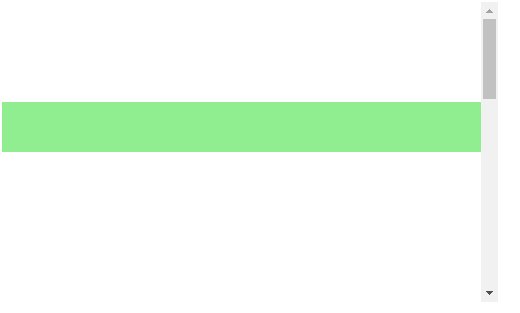
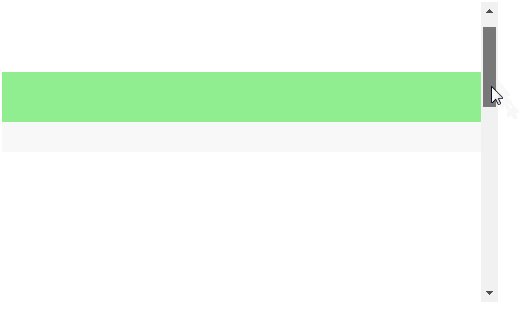
2. Lors du défilement d'un élément avec un affixe ajouté, l'affixe réel doit être déclenché. À ce stade, .affix remplacera .affix-top et définira position : fixe (fournie par le code CSS de Bootstrap)
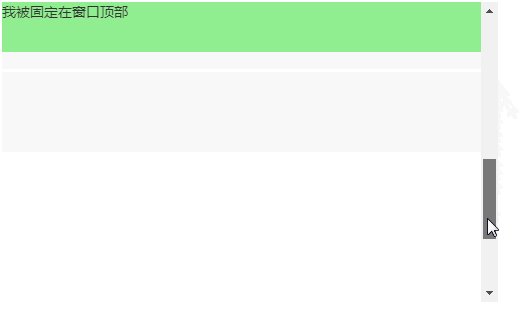
à cette fois, vous devez définir .affix manuellement, par exemple .affix{top:0;} signifie s'arrêter en haut de la fenêtre
3. Si le décalage inférieur est défini, lorsque le défilement atteint cette position , .affix devrait être est remplacé par .affix-bottom. Étant donné que le décalage est facultatif, sa définition nécessite que le CSS approprié soit également défini. Dans ce cas, merci d'ajouter position : absolue;
<style>
.test{width: 100%;height: 50px;background-color:lightgreen;}
.affix{top:0px;}
</style>
</head>
<body style="height:1000px;" >
<div style="height:100px"></div>
<div data-spy="affix" data-offset="100" class="test"></div>
</body>
<script>
$('#myAffix').affix({
offset: {
top:100,
bottom: function () {
return (this.bottom = $('footer').outerHeight(true))
}
}
})
</script>[Événement]
Le composant affixe fournit 6 types d'événements, c'est-à-dire que les affixes et les apposés correspondent chacun à 3 événements d'état (normal, haut, bas)affix.bs.affix 在定位结束之前立即触发 affixed.bs.affix 在定位结束之后立即触发 affix-top.bs.affix 在定位元素应用affixed-top效果之前立即触发 affixed-top.bs.affix 在定位元素应用affixed-top效果之后立即触发 affix-bottom.bs.affix 在定位元素应用affixed-bottom效果之前立即触发 affixed-bottom.bs.affix 在定位元素应用affixed-bottom效果之后立即触发

Vidéo de programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Introduction au framework utilisé par vscode
Introduction au framework utilisé par vscode
 Qu'est-ce que Bitcoin ? Est-ce légal ?
Qu'est-ce que Bitcoin ? Est-ce légal ?
 Comment importer easygui dans vscode
Comment importer easygui dans vscode
 Qu'est-ce qu'un ETF Bitcoin ?
Qu'est-ce qu'un ETF Bitcoin ?
 Comment supprimer les émoticônes WeChat
Comment supprimer les émoticônes WeChat
 Comment définir la zone de texte en lecture seule
Comment définir la zone de texte en lecture seule
 La différence entre le Wi-Fi et le Wi-Fi
La différence entre le Wi-Fi et le Wi-Fi
 Est-il légal d'acheter et de vendre du Bitcoin sur Huobi.com ?
Est-il légal d'acheter et de vendre du Bitcoin sur Huobi.com ?