
Javascript comprend trois parties, à savoir : 1. ECMAScript, qui décrit la syntaxe et les objets de base du langage ; 2. Document Object Model (DOM), qui décrit les méthodes et interfaces de traitement du contenu Web ; Le modèle objet du navigateur (BOM) décrit les méthodes et les interfaces permettant d'interagir avec le navigateur.

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3.
Javascript comprend trois parties principales : ECMAScript (noyau), DOM (Document Object Model) et BOM (Browser Object Model).

- ECMAScript
ECMA-262 ne fait pas référence aux navigateurs Web et spécifie les composants du langage, y compris la syntaxe et les types , langage, mots-clés, mots réservés, opérateurs, objets.
ECMAScript est une description du langage qui spécifie tous les aspects de la norme.
Compatibilité ECMAScript :
1 Prend en charge tous les « types, valeurs, objets, propriétés, fonctions, ainsi que la syntaxe et la sémantique du programme » décrits par ECMA-262.
2 Prend en charge la norme de caractères Unicode.
3 Ajoutez davantage de "types, valeurs, objets, propriétés, fonctions" qui ne sont pas décrits dans ECMA-262. Les nouvelles fonctionnalités de l'ouest du Zhejiang dont parle ECMA-262 font principalement référence à de nouvelles fonctionnalités qui ne sont pas spécifiées. dans la norme. Objets et nouvelles propriétés des objets.
4 Prend en charge la « syntaxe des programmes et des expressions régulières » non définie dans ECMA-262. Cela signifie que la syntaxe intégrée des expressions régulières peut être modifiée et étendue.
- DOM (Document Object Model)
Le Document Object Model DOM est une interface de programmation d'application (API) pour XML mais étendue pour HTML. DOM mappe la page entière dans une structure de nœuds à plusieurs niveaux. Chaque composant d'une page HTML ou XML est un nœud d'un certain type, et ces nœuds contiennent différents types de données.
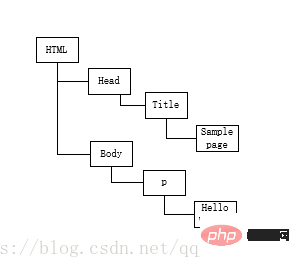
Dans DOM, les pages peuvent généralement être représentées par un graphe de nœuds hiérarchique. 
Niveau DOM :
Le niveau DOM 1 est devenu une norme recommandée par le W3C en octobre 1998. BOM1 se compose de deux modules : DOM core et DOM HTML.
Noyau DOM : Spécifie comment mapper les structures de documents basées sur XML pour simplifier l'accès et la manipulation de n'importe quelle partie du document.
DOM HTML : étendu sur la base du noyau DOM, ajoutant des objets et des méthodes pour HTML.
Le niveau DOM2 a étendu les événements de la souris et de l'interface utilisateur, la plage, la traversée et d'autres modules de subdivision basés sur le DOM d'origine, et a ajouté la prise en charge du CSS via l'interface objet. Comprend les modules suivants :
1 Vues DOM : définit une interface pour suivre différentes vues de documents.
2 Événements DOM : définit l'interface pour les événements et le traitement des événements.
3 DOM Traversal and Range (DOM traversal and range) : définit l'interface de parcours et d'exploitation des documents.
Le niveau DOM3 étend encore le DOM et introduit le module de chargement et de sauvegarde pour charger et sauvegarder les documents de manière unifiée ; le nouveau module de vérification du DOM est principalement une méthode de vérification des documents.
- Modèle objet du navigateur BOM
BOM gère les fenêtres et les cadres du navigateur. Il est d'usage de compter toutes les extensions JavaScript pour les navigateurs comme faisant partie de la nomenclature. Y compris les éléments suivants :
1 La fonction permettant d'afficher une nouvelle fenêtre de navigateur.
2 La possibilité de déplacer, zoomer et fermer la fenêtre du navigateur.
3 Objet Navigateur qui fournit des informations détaillées sur la page chargée par le navigateur.
4 Objet de localisation qui fournit des informations détaillées sur la page chargée par le navigateur.
5 Un objet d'écran qui fournit des détails sur la résolution de l'utilisateur.
6 Prise en charge des cookies.
7 Objets personnalisés comme XMLHttpRequest et ActionXobject d'IE.
[Apprentissage recommandé : Tutoriel JavaScript avancé]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!