
Vous pouvez utiliser l'attribut filter en CSS avec les fonctions invert(), grayscale(), sepia() ou hue-rotate() pour changer la couleur png ; et grayscale() ajuste le degré de gris, sepia() définit l'image sépia.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
Vous pouvez utiliser l'attribut Filter en CSS pour utiliser la fonction de filtre pour changer la couleur de l'image ; l'attribut Filter de CSS est principalement utilisé pour définir l'effet visuel de l'image. L'attribut
filter définit l'effet visuel de l'élément (généralement ). Cet attribut est principalement utilisé pour le contenu de l'image.
Cet attribut est une méthode CSS permettant d'appliquer des effets de filtre aux éléments (principalement des images) de la page Web.
Valeurs d'attribut associées :
grayscale() : définit l'échelle de gris de l'élément, qui convertit la couleur de l'élément en noir et blanc. Les niveaux de gris 0 % représentent l'élément d'origine et 100 % représentent l'élément entièrement en niveaux de gris.
sepia() : Il convertit l'image en une image sépia, où 0 % signifie l'image originale et 100 % signifie un sépia complet.
hue-rotate() : Il applique une rotation de teinte à l'image. Cette valeur définit le degré autour duquel le cercle chromatique de l’échantillon d’image sera ajusté. La valeur par défaut est 0deg, qui représente l'image originale ; bien que cette valeur n'ait pas de valeur maximale, une valeur supérieure à 360deg équivaut à faire un nouveau tour.
invert() : Il inverse les éléments. La valeur par défaut est 0 %, qui représente l'image originale. 100 % rend l'image complètement inversée.
Exemple de code : utiliser l'attribut de filtre pour changer la couleur de l'image
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
img {
width: 300px;
}
.img1 {
/*元素的灰度*/
/*考虑浏览器兼容性:兼容Chrome,Safari,Opera*/
-webkit-filter: grayscale(100%);
filter: grayscale(100%);
}
.img2 {
/*将图像转换为棕褐色图像*/
/*考虑浏览器兼容性:兼容Chrome,Safari,Opera*/
-webkit-filter: sepia(100%);
filter: sepia(100%);
}
.img3 {
/*色调旋转*/
/*考虑浏览器兼容性:兼容Chrome,Safari,Opera*/
-webkit-filter: hue-rotate(55deg);
filter: hue-rotate(55deg);
}
.img4 {
/*反转元素*/
/*考虑浏览器兼容性:兼容Chrome,Safari,Opera*/
-webkit-filter: invert(100%);
filter: invert(100%);
}
</style>
</head>
<body>
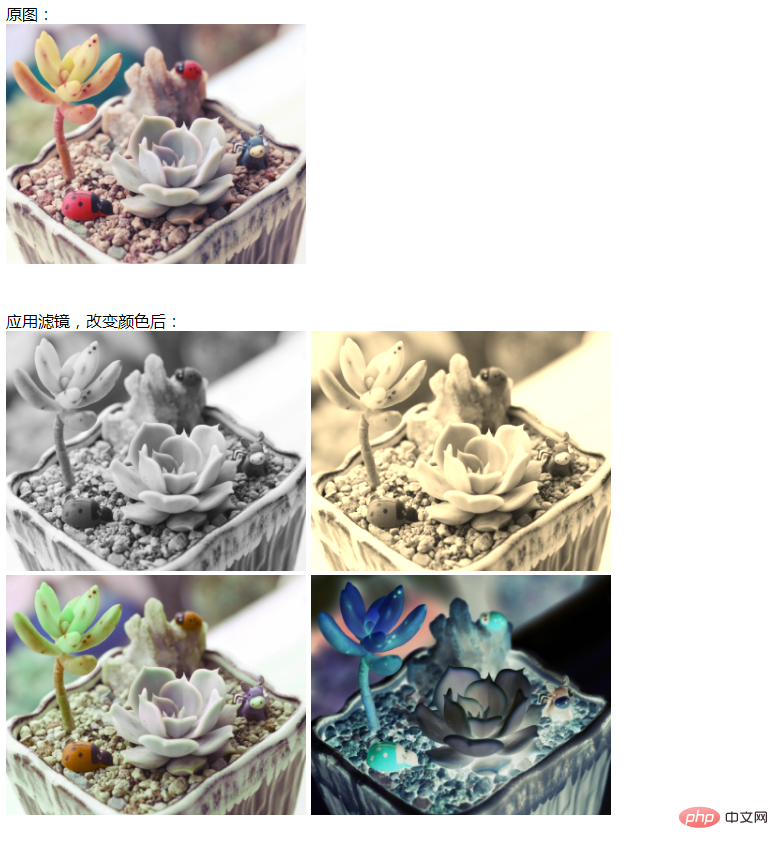
<div class="demo">原图:<br />
<img src="img/1.jpg" / alt="Comment changer la couleur des images png avec CSS" >
</div><br /><br />
<div class="demo">应用滤镜,改变颜色后:<br />
<img src="img/1.jpg" class="img1" / alt="Comment changer la couleur des images png avec CSS" >
<img src="img/1.jpg" class="img2" / alt="Comment changer la couleur des images png avec CSS" >
<img src="img/1.jpg" class="img3" / alt="Comment changer la couleur des images png avec CSS" >
<img src="img/1.jpg" class="img4" / alt="Comment changer la couleur des images png avec CSS" >
</div>
</body>
</html>Rendu :

Exemple 2 : Cet exemple utilise de nombreux filtres sur l'image
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>将图像转换为不同的颜色</title>
<style>
img {
float:left;
-webkit-filter: invert(100%) sepia(100%);
filter: invert(100%) sepia(100%);
}
</style>
</head>
<body>
<img src="img/1.jpg" style="max-width:90%"/ alt="Comment changer la couleur des images png avec CSS" >
</body>
</body>
</html> Rendu :

Instructions : Utilisez plusieurs filtres, chaque filtre Utilisez des espaces pour séparer
(Partage vidéo d'apprentissage : tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!