
Cet article vous présentera d'incroyables effets de barre de progression de défilement CSS pur. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.
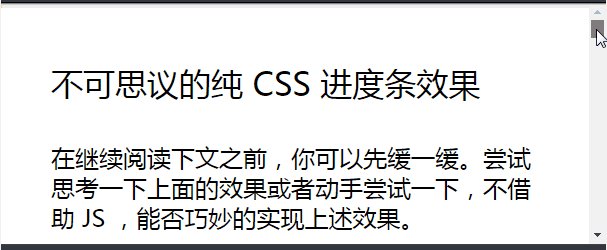
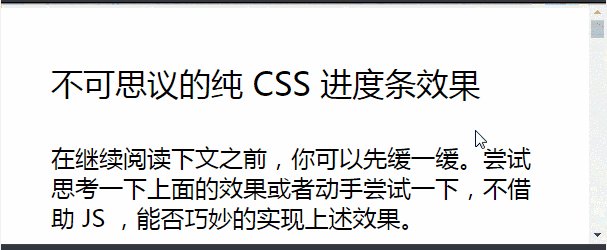
Première question, comment utiliser CSS pour obtenir l'effet de barre de défilement suivant ?

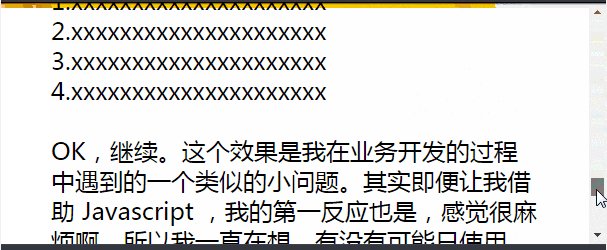
est la barre de progression de défilement jaune en haut, qui change de longueur à mesure que la page défile.
Vous pouvez prendre un moment avant de continuer à lire ce qui suit. Essayez de réfléchir aux effets ci-dessus ou essayez-le vous-même pour voir si vous pouvez obtenir intelligemment les effets ci-dessus sans utiliser JS.
OK, continuez. Cet effet est un petit problème similaire que j'ai rencontré dans le processus de développement commercial. En fait, même si j'utilise Javascript, ma première réaction est que cela me semble très gênant. Je me demandais donc s'il était possible d'obtenir cet effet en utilisant uniquement CSS ?
Quand j'ai vu cet effet pour la première fois, j'ai senti que cette animation de défilement suivante était impossible à réaliser avec CSS seul, car elle implique un calcul de la distance de défilement de la page.
Si vous souhaitez l'implémenter en utilisant uniquement CSS, vous ne pouvez trouver qu'un autre moyen et utiliser des méthodes intelligentes.
D'accord, utilisons quelques astuces pour obtenir cet effet étape par étape en utilisant CSS. Analyser la difficulté :
L'analyse normale devrait être ainsi, mais cela relève de la pensée traditionnelle. La barre de progression n'est qu'une barre de progression, recevant la distance de défilement de la page et modifiant la largeur. Et si le défilement des pages et la barre de progression formaient un tout ?
Ce n'est pas un secret. Utilisons le Dégradé linéaire pour réaliser cette fonction.
Supposons que notre page soit enveloppée dans et que tout le corps puisse défiler. Ajoutez-y un dégradé linéaire du coin inférieur gauche au coin supérieur droit :
body {
background-image: linear-gradient(to right top, #ffcc00 50%, #eee 50%);
background-repeat: no-repeat;
}Ensuite, nous Vous pouvez obtenir un effet comme celui-ci :

Wow, le changement de couleur du bloc jaune peut en fait exprimer la progression globale. En fait, les étudiants intelligents devraient déjà savoir quoi faire ensuite.
Nous utilisons un pseudo élément pour couvrir la partie supplémentaire :
body::after {
content: "";
position: fixed;
top: 5px;
left: 0;
bottom: 0;
right: 0;
background: #fff;
z-index: -1;
}Pour faciliter la démonstration, j'ai changé le fond blanc ci-dessus en un fond noir transparent :
L'effet réel est le suivant :
Les étudiants aux yeux perçants peuvent trouver que, comme plus tard, en glissant vers le bas, la barre de progression n'a pas atteint le bas :
La raison est que la hauteur du dégradé linéaire de body définit l'intégralité de la taille du corps, ajustons la hauteur du dégradé :
body {
background-image: linear-gradient(to right top, #ffcc00 50%, #eee 50%);
background-size: 100% calc(100% - 100vh + 5px);
background-repeat: no-repeat;
}Ici, nous utilisons calc pour le calcul, en soustrayant 100vh, c'est-à-dire en soustrayant la hauteur de l'écran, donc que le dégradé glisse jusqu'à la fin. En bas, il s'adapte au coin supérieur droit.
et + 5px sont la hauteur de la barre de progression de défilement, laissant la hauteur de 5px réservée. Regardez encore l'effet, c'est parfait :

À ce stade, cette exigence est parfaitement réalisée, ce qui est une bonne petite astuce Démo complète :
Démo CodePen - Utiliser un dégradé linéaire pour implémenter la barre de progression de défilement

J'aime généralement ce que les autres J'ai écrit Je ne sais plus écrire. J'ai vu cette technique il y a longtemps. Il m'est arrivé d'utiliser cette technique dans mon entreprise à midi et j'ai écrit cet article sans chercher qui a inventé cette technique en premier. Je ne sais pas s'il existe un article similaire, vous pouvez donc également consulter l'article suivant :
W3C -- Implémentation CSS pure de l'indicateur de défilement
En fait, c'est juste un dégradé très génial, une très petite astuce. Pour des CSS plus intéressants auxquels vous n'avez jamais pensé, vous pouvez venir ici pour jeter un œil :
CSS-Inspiration -- CSS Inspiration
D'accord, cet article se termine ici, j'espère que ça aide :)
Adresse originale : https://segmentfault.com/a/1190000017830427
Auteur : chokcoco
Plus pour connaissances liées à la programmation, veuillez visiter : Vidéo de programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!