

Cet article parle principalement d'une toute nouvelle fonctionnalité du CSS, CSS @property. Son apparition a grandement amélioré les capacités du CSS !
Selon MDN -- CSS Property, la règle at @property CSS fait partie de l'API CSS Houdini, qui permet aux développeurs de définir explicitement leurs propriétés CSS personnalisées, permettant ainsi la vérification du type des propriétés. , en définissant les valeurs par défaut et en définissant si la propriété personnalisée peut être héritée.
CSS HoudiniQu'est-ce que c'est ?CSS HoudiniOuvrir l'API sous-jacente de CSS aux développeurs, afin que les développeurs puissent étendre CSS par eux-mêmes via cet ensemble d'interfaces, et fournir les outils correspondants pour permettre aux développeurs de intervenir Le processus de style et de mise en page du moteur de rendu du navigateur permet aux développeurs de créer de nouvelles fonctionnalités CSS en écrivant du code CSS que le navigateur peut analyser. Bien entendu, ce n’est pas l’objet de cet article, mais il sera décrit en détail.
CSS PropertyComment l'utiliser ? Nous commencerons rapidement à travers quelques exemples simples et nous concentrerons sur le rôle clé qu'il joue dans l'animation CSS et l'énorme amélioration qu'il apporte à l'animation CSS.
Normalement, la façon dont nous définissons et utilisons une propriété personnalisée CSS est la suivante :
:root {
--whiteColor: #fff;
}
p {
color: (--whiteColor);
}Avec la règle @property, nous pouvons également définir un CSS attribut personnalisé comme le code suivant :
<style>
@property --property-name {
syntax: '<color>';
inherits: false;
initial-value: #fff;
}
p {
color: var(--property-name);
}
</style>Brève interprétation :
@property --property-name Le --property-name qu'il contient est le nom de l'attribut personnalisé, définition Il peut ensuite être référencé dans CSS via var(--property-name) Parmi eux, la syntaxe et les descripteurs hérités de la règle @property sont requis.
Bien sûr, la méthode d'écriture définie en JavaScript est également très simple :
<script>
CSS.registerProperty({
name: "--property-name",
syntax: "<color>",
inherits: false,
initialValue: "#c0ffee"
});
</script>syntax Les types de syntaxe pris en charge sont très. riche. Couvre essentiellement tous les types auxquels vous pouvez penser.
+, #, | symboles dans la syntaxe CSS définie par > La syntaxe la syntaxe des variables accepte certaines définitions de types spéciales. @property
syntax: '<color>'</color>
syntax: '<length>'</length>
syntax: '<length length>'</length>
color
<div></div>
div {
background: linear-gradient(45deg, #fff, #000);
}
:root {
--colorA: #fff;
--colorB: #000;
}
div {
background: linear-gradient(45deg, var(--colorA), var(--colorB));
}
:root {
--colorA: #fff;
--colorB: #000;
}
div {
background: linear-gradient(45deg, var(--colorA), var(--colorB));
transition: 1s background;
&:hover {
--colorA: yellowgreen;
--colorB: deeppink;
}
}
, mais malheureusement, CSS le fait ne prend pas en charge les changements de transition directs des couleurs de dégradé d'arrière-plan. Tout ce que nous obtenons est le changement entre deux images. transition: 1s background
: color
@property --houdini-colorA {
syntax: '<color>';
inherits: false;
initial-value: #fff;
}
@property --houdini-colorB {
syntax: '<color>';
inherits: false;
initial-value: #000;
}
.property {
background: linear-gradient(45deg, var(--houdini-colorA), var(--houdini-colorB));
transition: 1s --houdini-colorA, 1s --houdini-colorB;
&:hover {
--houdini-colorA: yellowgreen;
--houdini-colorB: deeppink;
}
}</color></color> et définissons deux variables personnalisées CSS Houdini @property et --houdini-colorA , modifiez-les deux couleurs lorsque le survol change. --houdini-colorB
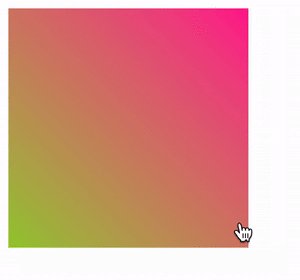
需要关注的是,我们设定的过渡语句 transition: 1s --houdini-colorA, 1s --houdini-colorB,在这里,我们是针对 CSS Houdini 自定义变量设定过渡,而不是针对 background 设定过渡动画,再看看这次的效果:
Wow,成功了,渐变色的变化从两帧的逐帧动画变成了补间动画,实现了从一个渐变色过渡到另外一个渐变色的效果!而这,都得益于 CSS Houdini 自定义变量的强大能力!
CodePen Demo -- CSS Houdini 自定义变量实现渐变色过渡动画
在上述的 DEMO 中,我们利用了 CSS Houdini 自定义变量,将原本定义在 background 的过渡效果嫁接到了 color 之上,而 CSS 是支持一个颜色变换到另外一个颜色的,这样,我们巧妙的实现了渐变背景色的过渡动画。
在之前我们有讨论过在 CSS 中有多少种方式可以实现渐变背景色过渡动画 -- 巧妙地制作背景色渐变动画!,到今天,我们又多了一种实现的方式!
@property --colorA {
syntax: '<color>';
inherits: false;
initial-value: fuchsia;
}
@property --colorC {
syntax: '<color>';
inherits: false;
initial-value: #f79188;
}
@property --colorF {
syntax: '<color>';
inherits: false;
initial-value: red;
}
div {
background: linear-gradient(45deg,
var(--colorA),
var(--colorC),
var(--colorF));
animation: change 10s infinite linear;
}
@keyframes change {
20% {
--colorA: red;
--colorC: #a93ee0;
--colorF: fuchsia;
}
40% {
--colorA: #ff3c41;
--colorC: #e228a0;
--colorF: #2e4c96;
}
60% {
--colorA: orange;
--colorC: green;
--colorF: teal;
}
80% {
--colorA: #ae63e4;
--colorC: #0ebeff;
--colorF: #efc371;
}
}</color></color></color>完整的代码可以戳这里:
CodePen Demo -- CSS Houdini 自定义变量实现渐变色过渡动画2
OK,上面我们演示了 syntax 为 color 语法类型的情况。在文章一开头,我们还列举了非常多的 syntax 类型。
下面我们尝试下其他的类型,使用 percentage 百分比类型或者 angle 角度类型,实现一个饼图的 hover 动画。
如果我们还是使用传统的写法,利用角向渐变实现不同角度的饼图:
<div></div>
.normal {
width: 200px;
height: 200px;
border-radius: 50%;
background: conic-gradient(yellowgreen, yellowgreen 25%, transparent 25%, transparent 100%);
transition: background 300ms;
&:hover {
background: conic-gradient(yellowgreen, yellowgreen 60%, transparent 60.1%, transparent 100%);
}
}将会得到这样一种效果,由于 conic-gradient 也是不支持过渡动画的,得到的是一帧向另外一帧的直接变化:
好,使用 CSS Houdini 自定义变量改造一下:
@property --per {
syntax: '<percentage>';
inherits: false;
initial-value: 25%;
}
div {
background: conic-gradient(yellowgreen, yellowgreen var(--per), transparent var(--per), transparent 100%);
transition: --per 300ms linear;
&:hover {
--per: 60%;
}
}</percentage>看看改造后的效果:
CodePode Demo -- conic-gradient 配合 CSS @property 实现饼图动画
以往使用纯 CSS 非常复杂才能实现的效果,如果可以轻松的达成,不得不感慨 CSS @property 强大的能力!
顺便演示一下定义 Houdini 自定义变量时 syntax 的一些稍微复杂点的用法。
在 conic-gradient 中,我们可以使用百分比也可以使用角度作为关键字,上述的 DEMO 也可以改造成这样:
@property --per {
syntax: '<percentage> | <angle>';
inherits: false;
initial-value: 25%;
}
...</angle></percentage>表示,我们的自定义属性即可以是一个百分比值,也可以是一个角度值。
除了 | 符号外,还有 + 和 # 号分别表示接受以空格分隔、和以逗号分隔的属性,感兴趣的可以自行尝试。
length 类型作用于一些长度变化掌握了上述的技巧,我们就可以利用 Houdini 自定义变量的这个能力,去填补修复以前无法直接过渡动画的一些效果了。
过去,我们想实现这样一个文字下划线的 Hover 效果:
p {
text-underline-offset: 1px;
text-decoration-line: underline;
text-decoration-color: #000;
transition: all .3s;
&:hover {
text-decoration-color: orange;
text-underline-offset: 10px;
color: orange;
}
}因为 text-underline-offset 不支持过渡动画,得到的结果如下:

使用 Houdini 自定义变量改造,化腐朽为神奇:
@property --offset {
syntax: '<length>';
inherits: false;
initial-value: 0;
}
div {
text-underline-offset: var(--offset, 1px);
text-decoration: underline;
transition: --offset 400ms, text-decoration-color 400ms;
&:hover {
--offset: 10px;
color: orange;
text-decoration-color: orange;
}
}</length>可以得到丝滑的过渡效果:
CodePen Demo - Underlines hover transition(Chrome solution with Houdini)
嗯,因为 CSS @property 的存在,让以前需要非常多 CSS 代码的工作,一下子变得简单了起来。
我们尝试利用 CSS @property 配合 background,简单的实现一个屏保动画。
我们利用 background 可以简单的得到这样一个图形,代码如下:
html, body {
width: 100%;
height: 100%;
}
body {
background-image:
radial-gradient(
circle at 86% 7%,
rgba(40, 40, 40, 0.04) 0%,
rgba(40, 40, 40, 0.04) 50%,
rgba(200, 200, 200, 0.04) 50%,
rgba(200, 200, 200, 0.04) 100%
),
radial-gradient(
circle at 15% 16%,
rgba(99, 99, 99, 0.04) 0%,
rgba(99, 99, 99, 0.04) 50%,
rgba(45, 45, 45, 0.04) 50%,
rgba(45, 45, 45, 0.04) 100%
),
radial-gradient(
circle at 75% 99%,
rgba(243, 243, 243, 0.04) 0%,
rgba(243, 243, 243, 0.04) 50%,
rgba(37, 37, 37, 0.04) 50%,
rgba(37, 37, 37, 0.04) 100%
),
linear-gradient(rgb(34, 222, 237), rgb(135, 89, 215));
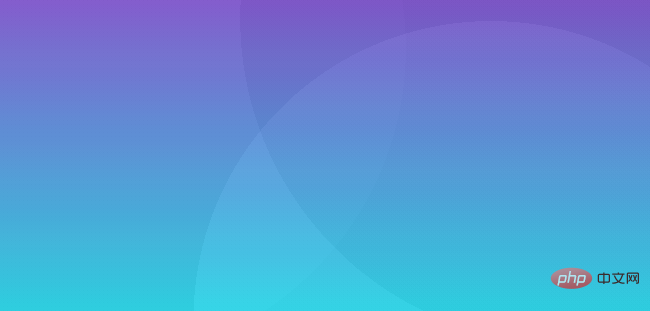
}效果如下,还算可以的静态背景图:

在往常,我们想让它动起来,其实是需要费一定的功夫的,而现在,通过 CSS @property,对我们希望进行动画的一些元素细节进行改造,可以得到非常不错的动画效果:
body,
html {
width: 100%;
height: 100%;
}
@property --perA {
syntax: '<percentage>';
inherits: false;
initial-value: 75%;
}
@property --perB {
syntax: '<percentage>';
inherits: false;
initial-value: 99%;
}
@property --perC {
syntax: '<percentage>';
inherits: false;
initial-value: 15%;
}
@property --perD {
syntax: '<percentage>';
inherits: false;
initial-value: 16%;
}
@property --perE {
syntax: '<percentage>';
inherits: false;
initial-value: 86%;
}
@property --angle {
syntax: '<angle>';
inherits: false;
initial-value: 0deg;
}
body {
background-image:
radial-gradient(
circle at var(--perE) 7%,
rgba(40, 40, 40, 0.04) 0%,
rgba(40, 40, 40, 0.04) 50%,
rgba(200, 200, 200, 0.04) 50%,
rgba(200, 200, 200, 0.04) 100%
),
radial-gradient(
circle at var(--perC) var(--perD),
rgba(99, 99, 99, 0.04) 0%,
rgba(99, 99, 99, 0.04) 50%,
rgba(45, 45, 45, 0.04) 50%,
rgba(45, 45, 45, 0.04) 100%
),
radial-gradient(
circle at var(--perA) var(--perB),
rgba(243, 243, 243, 0.04) 0%,
rgba(243, 243, 243, 0.04) 50%,
rgba(37, 37, 37, 0.04) 50%,
rgba(37, 37, 37, 0.04) 100%
),
linear-gradient(var(--angle), rgb(34, 222, 237), rgb(135, 89, 215));
animation: move 30s infinite alternate linear;
}
@keyframes move {
100% {
--perA: 85%;
--perB: 49%;
--perC: 45%;
--perD: 39%;
--perE: 70%;
--angle: 360deg;
}
}</angle></percentage></percentage></percentage></percentage></percentage>效果如下(因为 Gif 上传大小限制,加快了速率,截取了其中一部分,简单做个示意):
整体的效果还是挺不错的,完整的 Demo 你可以戳这里:
CodePen Demo -- CSS @property PureCSS Wrapper
好了,本文到此结束,介绍了 CSS Houdini API 中的 CSS @property 部分,并且利用它实现了一些以往无法简单实现的动画效果,希望对你有帮助 :)
更多编程相关知识,请访问:编程视频!!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!