
Cet article vous présentera le composant En savoir plus sur les composants de composant dans Angular dans Angular. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

Composant (Composant) est ce qui constitue un Application angulaire Fondamentaux et Core. En termes simples, les composants sont utilisés pour regrouper des fonctions spécifiques, et le bon fonctionnement de l'application dépend de la coordination entre les composants. [Recommandations de tutoriel associées : "Tutoriel angulaire"]

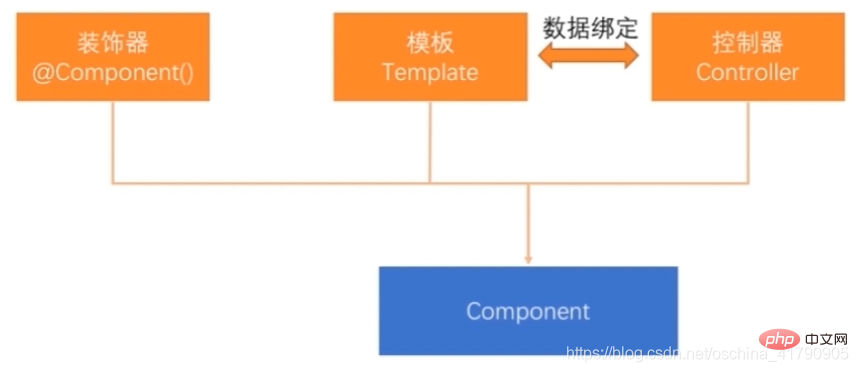
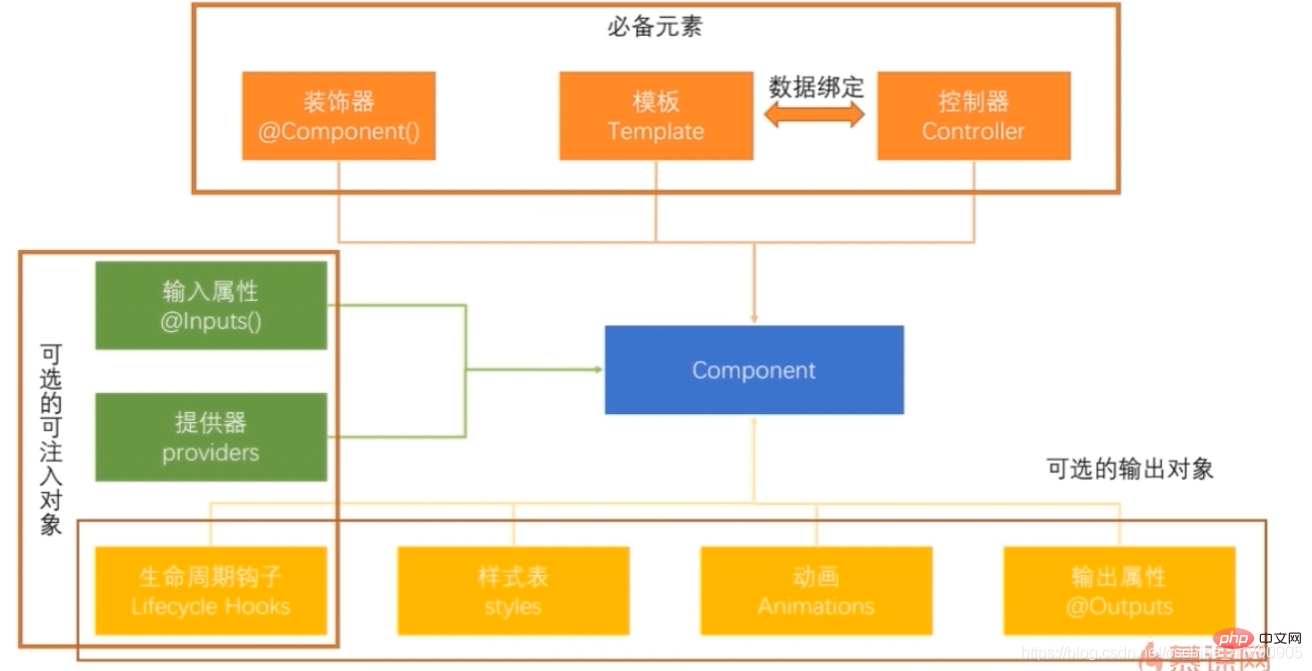
Le décorateur @En savoir plus sur les composants de composant dans Angular est utilisé pour indiquer au framework Angular comment gérer les classes Typescript. Il contient plusieurs propriétés, et les valeurs de ces propriétés sont appelées. métadonnées. Angular restituera le composant et exécutera la logique du composant en fonction de la valeur des métadonnées.
Modèle Le modèle permet de définir l'apparence du composant Le modèle existe sous forme de html et. indique à Angular comment restituer le composant. Nous pouvons utiliser la syntaxe de liaison de données d'Angular dans le modèle pour restituer les données du contrôleur.
Le contrôleur est une classe Typescript ordinaire, qui sera décorée avec le décorateur @En savoir plus sur les composants de composant dans Angular Le contrôleur contient All. les propriétés et les méthodes du composant, ainsi que la plupart de la logique de la page, sont écrites dans le contrôleur. Le contrôleur communique avec le modèle via la liaison de données, le modèle affiche les données du contrôleur et le contrôleur gère les événements qui se produisent sur le modèle.
Exemple
import { En savoir plus sur les composants de composant dans Angular } from '@angular/core';
@En savoir plus sur les composants de composant dans Angular({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css'],
providers: [AppService],
})
export class AppEn savoir plus sur les composants de composant dans Angular {
title = 'app demo';
.....
}selectorSélecteur CSS spécifié par @En savoir plus sur les composants de composant dans Angular decorator , qui indique à Angular de créer et d'insérer une instance du composant une fois que la balise correspondant à ce sélecteur est trouvée dans le modèle HTML.
templateUrltemplateUrl spécifie un fichier HTML comme modèle du composant. Vous pouvez également utiliser la valeur de l'attribut template pour fournir un modèle HTML en ligne
styleUrls: ['./app.component.css']styleUrls pointe vers un ensemble de CSS fichiers CSS, qui peuvent être trouvés dans Les styles à utiliser par les composants sont écrits dans ces fichiers CSS.
providersUn ensemble de prestataires de services requis par le composant actuel
AppEn savoir plus sur les composants de composant dans Angular
Le contrôleur du composant, une classe Typescript agrémentée d'un décorateur.

Pour plus de connaissances liées à la programmation, veuillez visiter : Enseignement de la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Le composant parent Vue appelle la méthode du composant enfant
Le composant parent Vue appelle la méthode du composant enfant
 Introduction aux composants Laravel
Introduction aux composants Laravel
 Que signifie bios ?
Que signifie bios ?
 Principe de liaison de données bidirectionnelle
Principe de liaison de données bidirectionnelle
 Qu'est-ce que le réseau local
Qu'est-ce que le réseau local
 Solution d'erreur httpsstatus500
Solution d'erreur httpsstatus500
 Linux afficher les informations du système
Linux afficher les informations du système
 Solution au problème selon lequel l'entrée n'est pas prise en charge au démarrage de l'ordinateur
Solution au problème selon lequel l'entrée n'est pas prise en charge au démarrage de l'ordinateur