
Méthode : 1. Obtenez d'abord le nœud div, puis utilisez Remove() pour supprimer le nœud div, la syntaxe est "div node.remove();". 2. Obtenez d'abord le nœud parent du div, puis récupérez le nœud div et enfin utilisez l'instruction "parent node.removeChild (div node)" pour supprimer le nœud div.

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3.
Méthode 1 : utilisez Remove() pour supprimer un nœud
La méthode Remove() peut être utilisée pour supprimer tous les éléments du nœud parent, y compris tout le texte et nœuds enfants.
Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<div style="border: 2px dashed #006DAF;padding: 10px;">div元素</div>
<input id="btn" type="button" value="删除子节点">
</body>
<script>
function deleteChild() {
var div = document.querySelector("div");
div.remove();
}
var btn = document.getElementById("btn").onclick = function() {
deleteChild();
}
</script>
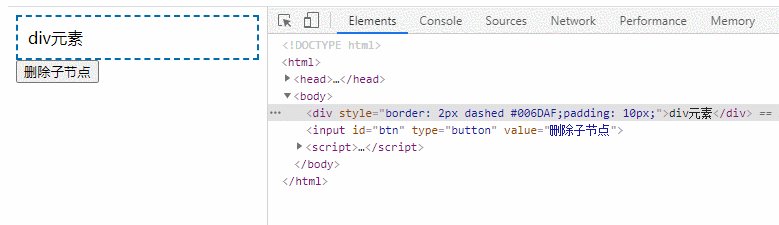
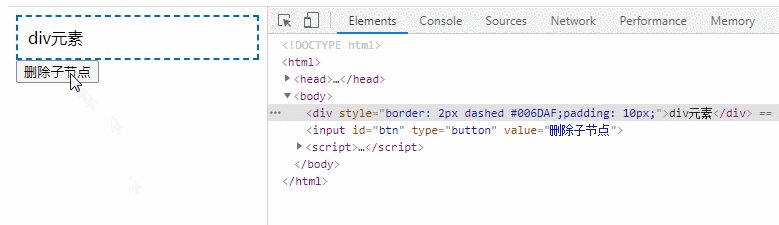
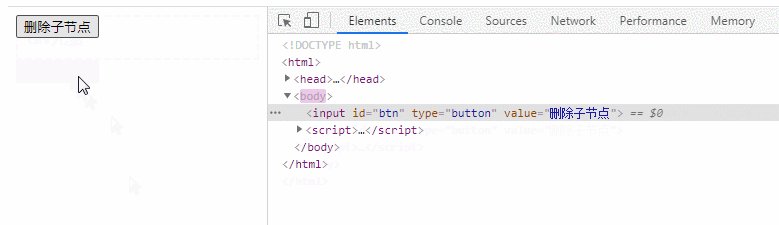
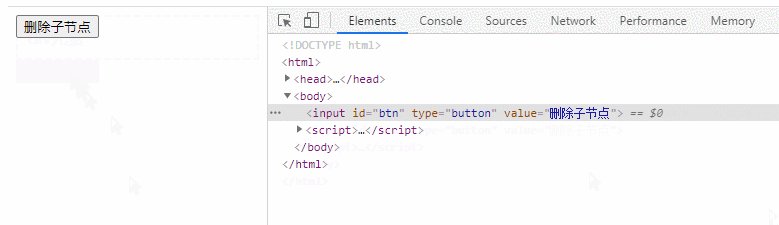
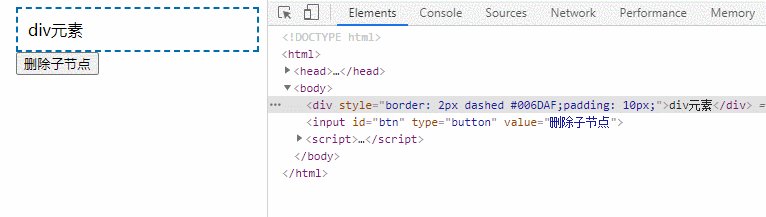
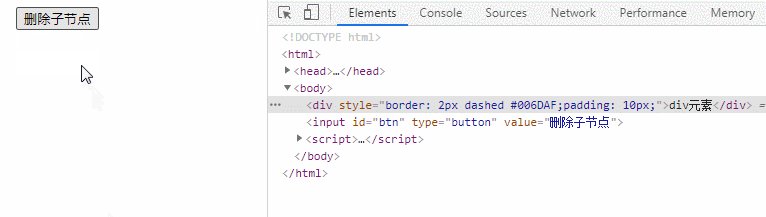
</html>Rendu :

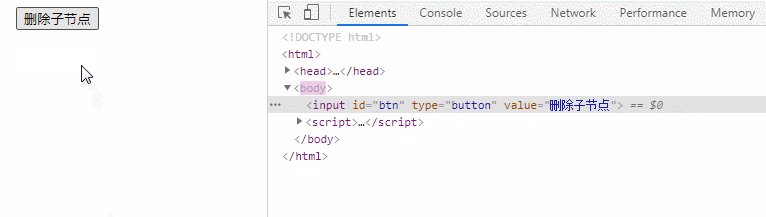
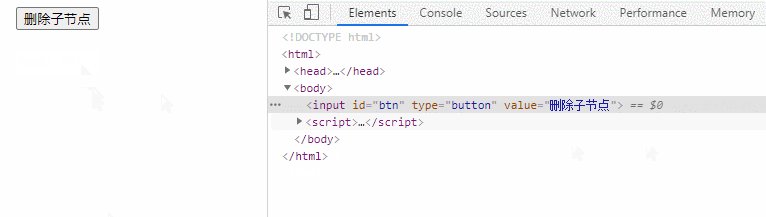
Méthode 2 : utilisez RemoveChild() pour supprimer le nœud< 🎜 La méthode >
removeChild() est utilisée pour supprimer un nœud enfant sur le nœud parent. Exemple :<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<div style="border: 2px dashed #006DAF;padding: 10px;">div元素</div>
<input id="btn" type="button" value="删除子节点">
</body>
<script>
function deleteChild() {
var body = document.querySelector("body");
var div = document.querySelector("div");
body.removeChild(div);
}
var btn = document.getElementById("btn").onclick = function() {
deleteChild();
}
</script>
</html>
Tutoriel avancé javascript】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!