
Lors de l'apprentissage des objets événementiels, je pense toujours que target et this sont identiques. Ce n'est que plus tard que j'ai découvert que la différence entre les deux est assez grande. Aujourd'hui, je vais vous emmener jeter un œil. .
1. Lorsque l'objet déclencheur est cohérent avec l'objet de liaison
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<ul class="list">
<li class="itm">item1</li>
<li class="itm">item2</li>
<li class="itm">item3</li>
<li class="itm">item4</li>
<li class="itm">item5</li>
</ul>
<script>
const li=document.querySelector("ul li:nth-of-type(4)");
console.log(li);
li.addEventListener("click",function(e){
console.log(e.target);
console.log(this);
});
</script>
</body>
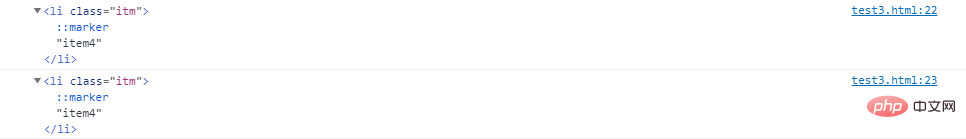
</html> Après avoir cliqué sur item4celi, les deux Le retour est le suivant :

2 Lorsque l'objet déclencheur est incohérent avec l'objet de liaison .
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<ul class="list">
<li class="itm">item1</li>
<li class="itm">item2</li>
<li class="itm">item3</li>
<li class="itm">item4</li>
<li class="itm">item5</li>
</ul>
<script>
const ul=document.querySelector("ul");
console.log(ul);
ul.addEventListener("click",function(e){
console.log(e.target);
console.log(this);
});
</script>
</body>
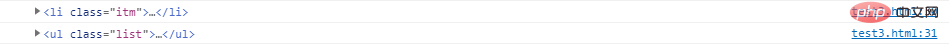
</html> Après avoir cliqué sur item4 ceci li, le résultat est le suivant :

3. :
target renvoie l'objet déclencheur d'événement
this renvoie l'objet de liaison d'événement
Recommandé : "Questions et réponses de l'entretien js 2021 (grand résumé)"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!