

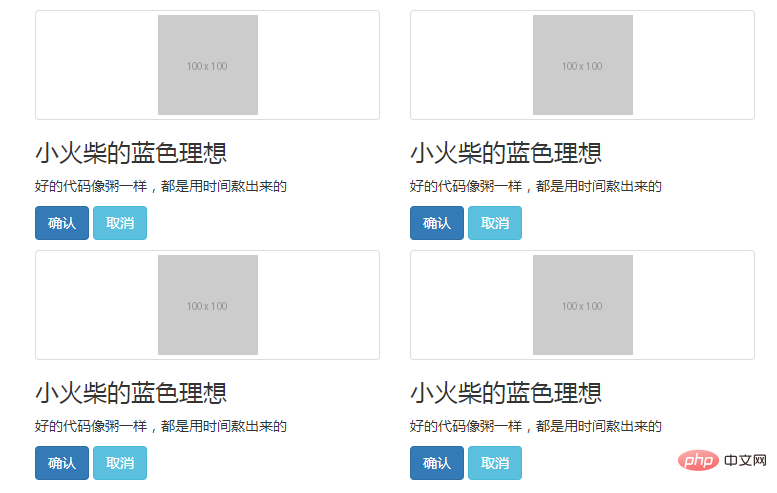
L'endroit le plus couramment utilisé pour les vignettes sur le site Web est la page de liste des produits. Plusieurs images sont affichées sur une seule ligne, et certaines ont des titres, des descriptions, etc. en bas (à gauche). ou à droite) des informations sur l’image. Le framework Bootstrap sépare cette partie en un composant de module. Cet article présentera en détail la vignette Bootstrap
La conception par défaut de la vignette Bootstrap ne nécessite qu'un minimum. de balises. Il peut afficher des images avec des liens et réaliser des vignettes grâce au style "vignette" et au système de grille de bootstrap
La traduction chinoise de vignette est vignette. Cela ressemble à une vignette. au milieu et un petit cercle autour de l'image. Le cercle est vide, avec des bordures et des coins arrondis à l'extérieur, et du texte en dessous
.thumbnail {
display: block;
padding: 4px;
margin-bottom: 20px;
line-height: 1.42857143;
background-color: #fff;
border: 1px solid #ddd;
border-radius: 4px;
-webkit-transition: all .2s ease-in-out;
transition: all .2s ease-in-out;
}
.thumbnail > img,
.thumbnail a > img {
margin-right: auto;
margin-left: auto;
}
a.thumbnail:hover,
a.thumbnail:focus,
a.thumbnail.active {
border-color: #428bca;
}
.thumbnail .caption {
padding: 9px;
color: #333;
}Sur la base uniquement de vignettes, un pContainer nommé "caption", placez d'autres contenus dans ce conteneur, comme un titre, une description textuelle, un bouton, etc.
.thumbnail .caption {
padding: 9px;
color: #333;
} 
Pour en savoir plus connaissances liées à la programmation, veuillez visiter : Vidéo de programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 c'est-à-dire que le raccourci ne peut pas être supprimé
c'est-à-dire que le raccourci ne peut pas être supprimé
 Comment obtenir l'adresse de la barre d'adresse
Comment obtenir l'adresse de la barre d'adresse
 navigateur.useragent
navigateur.useragent
 Comment se connecter pour accéder à la base de données en VB
Comment se connecter pour accéder à la base de données en VB
 Quelle est la différence entre Dubbo et Zookeeper
Quelle est la différence entre Dubbo et Zookeeper
 sublime exécute le code js
sublime exécute le code js
 Comment créer un index bitmap dans MySQL
Comment créer un index bitmap dans MySQL
 Quels sont les types d'outils lasso dans PS ?
Quels sont les types d'outils lasso dans PS ?