
CSS dispose de 4 méthodes de positionnement, à savoir le positionnement statique (statique), le positionnement relatif (relatif), le positionnement absolu (absolu) et le positionnement fixe (fixe) avec différents paramètres, tels que gauche, droite, haut, bas, z-index, etc.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
Une application compétente du positionnement en CSS pour la mise en page est très utile pour l'embellissement des pages. CSS dispose de 4 méthodes de positionnement, à savoir : le positionnement statique, le positionnement relatif, le positionnement absolu, le positionnement fixe et différents paramètres, tels que : gauche, droite, haut, bas, z-index, etc.
1. Positionnement statique (statique)
Les éléments d'étiquette généraux sans aucun attribut de positionnement sont un positionnement statique et appartiennent au flux standard en bas de page.
2. Positionnement absolu (absolu)
Faites glisser l'élément en position absolue du flux de documents et utilisez les attributs gauche, droite, haut, bas et autres pour le positionner par rapport au plus proche. L'élément parent set est positionné de manière absolue. Si le parent de l'élément ne définit pas d'attribut de positionnement, il est positionné en fonction du coin supérieur gauche de l'élément body comme référence. Les éléments positionnés de manière absolue peuvent être empilés et l'ordre d'empilement peut être contrôlé via l'attribut z-index. La valeur z-index est un entier sans unité, le plus grand étant en haut, et peut avoir des valeurs négatives.
Méthode de positionnement par positionnement absolu : si son élément parent définit une position autre que statique, telle que position:relative ou position:absolute et position:fixed, alors il sera relatif à son élément parent. Le positionnement et la position sont. spécifié via les attributs left, top, right et bottom. Si son élément parent n'a pas de positionnement défini, cela dépend si l'élément parent de son élément parent a un positionnement défini. Si ce n'est toujours pas le cas, passez au niveau supérieur. niveau élément ancêtre. Par analogie, en bref, son positionnement est relatif au premier élément ancêtre qui a un positionnement autre que statique. Si tous les éléments ancêtres n'ont pas l'un des trois positionnements ci-dessus, alors il sera relatif au document. . corps à positionner (pas par rapport à la fenêtre du navigateur, le positionnement par rapport à la fenêtre est fixe).
<head>
<style type="text/css">
.box {
background: red;
width: 100px;
height: 100px;
float: left;
margin: 5px;
}
.two {
position: absolute;
top: 50px;
left: 50px;
}
</style>
</head>
<body>
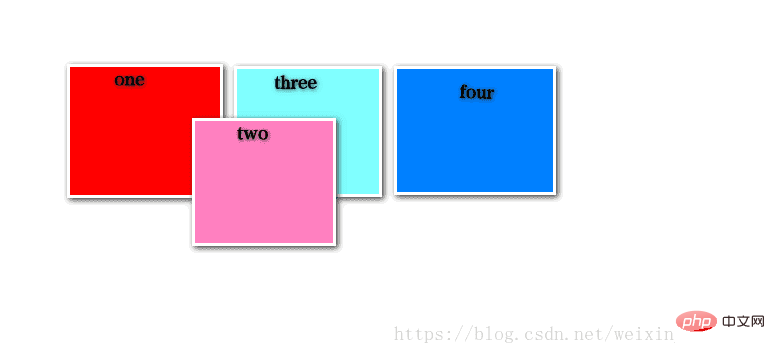
<div class="box" >One</div>
<div class="box two" >Two</div>
<div class="box" >Three</div>
<div class="box">Four</div>
</body>Positionnez le p de class="two" 50px en haut et à gauche du
. Cela modifiera la disposition des autres éléments et ne laissera aucun espace vide dans la position d'origine de cet élément.
(Partage vidéo d'apprentissage : tutoriel vidéo CSS)
Positionnement relatif (relatif)
Relatif Les éléments positionnés ne peuvent pas être empilés et sont décalés dans le flux de documents normal en fonction d'attributs tels que gauche, droite, haut et bas. Vous pouvez également utiliser la conception hiérarchique z-index.
<head>
<style type="text/css">
.box {
background: red;
width: 100px;
height: 100px;
float: left;
margin: 5px;
}
.two {
position: relative;
top: 50px;
left: 50px;
}
</style>
</head>
<body>
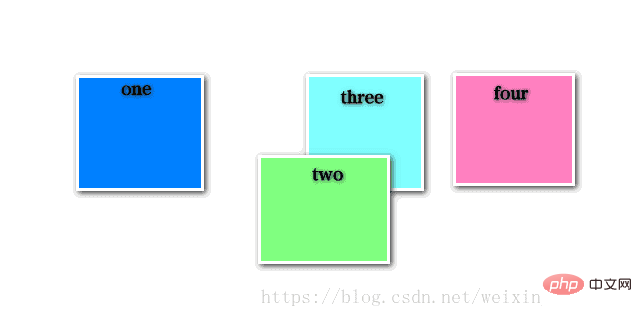
<div class="box" >One</div>
<div class="box two" >Two</div>
<div class="box" >Three</div>
<div class="box">Four</div>
</body>Positionnez le p de class="two" 50px du haut et à gauche de sa position d'origine. Cela ne modifiera pas la disposition des autres éléments, mais laissera un espace vide dans la position d'origine de cet élément.

4. Positionnement fixe (fixe)
Le positionnement fixe est similaire au positionnement absolu, mais il est positionné par rapport à la fenêtre du navigateur et ne suit pas le défilement barre de défilement.
L'une des utilisations les plus courantes du positionnement fixe consiste à créer un en-tête, un pied de page ou une barre latérale fixe sur la page sans utiliser de marge, de bordure ou de remplissage.
5. Positionnement absolu vs positionnement relatif
Le positionnement absolu semble organiser différents éléments à différents étages d'un bâtiment (sauf au premier étage, le flux de texte est au premier étage), et ils ne s'excluent pas mutuellement ; les éléments relativement positionnés sont au premier niveau et stockés avec le flux de texte, et ils s'influencent mutuellement.
Les éléments définis sur un positionnement absolu n'occupent pas d'espace dans le flux de documents. Si un élément est défini sur un positionnement absolu, sa position dans le flux de documents sera supprimée et il flottera en fait. le positionnement fera également flotter l'élément, mais leur différence est que le positionnement relatif ne supprimera pas l'espace qu'il occupe dans le flux de documents. Les autres éléments ne peuvent pas occuper l'espace, tandis que le positionnement absolu supprimera l'élément. Sa position dans le flux de documents le fera. complètement extrait du flux de documents. D'autres éléments peuvent occuper son espace et leur ordre d'empilement peut être défini par z-index.
Pour plus de connaissances sur la programmation, veuillez visiter : Vidéo de programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment devenir un ami proche sur TikTok
Comment devenir un ami proche sur TikTok
 Comment configurer Douyin pour empêcher tout le monde de voir l'œuvre
Comment configurer Douyin pour empêcher tout le monde de voir l'œuvre
 Introduction aux commandes courantes de postgresql
Introduction aux commandes courantes de postgresql
 utilisation du champ d'application de la transaction
utilisation du champ d'application de la transaction
 Comment vérifier le plagiat sur CNKI Étapes détaillées pour vérifier le plagiat sur CNKI
Comment vérifier le plagiat sur CNKI Étapes détaillées pour vérifier le plagiat sur CNKI
 Que signifie le concept de métaverse ?
Que signifie le concept de métaverse ?
 Tableau de comparaison des codes ASCII
Tableau de comparaison des codes ASCII
 Comment ouvrir Python après son installation
Comment ouvrir Python après son installation