

La différence entre la barre de navigation (navbar) et la navigation (nav) n'est qu'un seul mot, et il y a un mot supplémentaire "bar". En fait, ils sont encore évidemment différents dans le framework Bootstrap. Il y a une couleur d'arrière-plan dans la barre de navigation (navbar), et la barre de navigation peut être un pur lien (similaire à la navigation), un formulaire ou une combinaison de formulaire et de navigation. Cet article présentera en détail la barre de navigation Bootstrap.
Barre de navigation de base
Dans le framework Bootstrap, la barre de navigation et la navigation ne sont pas très différentes en apparence, mais en utilisation réelle, la navigation Les barres sont bien plus complexes que la navigation.
La barre de navigation est un composant de base réactif utilisé comme en-tête de navigation dans une application ou un site Web. Ils peuvent être pliés (et ouverts ou fermés) sur les appareils mobiles, et s'étendent progressivement horizontalement lorsque la largeur de la fenêtre (viewport) augmente
Lors de la création d'une barre de navigation de base, il y a principalement les étapes suivantes :
1. Tout d'abord, ajoutez le nom de classe "navbar-nav" basé sur la liste de navigation (
.navbar {
position: relative;
min-height: 50px;
margin-bottom: 20px;
border: 1px solid transparent;
}La couleur de la barre de navigation est contrôlée via ".navbar-default"
.navbar-default {
background-color: #f8f8f8;
border-color: #e7e7e7;
}Le style navbar-nav est en Les marges flottantes et intérieures et extérieures des éléments de menu ont été réajustées en fonction de navigation.nav. Il n'inclut pas non plus les paramètres de couleur et d'autres styles, et la couleur et les autres styles sont implémentés avec le conteneur parent "navbar-default"
[Remarque] Il est préférable d'utiliser l'élément <nav></nav> s'il est universal. <p></p>, assurez-vous de définir l'attribut role="navigation" pour la barre de navigation, afin que les utilisateurs utilisant des appareils d'assistance puissent clairement savoir qu'il s'agit d'une zone de navigation
<div> <ul> <li><a>网站首页</a></li> <li><a>系列教程</a></li> <li><a>名师介绍</a></li> <li><a>成功案例</a></li> <li><a>关于我们</a></li> </ul> </div>
Recommandations associées : "Tutoriel bootstrap"
Composant de la barre de navigation
[Titre]
Dans la production de pages web, il y a souvent un titre devant le menu (la taille du texte est légèrement plus grande que les autres textes. En fait, le framework Bootstrap a également pris en compte cet aspect, à travers "). navbar-header" et "navbar-brand" "Pour atteindre
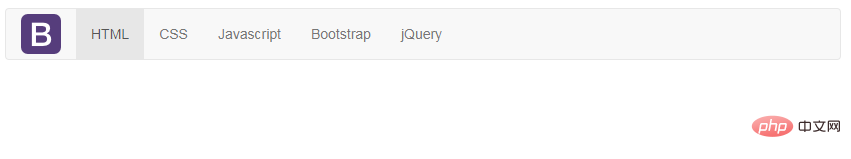
<div> <div> <a>小火柴的蓝色理想</a> </div> <ul> <li><a>HTML</a></li> <li><a>CSS</a></li> <li><a>Javascript</a></li> <li><a>Bootstrap</a></li> <li><a>jQuery</a></li> </ul> </div>
[Icône de marque]
Remplacer l'endroit où le le logo de la marque est placé dans la barre de navigation avec l'élément <img alt="Parlons de la barre de navigation dans Bootstrap" >. Vous pouvez afficher votre propre icône de marque. Puisque .navbar-brand a été défini avec le remplissage et la hauteur, vous devez ajouter du code CSS en fonction de votre propre situation pour remplacer les paramètres par défaut
<div> <div> <a> <img alt="Parlons de la barre de navigation dans Bootstrap" > </a> </div> <ul> <li><a>HTML</a></li> <li><a>CSS</a></li> <li><a>Javascript</a></li> <li><a>Bootstrap</a></li> <li><a>jQuery</a></li> </ul> </div>
 【Menu de deuxième niveau】
【Menu de deuxième niveau】
La barre de navigation de base fournit l'état actuel, l'état désactivé, l'état suspendu et d'autres effets pour le menu, et peut également avoir une barre de navigation avec un menu secondaire
<div> <ul> <li><a>网站首页</a></li> <li> <a>系列教程<span></span></a> <ul> <li><a>CSS3</a></li> <li><a>JavaScript</a></li> <li><a>PHP</a></li> </ul> </li> <li><a>关于我们</a></li> </ul> </div>

【Disposition des composants】
Alignez les liens de navigation, les formulaires, les boutons ou le texte en ajoutant les classes d'outils .navbar-left et .navbar-right. Les deux classes définiront le style float dans une direction spécifique via CSS. Par exemple, pour aligner les liens de navigation, placez-les dans des balises
appliquées. Ces classes sont des versions mixées de .pull-left et .pull-right . requêtes, ce qui facilite la gestion du composant de la barre de navigation sur différentes tailles d'écran
[Note] La barre de navigation ne prend actuellement pas en charge plusieurs .navbar-right classes . Pour permettre un espace approprié entre le contenu, le dernier élément .navbar-right utilise une marge négative. Si plusieurs éléments utilisent cette classe, leurs marges ne s'afficheront pas normalement comme prévu
[Formulaire]
Certaines barres de navigation auront Il existe un formulaire de recherche. Le framework Bootstrap fournit un "navbar-form". La méthode d'utilisation est très simple. Placez simplement un formulaire avec le nom de la classe navbar-form dans le conteneur navbar
navbar-left implémente left float , navbar-right. implémente le droit flottant
<div> <ul> <li><a>HTML</a></li> <li><a>CSS</a></li> <li><a>Javascript</a></li> <li><a>Bootstrap</a></li> <li><a>jQuery</a></li> </ul> <form> <div> <input> </div> <button>搜索</button> </form> </div>
【按钮】
对于不包含在 <form></form> 中的 <button></button> 元素,加上 .navbar-btn 后,可以让它在导航条里垂直居中。有一些对于为辅助设备提供可识别标签的方法,例如, aria-label、aria-labelledby 或者 title 属性。如果这些方法都没有,屏幕阅读器将使用 placeholder 属性(如果这个属性存在的话),但是请注意,使用 placeholder 代替其他识别标签的方式是不推荐的
[注意]就像标准的 按钮类 一样,.navbar-btn 可以被用在 <a></a> 和 <input> 元素上。然而,在 .navbar-nav 内,.navbar-btn 和标准的按钮类都不应该被用在 <a></a> 元素上。
<div> <ul> <li><a>HTML</a></li> <li><a>CSS</a></li> <li><a>Javascript</a></li> </ul> <button>Sign in</button> </div>

把文本包裹在 .navbar-text中时,为了有正确的行距和颜色,通常使用 <p></p> 标签
<div> <ul> <li><a>HTML</a></li> <li><a>CSS</a></li> <li><a>Javascript</a></li> </ul> <p>Signed in as huochai</p> </div>
【非导航链接】
可以在标准的导航组件之外添加标准链接,使用 .navbar-link 类可以让链接有正确的默认颜色和反色设置
<div> <ul> <li><a>HTML</a></li> <li><a>CSS</a></li> <li><a>Javascript</a></li> </ul> <p>Signed in as <a>huochai</a></p> </div>
导航条位置
很多情况下,设计师希望导航条固定在浏览器顶部或底部,这种固定式导航条的应用在移动端开发中更为常见。Bootstrap框架提供了g两种固定导航条的方式:
☑ .navbar-fixed-top:导航条固定在浏览器窗口顶部
☑ .navbar-fixed-bottom:导航条固定在浏览器窗口底部
使用方法很简单,只需要在制作导航条最外部容器navbar上追加对应的类名即可
这个固定的导航条会遮住页面上的其它内容,除非给 元素底部设置了 padding。提示:导航条的默认高度是 50px
body { padding-top: 70px; }
body { padding-bottom: 70px; }<nav> <ul> <li><a>HTML</a></li> <li><a>CSS</a></li> <li><a>Javascript</a></li> </ul> </nav> <p>测试内容<br><br>测试内容<br><br>测试内容<br><br>测试内容<br><br>测试内容<br><br>测试内容<br><br>测试内容</p> <nav> <ul> <li><a>HTML</a></li> <li><a>CSS</a></li> <li><a>Javascript</a></li> </ul> </nav>
【静止在顶部】
通过添加 .navbar-static-top 类即可创建一个与页面等宽度的导航条,它会随着页面向下滚动而消失
<nav> <ul> <li><a>HTML</a></li> <li><a>CSS</a></li> <li><a>Javascript</a></li> </ul> </nav> <p>测试内容<br><br><br>测试内容<br><br><br>测试内容<br><br><br>测试内容<br><br><br>测试内容<br><br><br>测试内容<br><br><br>测试内容</p>
响应式导航条
Bootstrap的响应式导航条实现如下:
1、保证在窄屏时需要折叠的内容必须包裹在带一个p内,并且为这个p加入collapse、navbar-collapse两个类名。最后为这个p添加一个class类名或者id名
<div> <ul> <li><a>HTML</a></li> <li><a>CSS</a></li> <li><a>Javascript</a></li> </ul> </div>
或者
<div> <ul> <li><a>HTML</a></li> <li><a>CSS</a></li> <li><a>Javascript</a></li> </ul> </div>
2、保证在窄屏时要显示的图标样式(固定写法):
<button> <span>Toggle Navigation</span> <span></span> <span></span> <span></span> </button>
3、并为button添加data-target=".类名/#id名",究竞是类名还是id名呢?由需要折叠的p来决定。如
<button> <span>Toggle Navigation</span> <span></span> <span></span> <span></span> </button>
或者,对应class="example"
<button> <span>Toggle Navigation</span> <span></span> <span></span> <span></span> </button>
<div> <div> <button> <span>Toggle Navigation</span> <span></span> <span></span> <span></span> </button> </div> <div> <ul> <li><a>HTML</a></li> <li><a>CSS</a></li> <li><a>Javascript</a></li> </ul> </div> </div>

反色导航条
反色导航条其实是Bootstrap框架提供的第二种风格的导航条,与默认的导航条相比,使用方法并无区别,只是将navbar-deafult类名换成navbar-inverse。其变化只是导航条的背景色和文本做了修改
<div> <ul> <li><a>HTML</a></li> <li><a>CSS</a></li> <li><a>Javascript</a></li> </ul> </div>
更多编程相关知识,请访问:编程视频!!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 méthode de recherche de fichier pycharm
méthode de recherche de fichier pycharm
 Qu'est-ce que la carte de contrôle d'accès NFC
Qu'est-ce que la carte de contrôle d'accès NFC
 Comment résoudre Autorisation refusée
Comment résoudre Autorisation refusée
 Quelles sont les plateformes de vidéos courtes ?
Quelles sont les plateformes de vidéos courtes ?
 Qu'est-ce qu'une connexion directe indépendante ?
Qu'est-ce qu'une connexion directe indépendante ?
 Quelles sont les différences entre weblogic et Tomcat
Quelles sont les différences entre weblogic et Tomcat
 Le rôle de la balise de base
Le rôle de la balise de base
 Comment échanger des pièces VV
Comment échanger des pièces VV