

VSCode L'une des raisons pour lesquelles VSCode
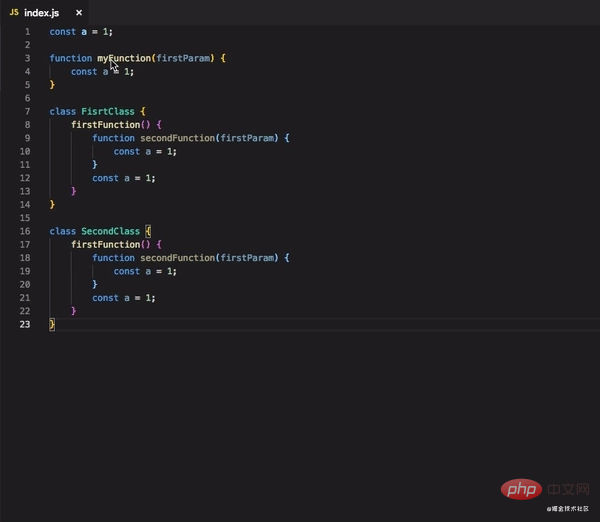
est un si bon éditeur de code est la vaste bibliothèque de plugins créés par la communauté pour améliorer l'efficacité du travail du développeur. . Voici quelques-uns de mes plugins VSCode préférés.1. Supports arc-en-ciel
Adresse : https://marketplace.visualstudio.com/items?itemName=2gua.rainbow-brackets
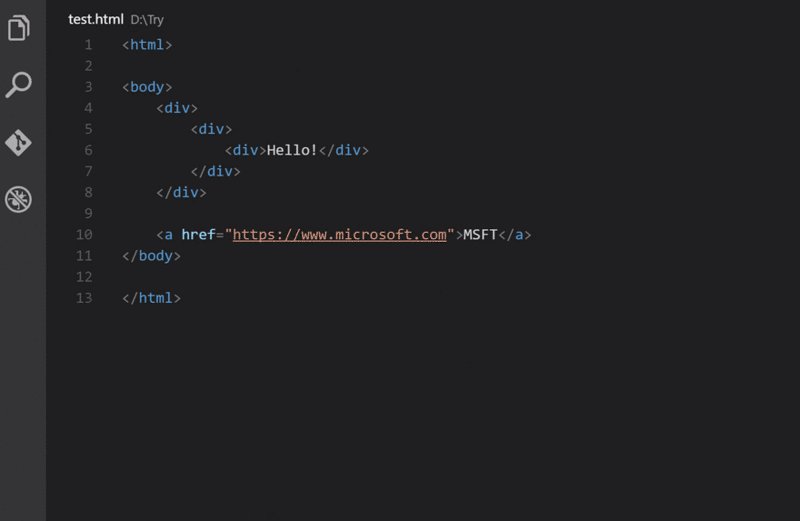
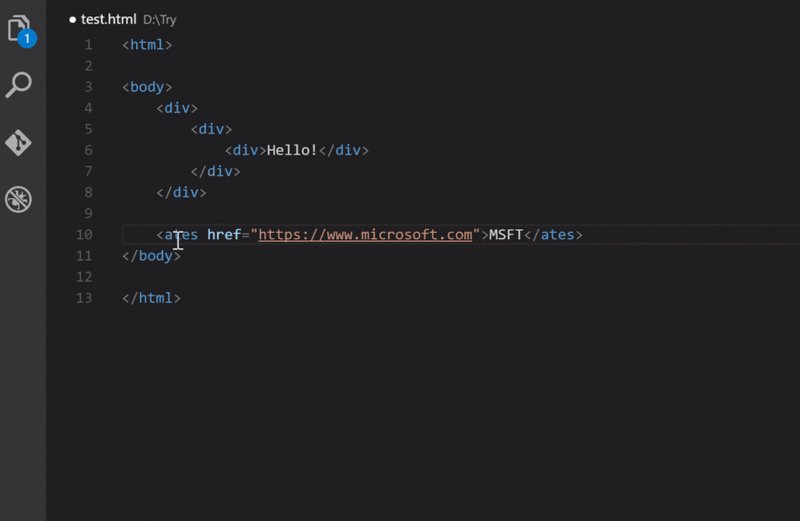
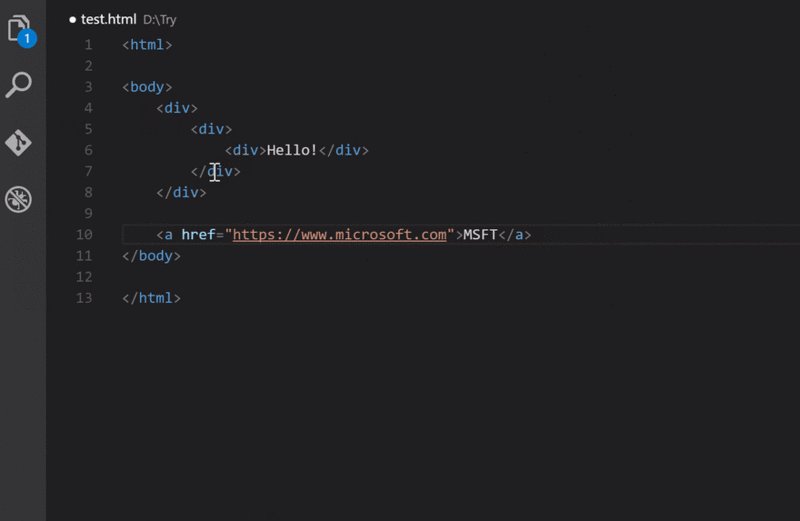
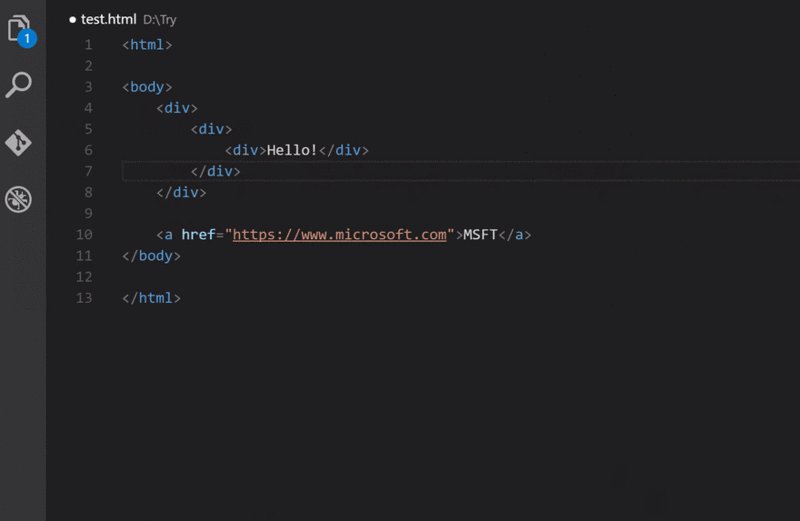
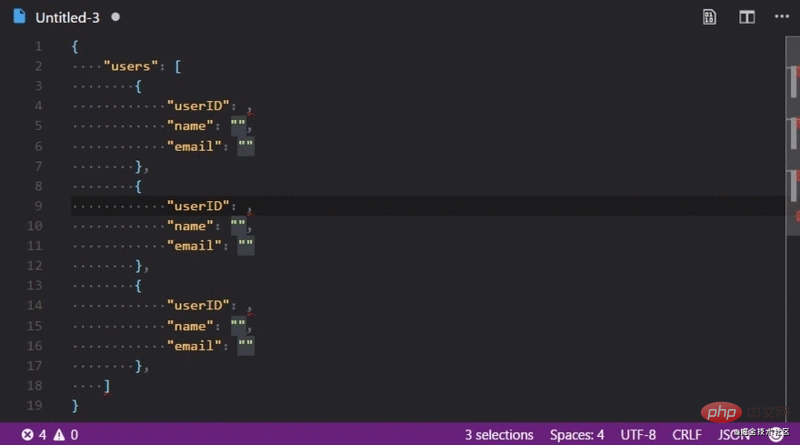
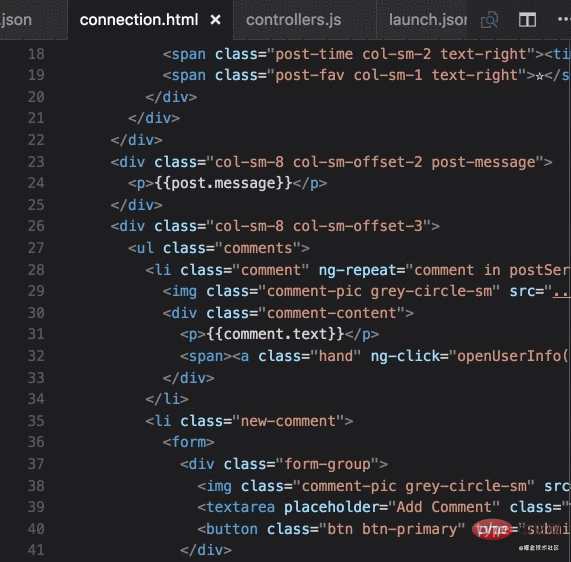
2. Balise de renommage automatique
Adresse : https://marketplace.visualstudio.com/items?itemName=formulahendry.auto-rename-tag
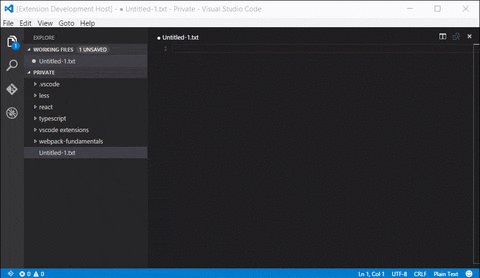
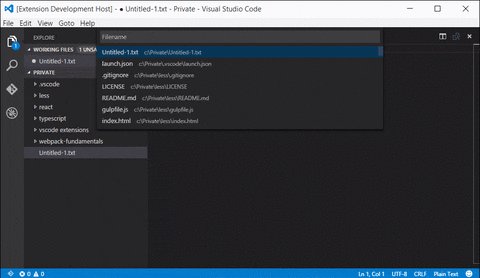
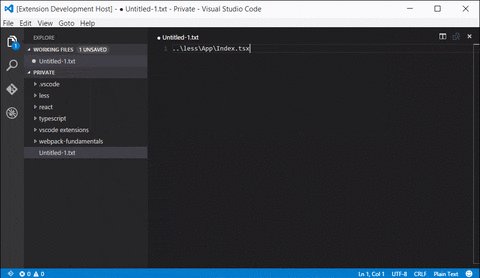
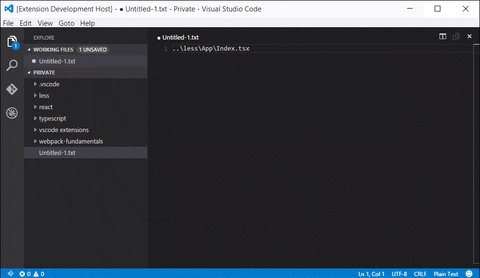
3. Chemin relatif
Adresse : https://marketplace.visualstudio.com/items?itemName=jakob101.RelativePath
4. Plus joli
Adresse : https://marketplace.visualstudio.com/items?itemName=esbenp.prettier-vscode
PrettierLa différence avec esLint est qu'ESLint n'est qu'un outil de qualité de code (assurez-vous qu'il n'y a pas de variables inutilisées, pas de variables globales, etc.). Alors que Prettirer ne se soucie que du formatage du fichier (longueur maximale, balises et espaces mixtes, styles de citation, etc.). On peut voir qu'il est préférable de laisser le problème du format de code unifié à
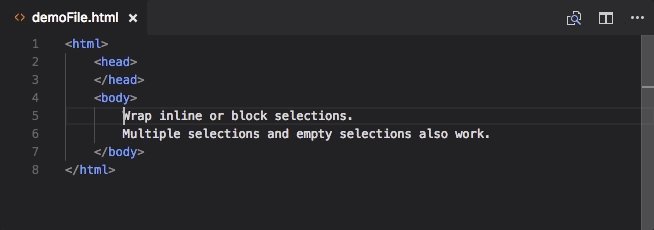
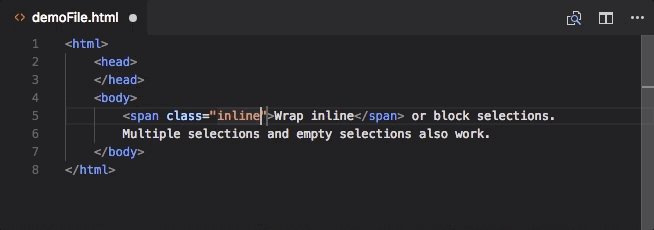
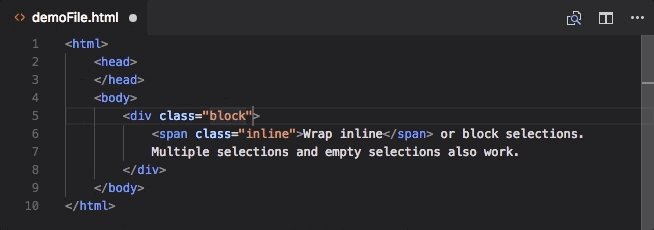
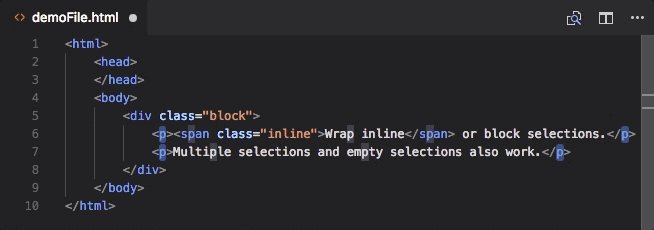
5. htmltagwrap
Adresse : https://marketplace.visualstudio.com/items?itemName=bradgashler.htmltagwrap
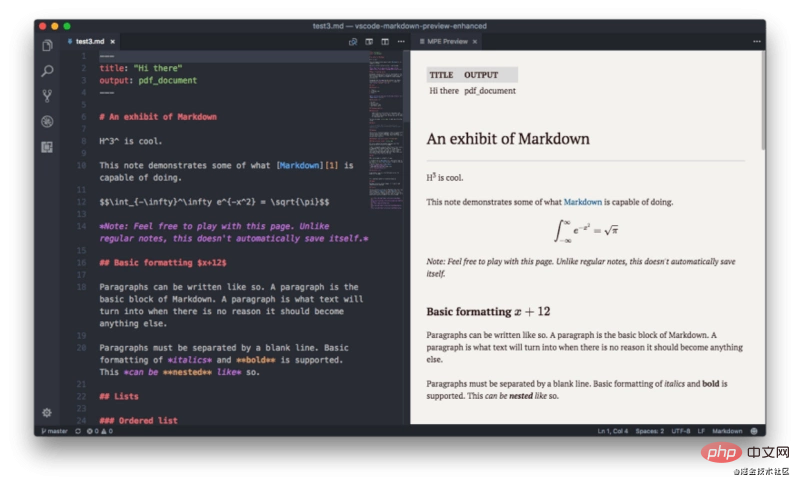
6. Aperçu Markdown amélioré
Adresse : ttps://marketplace.visualstudio.com/items?itemName=shd101wyy.markdown-preview-enhanced
Apprentissage recommandé : "Tutoriel vscode
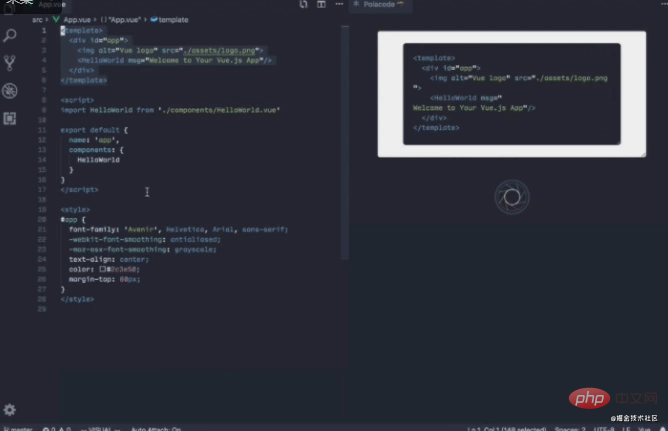
"7. Polacode
Adresse : https://marketplace.visualstudio. com/items?itemName=pnp.polacode
8. Tout aléatoire
Adresse : https://marketplace.visualstudio.com/items?itemName=helixquar.ranomeverything
9. CSS Peek
Adresse : https://marketplace.visualstudio.com/items?itemName=pranaygp.vscode-css-peek
10. Journal de la console Turbo
Adresse : https://marketplace.visualstudio.com/items?itemName=ChakrounAnas.turbo-console-log
console.log Ajoutez rapidement console.log, commentez/activez/supprimez tout
ctrl + alt + l 选中变量之后,使用这个快捷键生成 console.logalt + shift + c 注释所有 console.logalt + shift + u 启用所有 console.logalt + shift + d 删除所有 console.log

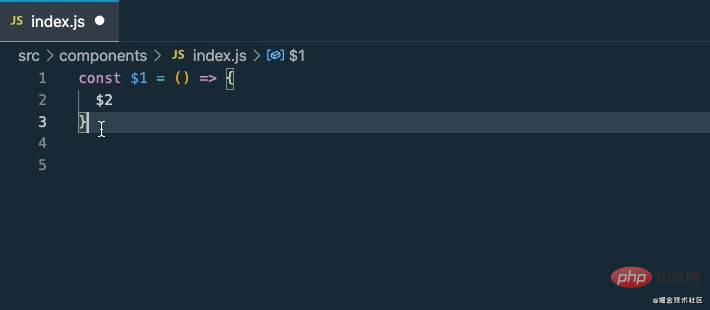
12. Créateur
Adresse : ttps://marketplace.visualstudio.com/items?itemName=ryanolsonx.snippet-creator
Il existe de nombreuses extensions d'extraits de code comme celle ci-dessus pour React, mais parfois nous souhaitons créer nos propres extraits de code personnalisés, et ce plugin vous permet de le faire facilement.
Adresse originale : https://blog.csdn.net/qq449245884/article/details/113578723
Auteur original : Katherine Peterson
Adresse de réimpression : https ://blog.csdn.net/qq449245884/article/details/114298467
Traducteur : Front-end Xiaozhi@大千世界
Pour plus de connaissances liées à la programmation, veuillez visiter : Apprenez la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 vscode
vscode
 Comment exécuter du code avec vscode
Comment exécuter du code avec vscode
 Introduction au framework utilisé par vscode
Introduction au framework utilisé par vscode
 Quel langage est généralement utilisé pour écrire du vscode ?
Quel langage est généralement utilisé pour écrire du vscode ?
 Dans quel langage le vscode peut-il être écrit ?
Dans quel langage le vscode peut-il être écrit ?
 méthode de réglage chinois vscode
méthode de réglage chinois vscode
 Introduction à l'utilisation de vscode
Introduction à l'utilisation de vscode
 La différence entre vscode et visual studio
La différence entre vscode et visual studio