

Récemment, j'ai passé environ une journée à apprendre le développement des mini-programmes WeChat, j'ai essayé de mettre en pratique la mentalité et j'ai créé une page très simple.
Pensons-y simplement comme un résumé d'apprentissage : il y a beaucoup de points d'apprentissage. En consultant les documents d'interface officiels, vous pouvez vous familiariser avec les outils de développement de mini-programmes WeChat et l'architecture d'ingénierie similaire à la page traditionnelle. développement, les mini-programmes WeChat sont également composés de fichiers js, d'un fichier de mise en page wxml et d'un fichier de style wxss
(Recommandation d'apprentissage gratuite : Tutoriel de développement de petits programmes)
### 1. Connectez-vous d'abord à la plateforme publique WeChat, inscrivez-vous dans la colonne mini programme pour obtenir l'appid, remplissez l'appid dans l'outil de développement et ouvrez l'outil de développement pour le travail de codage.
1.1. Consolider les points de connaissances.
fichier app.json
{
"pages":[
"pages/huangbaokang/huangbaokang",
"pages/zhanglulu/zhanglulu"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#baf088",
"navigationBarTitleText": "幸福婚姻",
"navigationBarTextStyle":"black"
},
"tabBar": {
"list": [
{
"pagePath": "pages/huangbaokang/huangbaokang",
"text": "黄宝康",
"iconPath": "images/1.png",
"selectedIconPath": "images/1.png"
},
{
"pagePath": "pages/zhanglulu/zhanglulu",
"text": "张露露",
"iconPath": "images/2.png",
"selectedIconPath": "images/2.png"
}
]
}
}La configuration globale de l'entrée configure principalement les paramètres de la barre de tabulation, la définition globale des pages, l'arrière-plan de l'en-tête, la police, le délai d'expiration du réseau, etc.
Maîtriser les balises wxml
fichier huangbaokang.wxml
<!--pages/huangbaokang/huangbaokang.wxml--> <view>黄宝康的帅气照</view> <view> <!--遍历图片文件,生成各个view--> <view> <image></image> </view> </view>
fichier huangbaokang.js
Page({
/**
* 页面的初始数据
*/
data: {
photos_hbk: ['1.png', '2.png', '3.png', '4.png']
}
})fichier huangbaokang.wxss
/* pages/huangbaokang/huangbaokang.wxss */
.title{
font-size: 70rpx;
text-align: center;
}
.photo-list{
margin-top: 20rpx;
}
.photo-item{
width: 100%;
height: 100%;
margin-top: 20rpx;
}Spécifique quand en ce qui concerne le développement de pages, vous devez apprendre l'utilisation de diverses balises wxml, l'utilisation de l'instruction wx:for et la liaison de données dynamique (en utilisant {{}}).
Traitement des fonctions d'événement
D'autres traitements d'événements principaux, etc., lient une méthode et correspondent à une méthode dans le fichier js.
### 2. Téléchargez, publiez, révisez et connectez-vous
Après le codage, vous pouvez cliquer sur le bouton de téléchargement dans le coin supérieur droit de l'outil de développement pour télécharger le code sur WeChat back-end. Comme suit :

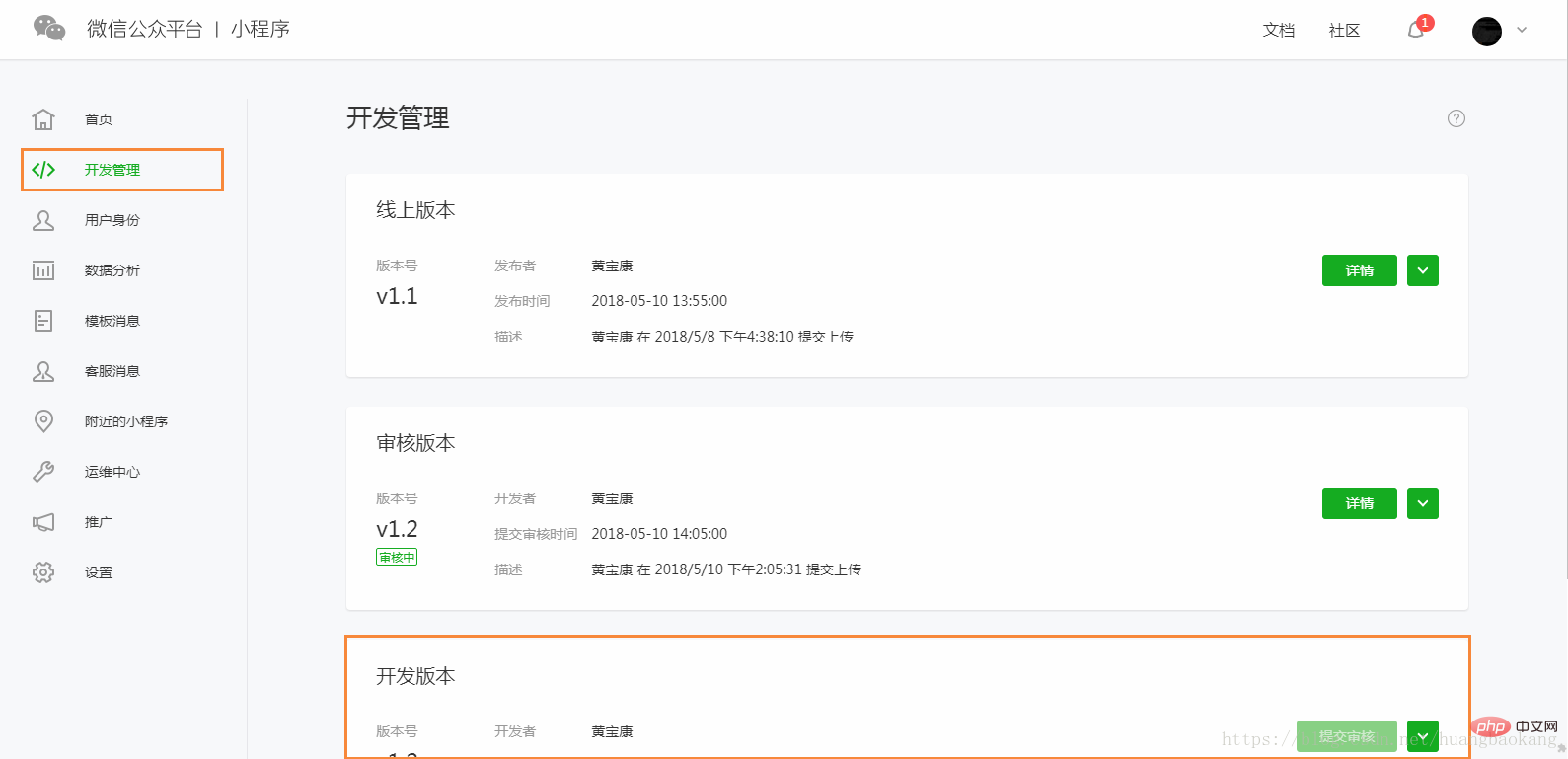
Après avoir entré le numéro de version correspondant et l'avoir confirmé, vous pouvez voir la version soumise dans le bureau de gestion d'arrière-plan du mini programme WeChat.

La photo ci-dessus est après la soumission. Après la soumission, elle sera examinée. Généralement, les résultats de l'examen peuvent être consultés dans un ou deux jours. doit être publié en ligne.
Après l'opération ci-dessus, vous pouvez rechercher les programmes que nous avons nous-mêmes développés dans WeChat et Mini Programs.
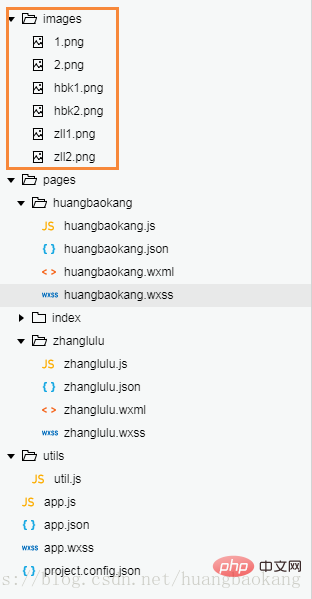
Joindre : Diagramme d'architecture d'ingénierie

Recommandations d'apprentissage gratuites associées : Tutoriel de développement d'applets WeChat
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Acquisition de chemin de mini-programme
Acquisition de chemin de mini-programme
 Comment écrire du code de zone de texte HTML
Comment écrire du code de zone de texte HTML
 La différence entre l'écran externe et l'écran interne cassé
La différence entre l'écran externe et l'écran interne cassé
 La différence entre le câble de console et le câble réseau
La différence entre le câble de console et le câble réseau
 Quelles sont les pièces inscrites ?
Quelles sont les pièces inscrites ?
 La différence entre xdata et data
La différence entre xdata et data
 fermer le port
fermer le port
 Logiciel de trading au comptant
Logiciel de trading au comptant