
Comment définir un arrière-plan transparent en CSS : obtenez d'abord la valeur de couleur souhaitée ; puis convertissez la valeur RBG en valeur numérique ; enfin définissez la valeur sur CSS et définissez la transparence. Le code est [background-color. :rgba (220,38,38,0.2);}].

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3, ordinateur DELL G3.
Comment définir un arrière-plan transparent en CSS :
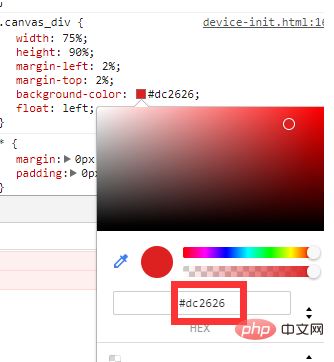
1. Obtenez la valeur de couleur souhaitée.

2. Convertissez la valeur RBG en une valeur numérique, c'est-à-dire convertissez une valeur hexadécimale en valeur décimale
dc = 220 26 = 38 26 = 38
3. css, Et définissez la transparence
.title_div{width: 100%;
height: 30px;
line-height: 30px;
text-align: center;
color:white;
background-color:rgba(220,38,38,0.2);}
<div class="title_div">
设备初始化设置
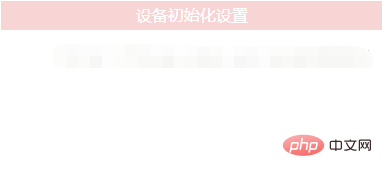
</div>4. L'effet apparaît

Recommandations d'apprentissage associées : Tutoriel CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!