
Comment définir la transparence de l'arrière-plan en CSS : créez d'abord un nouveau fichier et écrivez le style correspondant sur le div ; puis ajoutez un style d'opacité au div. L'effet de transparence est obtenu et l'image d'arrière-plan du div parent. peuvent être projetés.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3, ordinateur DELL G3.
Comment définir un arrière-plan transparent en CSS :
1 Écrivez d'abord du code de test. Tester le HTML est très simple, juste deux divs, l'un imbriqué dans l'autre. , le code est indiqué sur la figure.

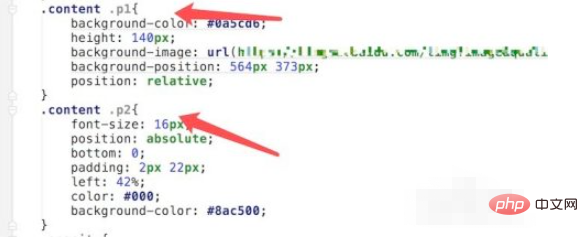
2. Écrivez ensuite les styles correspondants pour les deux divs, comme indiqué dans l'image, qui sont des codes CSS relativement basiques. Afin d'afficher l'effet de transparence, nous. définissez le style sur p1 Dans le div, une image d'arrière-plan est ajoutée.

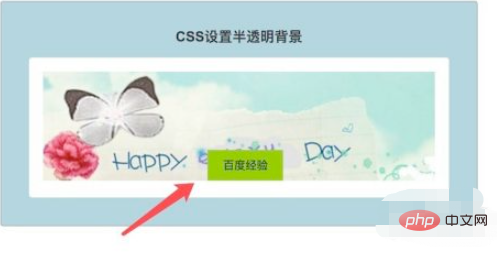
3. Tout d'abord, jetez un œil à la page qui n'a pas encore ajouté d'effet de transparence.

4. Pour ajouter un effet transparent, nous pouvons ajouter un style d'opacité au div C'est l'approche CSS2. Le code est comme indiqué dans la figure A style. la règle .opacity est ajoutée, et dans Ajoutez ce nom de style

au div p2 5. Jetez un œil à la page avec l'ensemble d'effets de transparence.
L'effet de transparence est réalisé et l'image d'arrière-plan du div parent peut être projetée. Mais il y a un défaut, c'est que le texte sur le div devient flou car il y a aussi un effet de transparence.

Recommandations d'apprentissage associées : tutoriel CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!